Clippy
Add Clippy or his friends to any website for instant nostalgia.
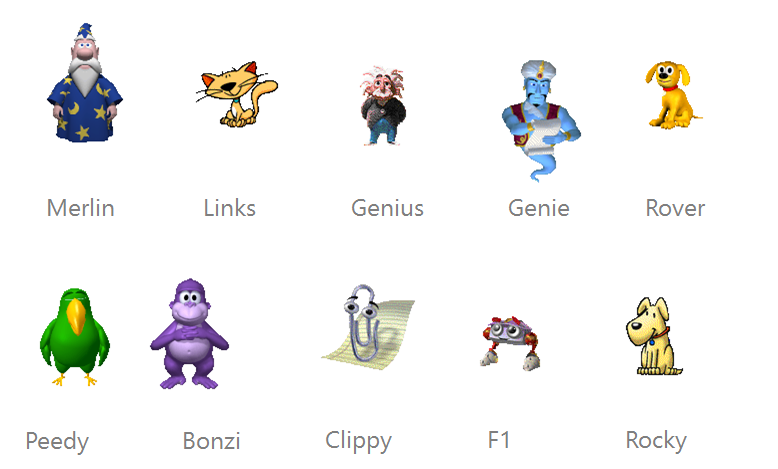
Demos
Please be patient for first load. It may take some time as agents are loaded one by one.
Usage
NPM / Webpack
npm install clippyts
import clippy from 'clippyts'
clippy.load('Merlin', (agent: Agent) => {
// do anything with the loaded agent
agent.show();
});Actions
All the agent actions are queued and executed by order, so you could stack them.
// play a given animation
agent.play('Searching');
// play a random animation
agent.animate();
// get a list of all the animations
agent.animations();
// => ["MoveLeft", "Congratulate", "Hide", "Pleased", "Acknowledge", ...]
// Show text balloon
agent.speak('When all else fails, bind some paper together. My name is Clippy.');
// move to the given point, use animation if available
agent.moveTo(100,100);
// gesture at a given point (if gesture animation is available)
agent.gestureAt(200,200);
// stop the current action in the queue
agent.stopCurrent();
// stop all actions in the queue and go back to idle mode
agent.stop();Licence
MIT
Special Thanks
- pi0 for the original clippyJS implementation
- The Clippy.JS project by Smore
- The awesome Cinnamon Software for developing Double Agent the program we used to unpack Clippy and his friends!
- Microsoft, for creating clippy :)