Control Terminal
- Control terminal cursor
- Terminal string styling
Installation
Install using pnpm:
pnpm add control-terminalOr yarn:
yarn add control-terminalOr npm:
npm i control-terminalUsage
import * as terminal from 'control-terminal';
console.log(terminal.style.bold.blue('Hello world!'));
console.log(terminal.style.bgBlue.hex('#ff7b72')('Blue backgroud'));
terminal.cursor.erasePreviousLine();
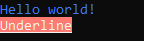
console.log(terminal.style.bgRgb(255, 123, 114).underline('Underline'));Output:
Cursor
The methods in terminal.cursor namespace will help you control cursor and terminal.
Moving cursor methods:
-
goTo(line: number, column: number): Move the cursor to a specific position (line >= 1, column >= 1) -
gotoStart(): Move the cursor to line 1, column 1 -
carriageReturn(): Move the cursor to start of line -
up(line: number = 1): Move the cursor uplinelines -
down(line: number = 1): Move the cursor downlinelines -
forward(column: number = 1): Move the cursor forwardcolumncolumns -
backward(column: number = 1): Move the cursor backwardcolumncolumns -
previousLine(): Move the cursor up 1 line, column 1
Clear screen methods:
-
clearScreen(): Clear the screen -
reset(): Reset device -
eraseCurrentLine(): Erase the current line of the cursor -
eraseToEndLine(): Erase to the end of line that begins the cursor's current position -
eraseToEndScreen(): Erase to the end of screen that begins the cursor's current position -
erasePreviousLine(line: number = 1): Erase the previous line from the cursor
Other methods:
-
hide(): Hide cursor -
save(): Save cursor position -
restore(): Restore cursor position
Styles
The terminal.style namespace will help you string styling.
Modifiers:
-
reset: Resets the current color chain. -
bold: Make text bold. -
dim: Emitting only a small amount of light. -
italic: Make text italic. (Not widely supported) -
underline: Make text underline. (Not widely supported) -
slowBlink: Make text slow blink. (Not widely supported) -
rapidBlink: Make text rapid blink. (Not widely supported) -
inverse: Inverse background and foreground colors. -
hidden: Prints the text, but makes it invisible. -
strikethrough: Puts a horizontal line through the center of the text. (Not widely supported) -
fraktur: Make text fraktur. (Not widely supported) -
framed: Make text framed. (Not widely supported) -
encircled: Make text encircled. (Not widely supported) -
overline: Make text overline. (Not widely supported)
Colors:
blackredgreenyellowbluemagentacyanwhiteblackBrightredBrightgreenBrightyellowBrightblueBrightmagentaBrightcyanBrightwhiteBright
Background colors:
bgBlackbgRedbgGreenbgYellowbgBluebgMagentabgCyanbgWhitebgBlackBrightbgRedBrightbgGreenBrightbgYellowBrightbgBlueBrightbgMagentaBrightbgCyanBrightbgWhiteBright
Example:
console.log(terminal.style.bold.bgCyan.green('Hello'));
console.log(terminal.style.italic.bgBlack.white.underline('Hello'));
console.log(terminal.style.white.inverse.bgMagentaBright('Hello'));True color support
Control Terminal support True color (16 million colors) on terminal applications.
The following color models can be used:
RGB:
rgb(red: number, green: number, blue: number)
terminal.style.rgb(88, 166, 255)('Blue text');bgRgb(red: number, green: number, blue: number)
terminal.style.bgRgb(88, 166, 255)('Blue background');Hex:
hex(hex: string)
terminal.style.hex('#58a6ff')('Blue text');bgHex(hex: string)
terminal.style.bgHex('#58a6ff')('Blue background');