react-file-upload-progress
File upload component for React!
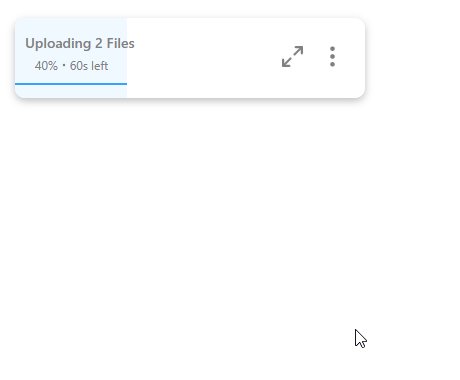
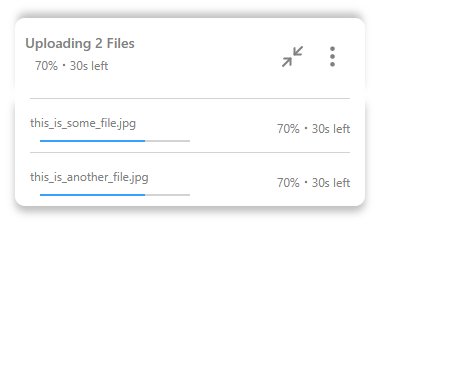
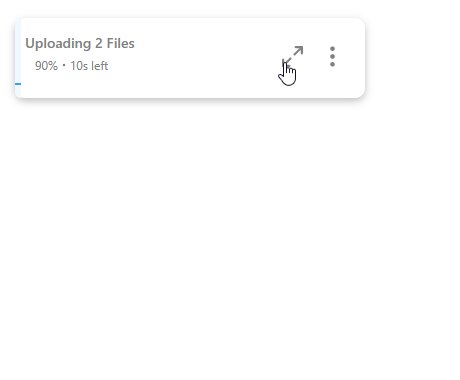
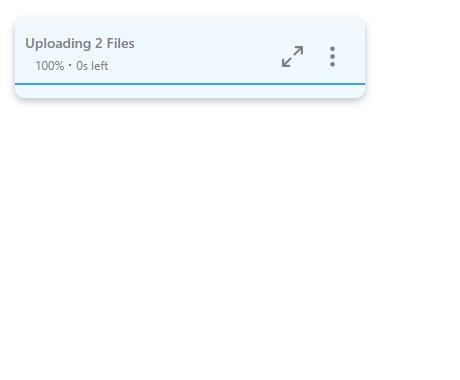
Example

Install
npm install --save react-file-upload-progressUsage
import React useEffect useState from 'react' import UploadProgress from 'react-file-upload-progress'import 'react-file-upload-progress/dist/index.css' const App = const item1Completed setItem1Completed = const item1Seconds setItem1Seconds = const item2Completed setItem2Completed = const item2Seconds setItem2Seconds = const items = id: 1 fileName: 'this_is_some_file.jpg' size: '1234567' completedPercentage: item1Completed secLeft: item1Seconds id: 2 fileName: 'this_is_another_file.jpg' size: '7654321' completedPercentage: item2Completed secLeft: item2Seconds return <UploadProgress = /> Roadmap
- Add completed event
- Make transitions smoother
- Write unit test
- Add coverage
License
MIT © cappydh

