Open folder as a vscode multi-root workspace.

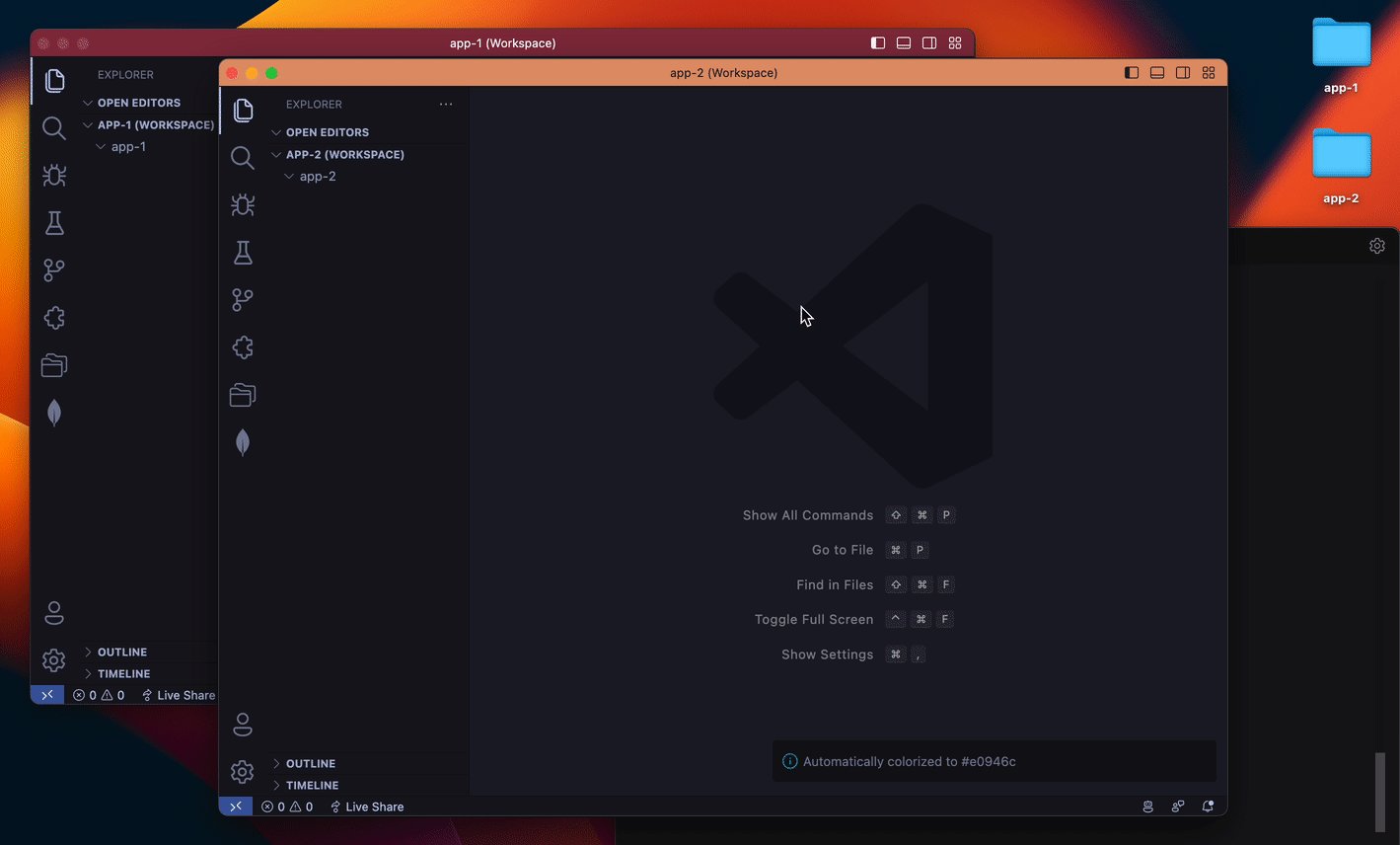
Example with Auto Colorize
Motivation
VSCode's workspace can keep its own settings such as themes, but they are stored in directory inside it if you open a directory via code <folder>.
Unlike other settings, themes are per-user preferences, which you don't want to include them in your repository.
You can avoid this to create seperate .code-workspace file (which is called Multi-root Workspace), though, where should it store? How can it be called easily?
This tool bypasses that work with codew command.
Recap VSCode Workspaces
VSCode opens folder as Single-folder workspaces if you opened with code <folder>. Against that, if you opened with .code-workspace, VSCode treats it as Multi-root Workspace.
One difference between them is Where the settings are stored. The former is stored within folder itself, and the latter is stored in standalone .code-workspace file.
See https://code.visualstudio.com/docs/editor/workspaces#_singlefolder-workspaces more details.
npm
npm i -g codew-cliyarn
yarn global add codew-clipnpm
pnpm add -g codew-cliAlso, make sure that code command is installed. (Hit code -v, otherwise follow here)
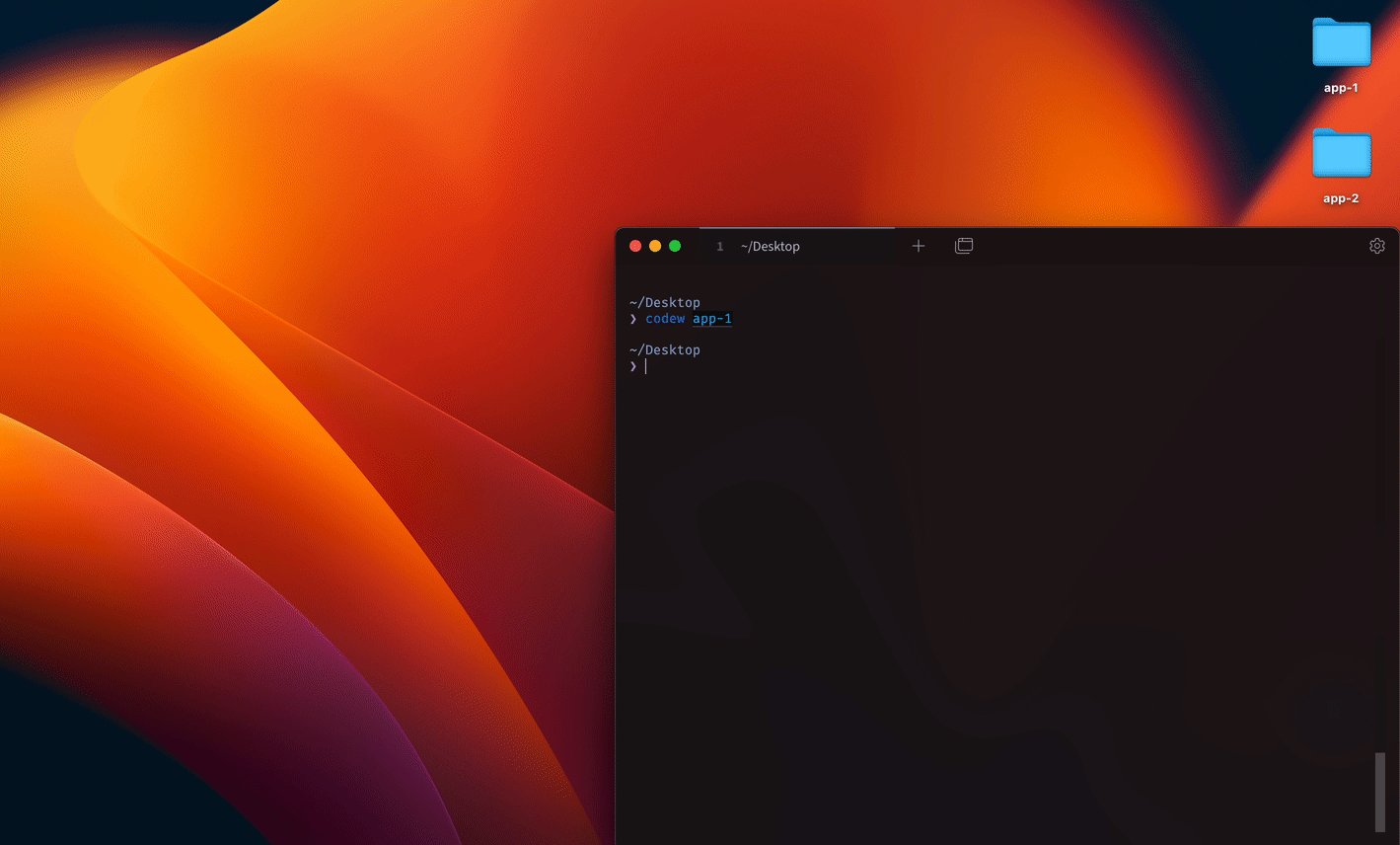
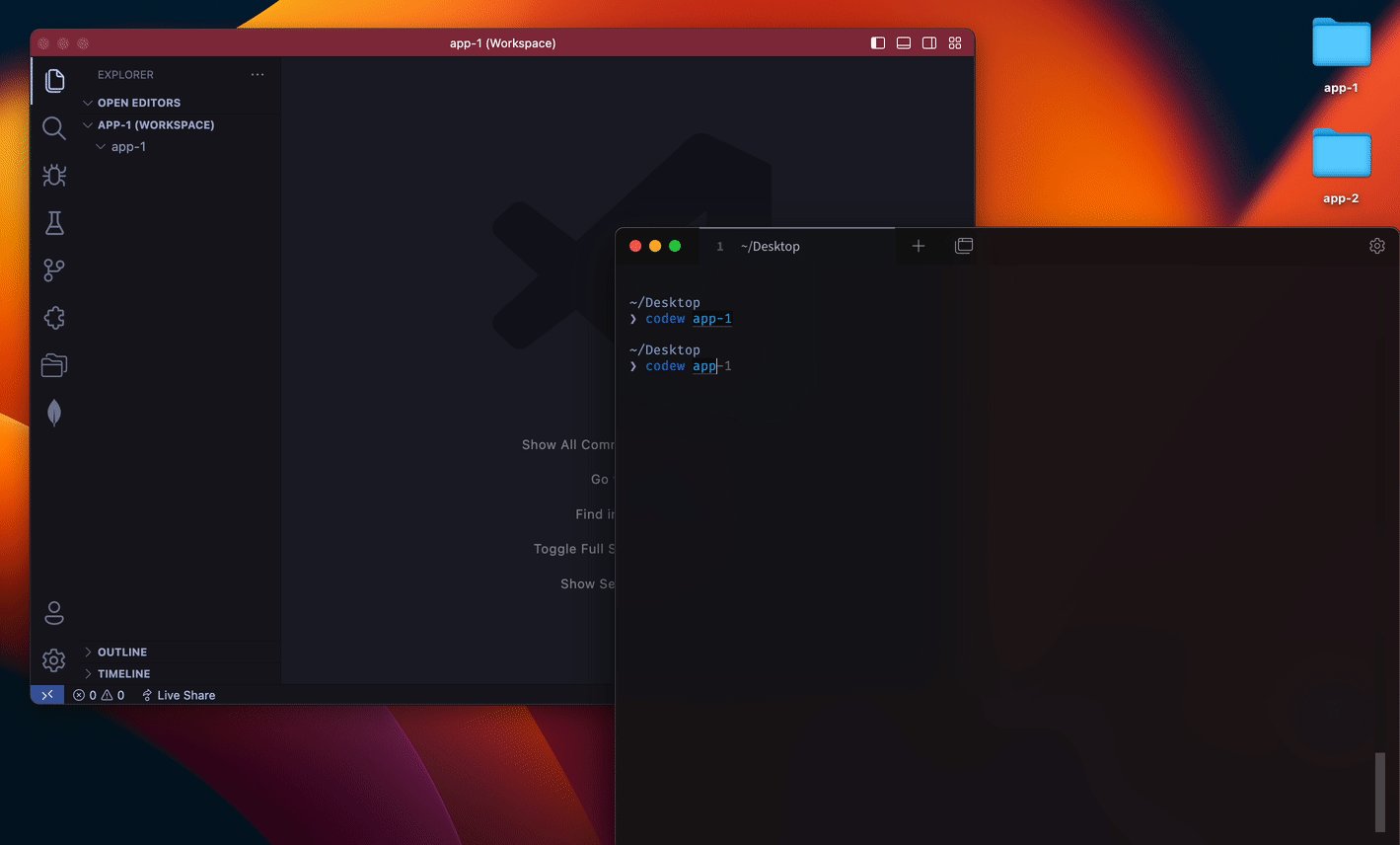
Hit codew instead of code. Then it opens folder as a Multi-root Workspace.
Example:
# open current directory as a multi-root workspace
codew .Workspace settings (.code-workspace) are automatically created and stored in $HOME/.codew/workspaces.
-
Auto Colorize
- VSCode extension to automatically colorize workspace
Hit uninstall command, for example, npm rm -g codew-cli, yarn global remove codew-cli, pnpm rm -g codew-cli.
Also, if you want to clean settings (including .code-workspace), remove $HOME/.codew.
