cordova-plugin-crop
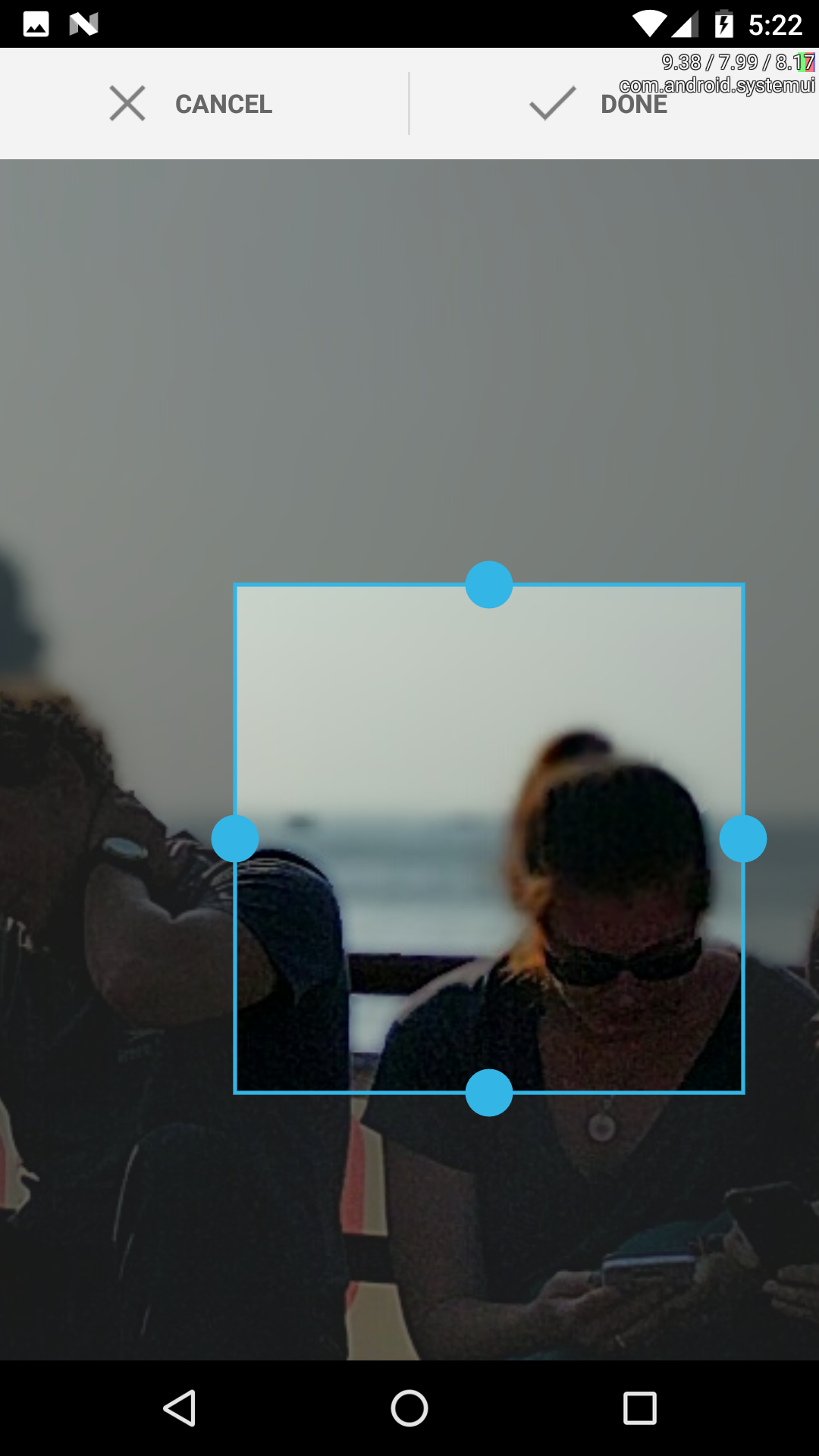
Crop an image in a Cordova app
Install
$ cordova plugin add --save cordova-plugin-crop
Usage
pluginsor, if you are running on an environment that supports Promises (Crosswalk, Android >= KitKat, iOS >= 8)
pluginscropAPI
- quality: Number
The resulting JPEG quality. default: 100
Ionic / Typescript Example Angular 2 Service

This is an example service that uses ionic-native's built in camera and the cordova-plugin-crop to created a cropped version of the image and return the file path.
;;; declare var plugins: any; @ public options: any = allowEdit: true sourceType: CameraPictureSourceTypeSAVEDPHOTOALBUM mediaType: CameraMediaTypeALLMEDIA destinationType: CameraDestinationTypeFILE_URI {} // Return a promise to catch errors while loading image : Promise<any> return { // Get Image from ionic-native's built in camera plugin CameraLibraries used
- iOS: PEPhotoCropEditor
- Android: android-crop
License
MIT © Jeduan Cornejo