Amap Capacitor
大版本跟@capacitor
v6.x support
Capacitor 6
npm install capacitor-plugin-amap
npx cap sync配置IOS_KEY IOS安装插件后,需在项目的capacitor.config.ts/capacitor.config.json中为项目配置IOS_KEY
const config: CapacitorConfig = {
plugins: {
AMap: {
iosKey: "your key",
},
}
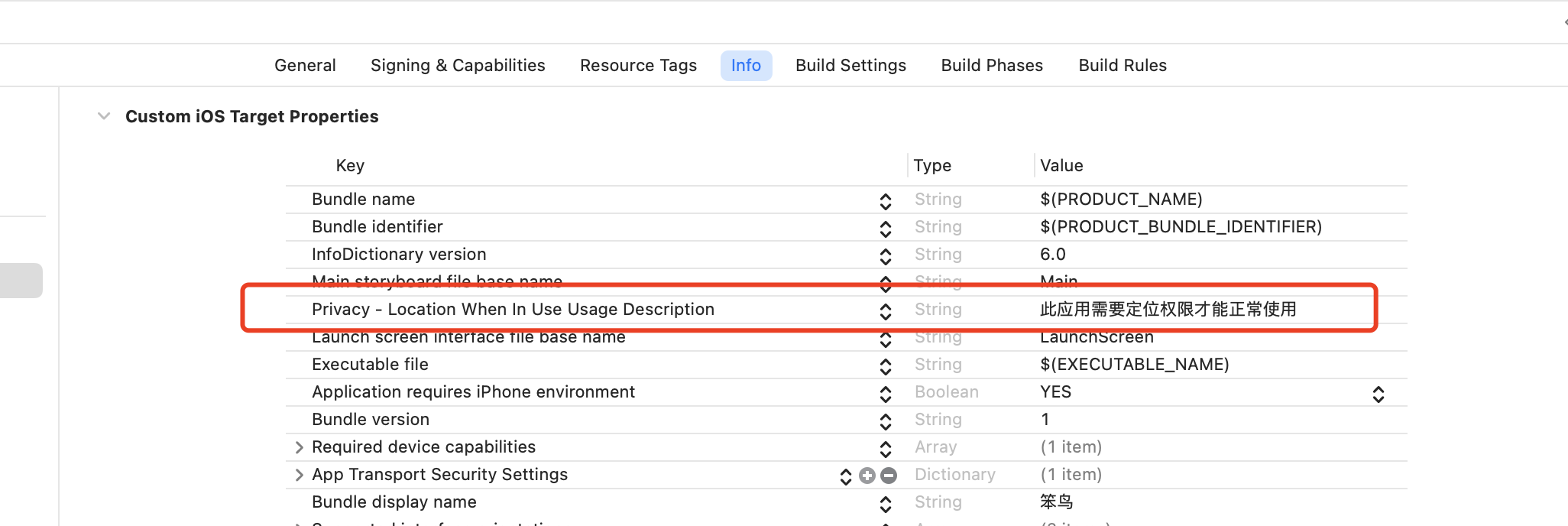
};IOS安装插件后,需在XCODE的info.plist中为项目配置以下内容
<key>NSLocationWhenInUseUsageDescription</key>
<string>此应用需要定位权限才能正常使用</string>
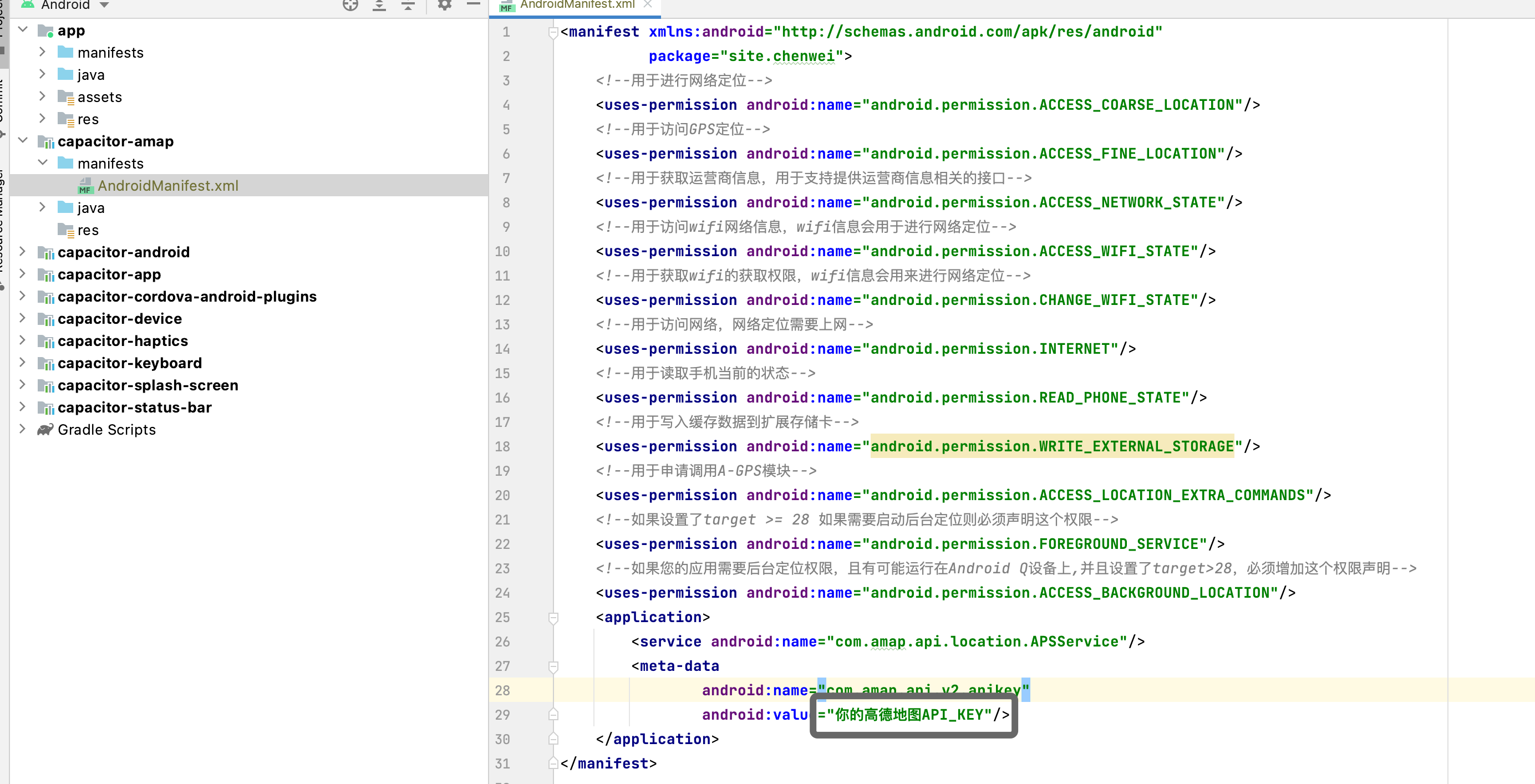
add the following to your app's build.gradle:
// 这里sdk获取方式不能用这种填充,可以忽略这步,内部实现会自动处理appkey
manifestPlaceholders = [
AMAP_APPKEY: "map key",
]init() => voidlocate() => anyReturns: any
weather(param: { adCode: string; }) => any| Param | Type |
|---|---|
param |
{ adCode: string; } |
Returns: any
calculate(params: { startLatitude: number; startLongitude: number; endLatitude: number; endLongitude: number; }) => any| Param | Type |
|---|---|
params |
{ startLatitude: number; startLongitude: number; endLatitude: number; endLongitude: number; } |
Returns: any
| Prop | Type | Description |
|---|---|---|
accuracy |
number |
定位精度 |
adCode |
string |
区域编码 |
address |
string |
地址 |
city |
string |
城市|区 |
cityCode |
string |
城市编码 |
latitude |
number |
精度 |
longitude |
number |
纬度 |
aoiName |
string |
当前定位点的AOI信息 |
country |
string |
国家 |
district |
string |
城区信息 |
poiName |
string |
当前定位点的POI信息 |
province |
string |
省份 |
street |
string |
街道 |
streetNum |
string |
街道号 |
locationTime |
Date |
定位时间 |
| Prop | Type | Description |
|---|---|---|
type |
'live' | 'forecast' |
|
weather |
string |
天气 |
temperature |
string |
温度 |
city |
string |
城市|区 |
province |
string |
省份 |
windDirection |
string |
风向 |
windPower |
string |
风力 |
humidity |
string |
湿度 |