Learn you how to create your first web-page.
Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications. This workshopper will guide you through the simple exercises which explain the core principles of HTML.
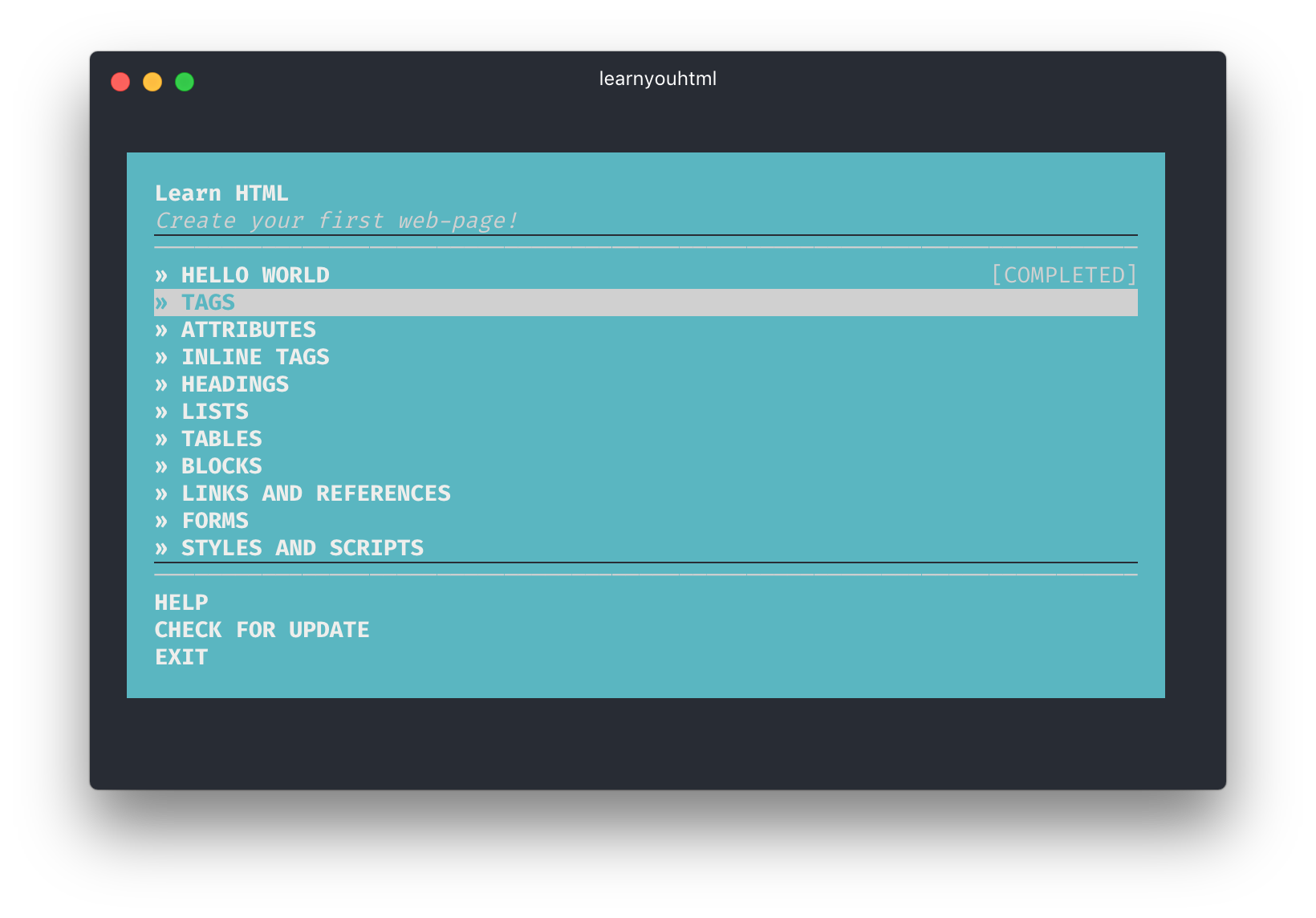
This workshopper has 11 exercises that cover the most important aspects of HTML.
- HELLO WORLD — introduction to HTML.
- TAGS — understanding tags.
- ATTRIBUTES — what is tag's attributes.
- INLINE TAGS — tags for styling text.
- HEADINGS — tags for headings.
- LISTS — how to create a list with HTML tags.
- TABLES — how to compose data in table.
- BLOCKS — block tags and semantic.
- LINKS AND REFERENCES — how to leave a references to another page.
- FORMS — creating of forms with control elements.
- STYLES AND SCRIPTS — injecting styles and scripts on a page.
- Node.js >=6.0.0
Open your terminal and run this command:
npm install -g cmlearnyouhtml
Use sudo if you get an EACCESS error.
Open your terminal and run the following command:
cmlearnyouhtml
MIT © Denys Dovhan