Chart.js + fabric.js = ❤️
This package allows you to include charts (using Chart.js) into your fabric canvases with support for all features (e.g. events, rotation, scale, etc.).

Installation
yarn add chart-js-fabric
Usage
You can use the regular API from both those great libraries as you would normally. Each fabric.Chart object has an extra "chart" propeprty where you can set your chart.js options (see below).
If using a custom fabric instance, please use the export "install" method.
Else, simply import the plugin.
const instance = '#canvas'instanceTo change the charts options, use the normal "set" method. The new options will be merged with the previous one.
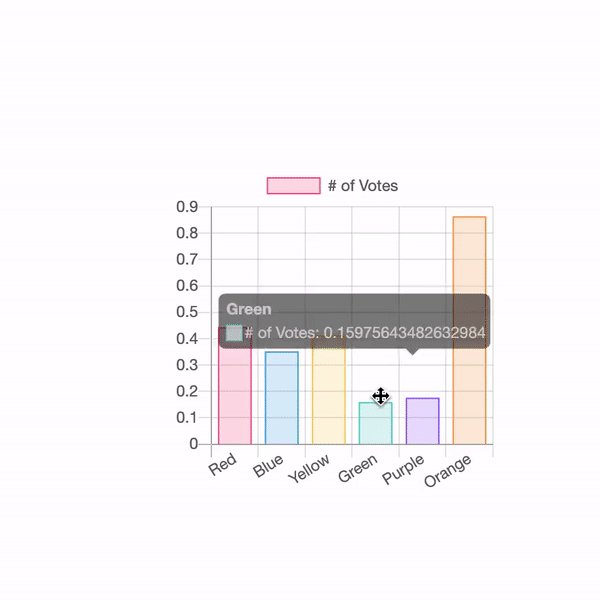
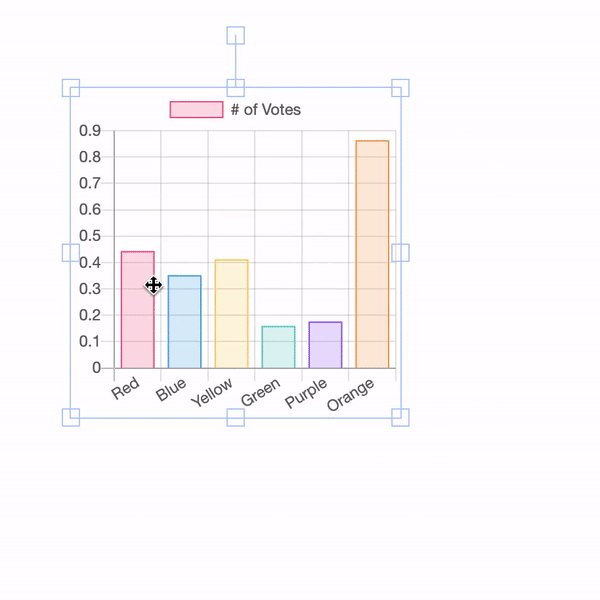
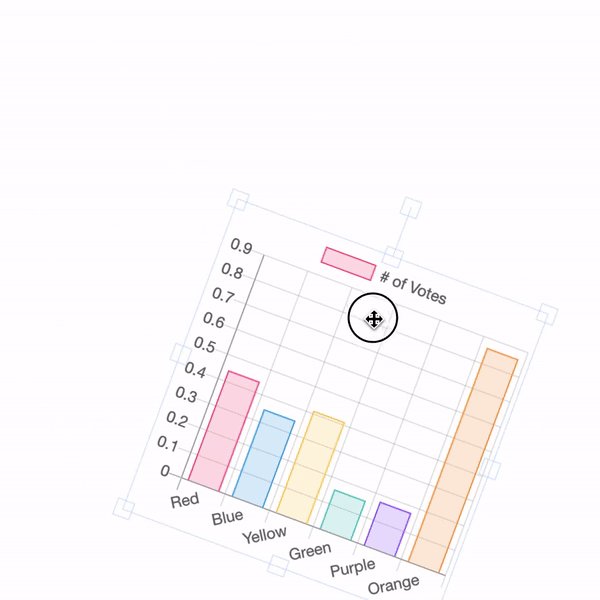
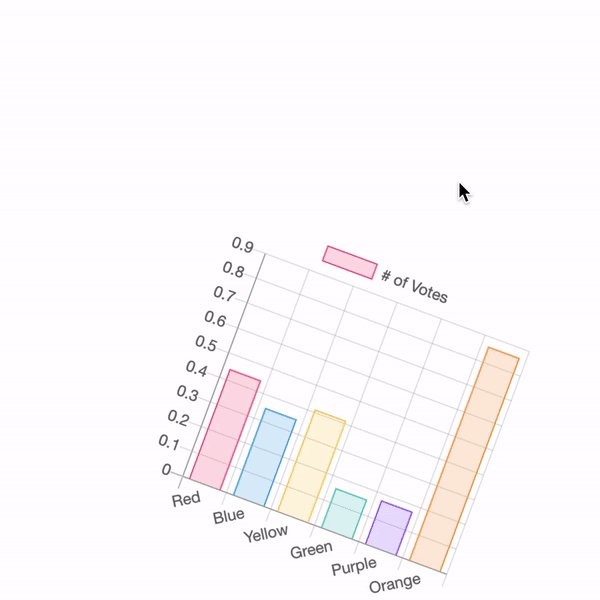
const object = width: 100 height: 100 chart: type: 'bar' data: labels: 'Red' 'Blue' 'Yellow' 'Green' 'Purple' 'Orange' datasets: label: '# of Votes' data: Math Math backgroundColor: 'rgba(255, 99, 132, 0.2)' 'rgba(54, 162, 235, 0.2)' objectYou may add global Chart.js plugins using the utility method "addPlugin".
fabricutilchartYou may also change the global default Chart.js options using the utility method "setDefaults". Your new options will be merged with the existing ones.
fabricutilchart