Console 

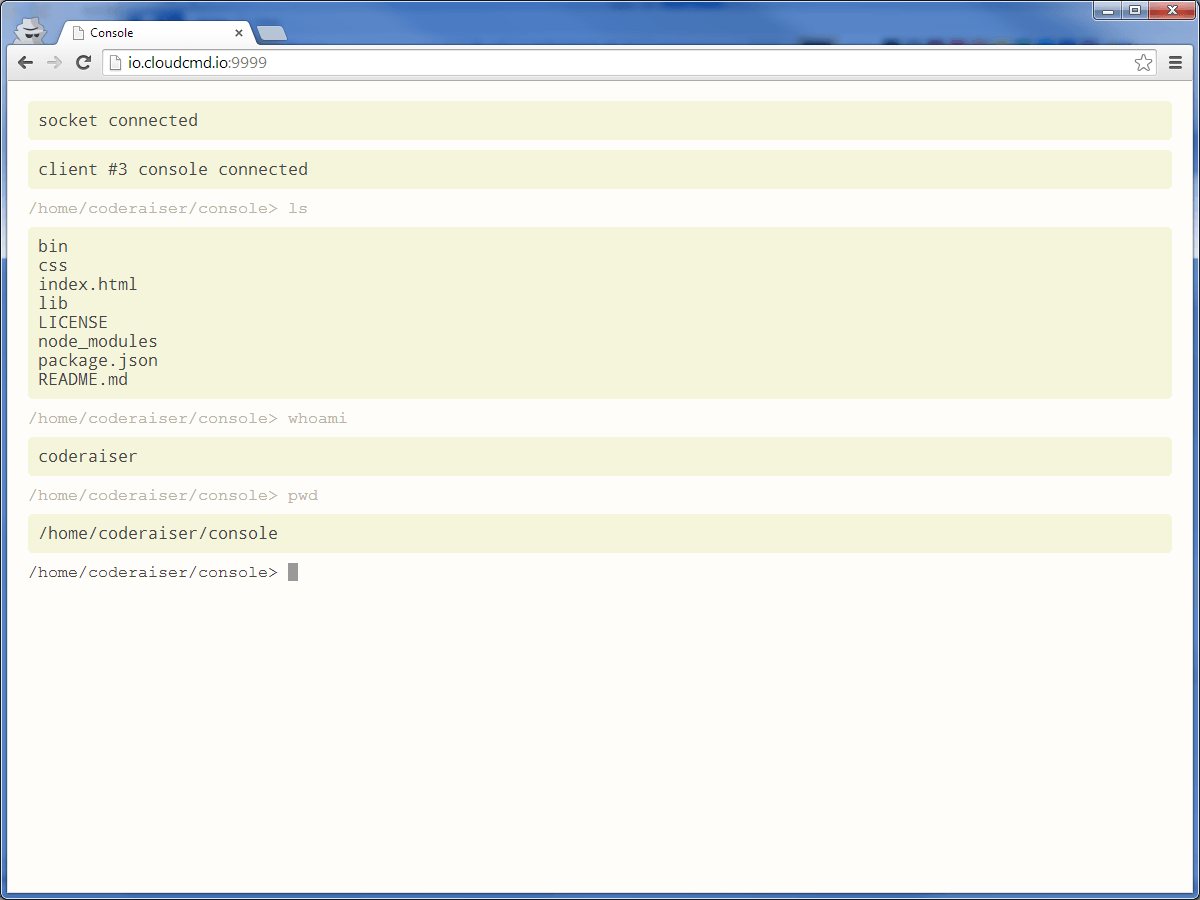
Web console used in Cloud Commander.
Install
npm i console-io -g
Use as standalone
Start console, go to url http://localhost:1337
Hot keys
| Key | Operation |
|---|---|
Ctrl + Z |
cancel input |
Ctrl + L |
clear screen |
Ctrl + C |
kill running task |
For more details see Jq-console keyboard shortcuts.
API
Client API
Console(element [, options])
- element - html element, or selector
- options - (optional) {cwd}
When prefix set in server and client, you should use same prefix in html. For example, if you use prefix "any_prefix" you should connect console script in this way:
<script src="/any_prefix/console.js"></script>
addShortCuts(shortCuts)
- shortCuts - object contain big letter and function.
Example: show alert on Ctrl + A:
async () => {
const konsole = await Console();
konsole.addShortCuts({
A() {
alert('hello');
},
});
};getPromptText()
Get text of prompt.
setPromptText(text)
- text - string of new text
Set new text of prompt.
focus()
Set focus on Console.
Server API
Console(options)
Could be used as middleware, or for init Console.
Console.listen(socket, {
server, // when no socket
online: true, // default
prefix: '/console', // default
prefixSocket: '/console', // default
auth: (accept, reject) => (username, password) => {
accept();
},
});Console.middle(options)
Middleware function if there is a need of init socket in another place.
Console({
prefix: '/console', // default
online: true, // default
});Use as middleware
To use Console in your programs you should make local install:
npm i console-io express
And use it in your program
// server.js
const webconsole = require('console-io');
const http = require('http');
const express = require('express');
const app = express();
const server = http.createServer(app);
const port = 1337;
const ip = '0.0.0.0';
const online = true;
app
.use(webconsole({
server,
online, // load jquery and socket.io from cdn
}))
.use(express.static(__dirname));
webconsole.listen({
server,
});
server.listen(port, ip);<!-- index.html -->
<div class="console"></div>
<script src="/console/console.js"></script>
<script>
document.addEventListener('load', async () => {
const konsole = await Console('.console', {
prefix: 'console',
env: {
CURRENT_FILE: getCurrentFile(),
CURRENT_APP: 'console-io'
}
});
console.log('console ready')
konsole.focus();
function getCurrentFile() {
return 'filename.txt';
}
});
</script>License
MIT