vue-ele-form-codemirror | vue-ele-form 的代码编辑器



介绍
vue-ele-form-codemirror 做为 vue-ele-form 的第三方扩展, 通过对 vue-codemirror 的二次封装, 实现代码编辑器的扩展

安装
npm install vue-ele-form-codemirror --save
使用
属性和引用资源参考: vue-codemirror
import EleForm from 'vue-ele-form'
import EleFormCodemirror from 'vue-ele-form-codemirror'
import 'codemirror/mode/javascript/javascript.js'
import 'codemirror/theme/base16-dark.css'
Vue.component('codemirror', EleFormCodemirror)
Vue.use(EleForm, {
codemirror: {
options: {
theme: 'base16-dark',
tabSize: 4,
mode: 'text/javascript',
lineNumbers: true,
line: true
}
}
})
formDesc: {
xxx: {
label: 'xxx',
type: 'codemirror',
attrs: {
options: {
tabSize: 4,
mode: 'text/javascript',
theme: 'base16-dark',
lineNumbers: true,
line: true,
}
}
}
}
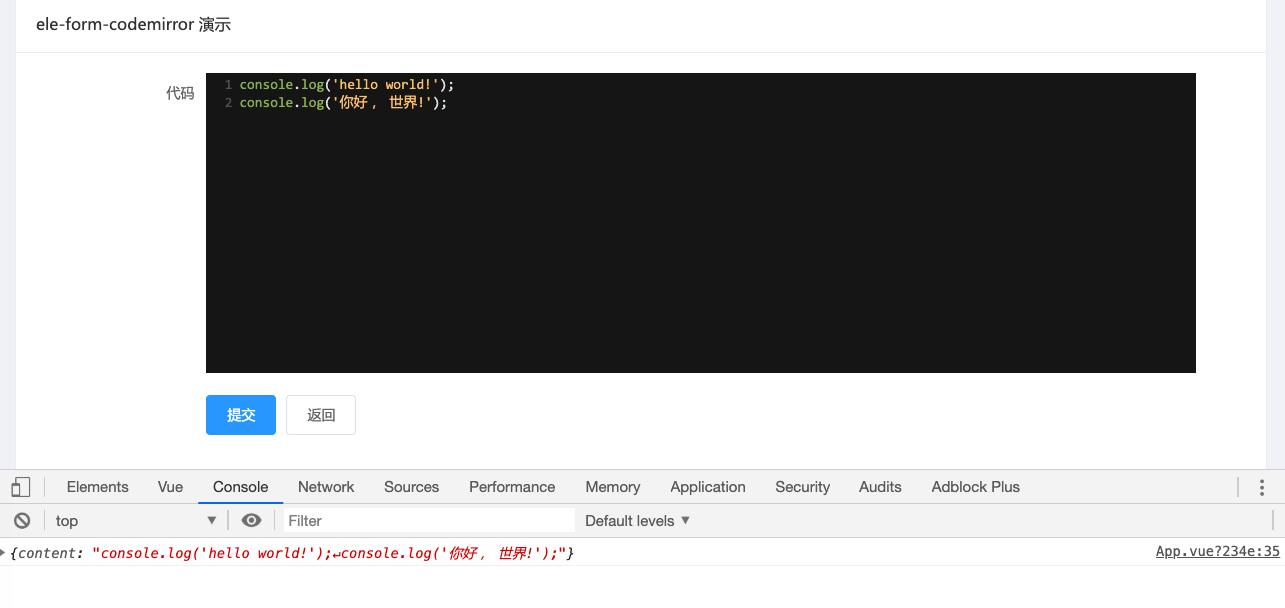
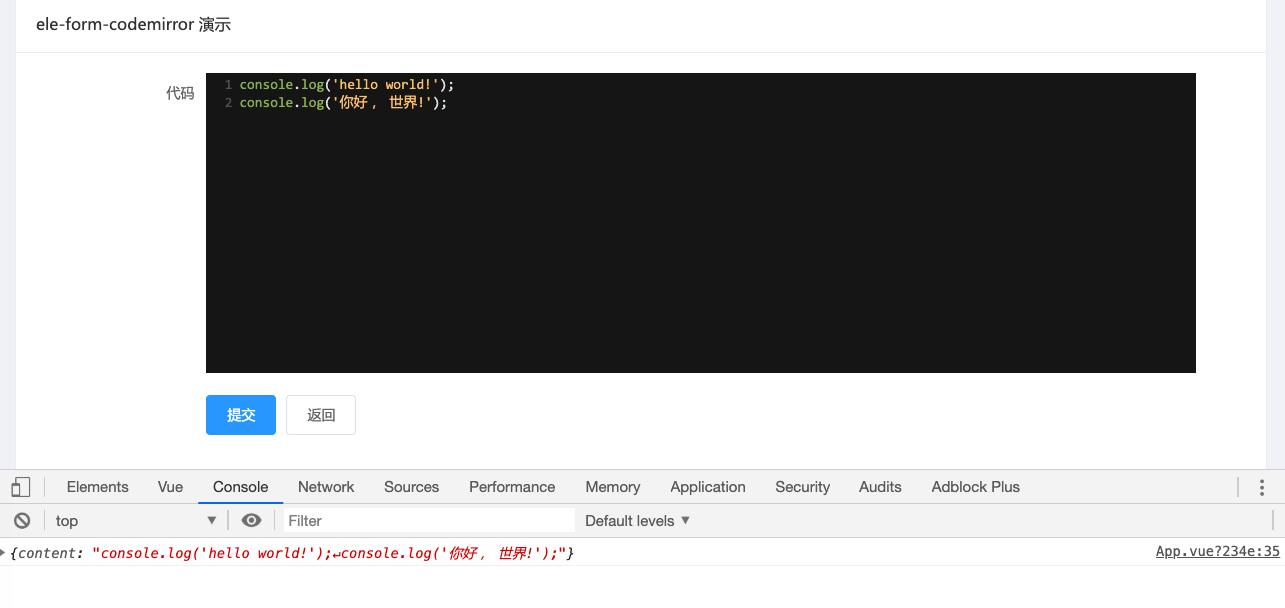
示例
<template>
<el-card
header="ele-form-codemirror 演示"
shadow="never"
style="max-width: 1250px;margin: 20px auto;"
>
<ele-form
:form-data="formData"
:form-desc="formDesc"
:request-fn="handleRequest"
:span="22"
@request-success="handleSuccess"
/>
</el-card>
</template>
<script>
export default {
name: 'App',
data () {
return {
formData: {
content: ''
},
formDesc: {
content: {
label: '代码',
type: 'codemirror'
}
}
}
},
methods: {
handleRequest (data) {
console.log(data)
return Promise.resolve()
},
handleSuccess () {
this.$message.success('提交成功')
}
},
mounted () {}
}
</script>
<style>
body {
background-color: #f0f2f5;
}
</style>
相关链接