neo.mjs covid19
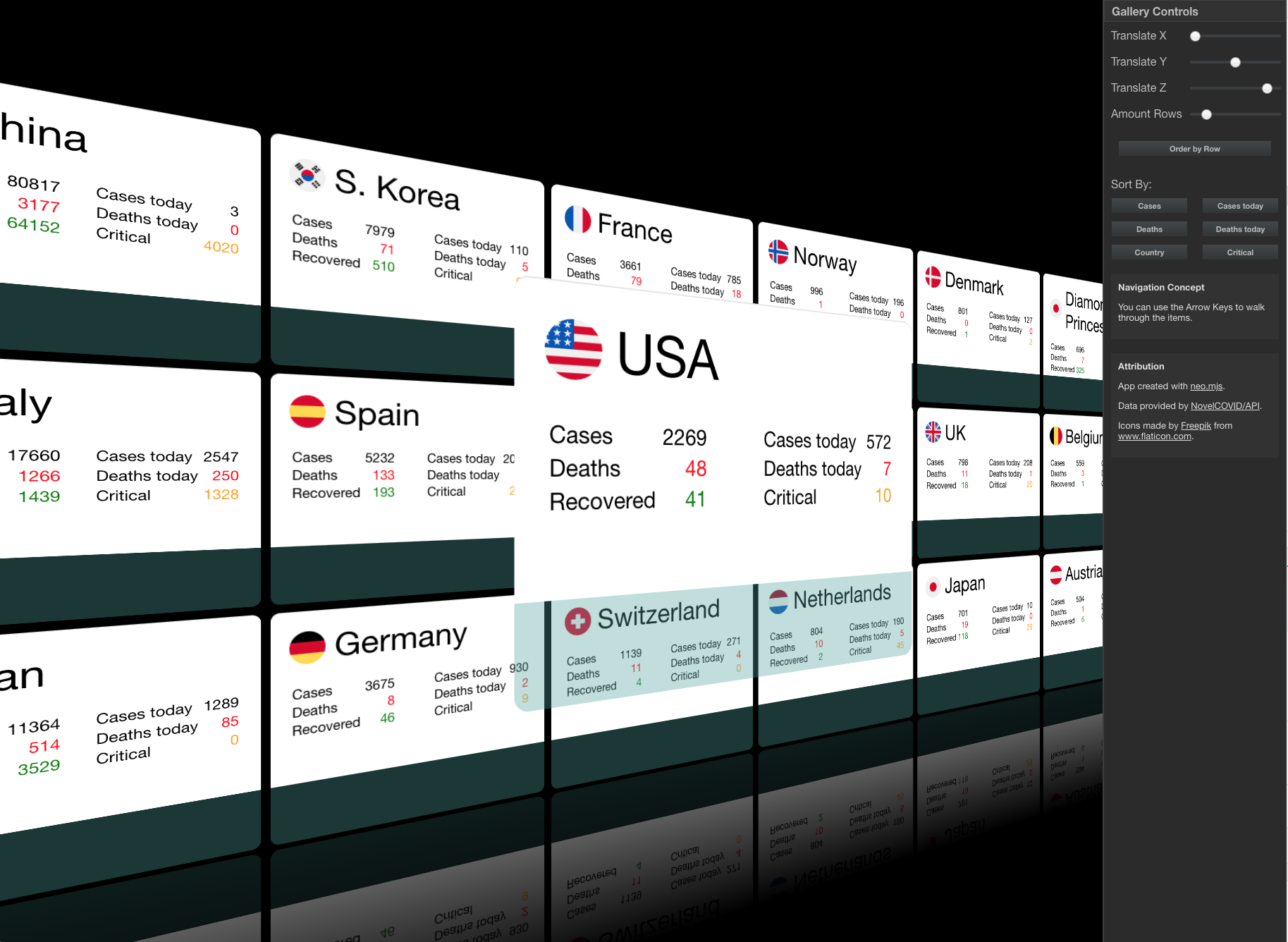
A multi-threaded Gallery showing countries affected by COVID 19.
You can configure and sort the gallery with the controls on the right side, resulting in a firework of CSS3 transitions.
This is a perfect performance demo for the webworkers driven UI framework neo.mjs.
Content
Online Versions
You can find the Online Versions here on GitHub Pages (COVID-19 Gallery).
Preview Image
Getting Started
-
Clone this repo to your system to get the project files
git clone https://github.com/neomjs/covid19.git
-
Open the checked out top level folder inside your terminal
cd covid19 -
Install the required node modules & run all relevant build scripts at once
npm run build-all
-
Make sure to use a local WebServer!
- Use a local webserver of your choice
- OR
npm run server-start
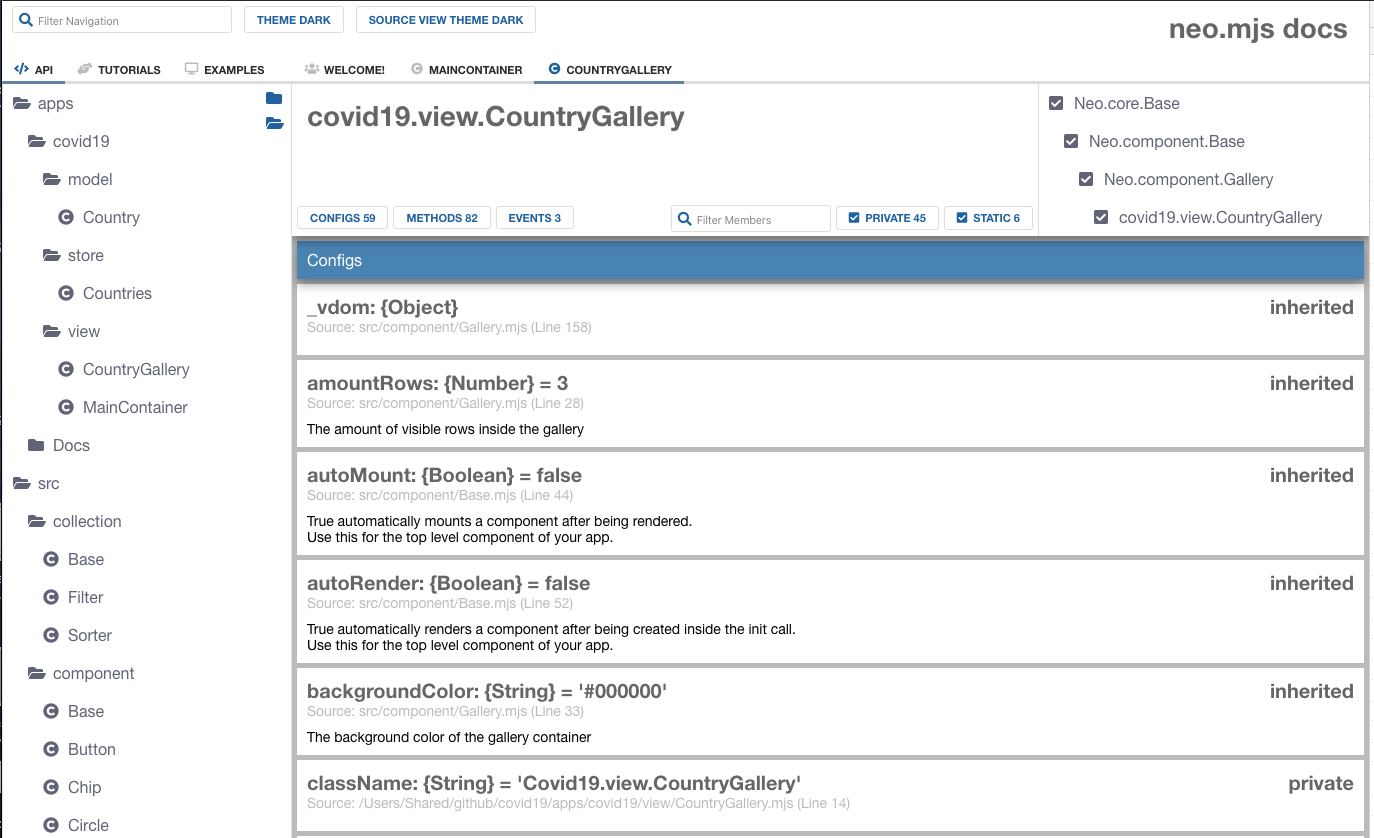
Docs App
Since this app shell was created using:
npx neo-app
we do get documentation views for our app source code out of the box:
localhost/covid19/docs/index.html
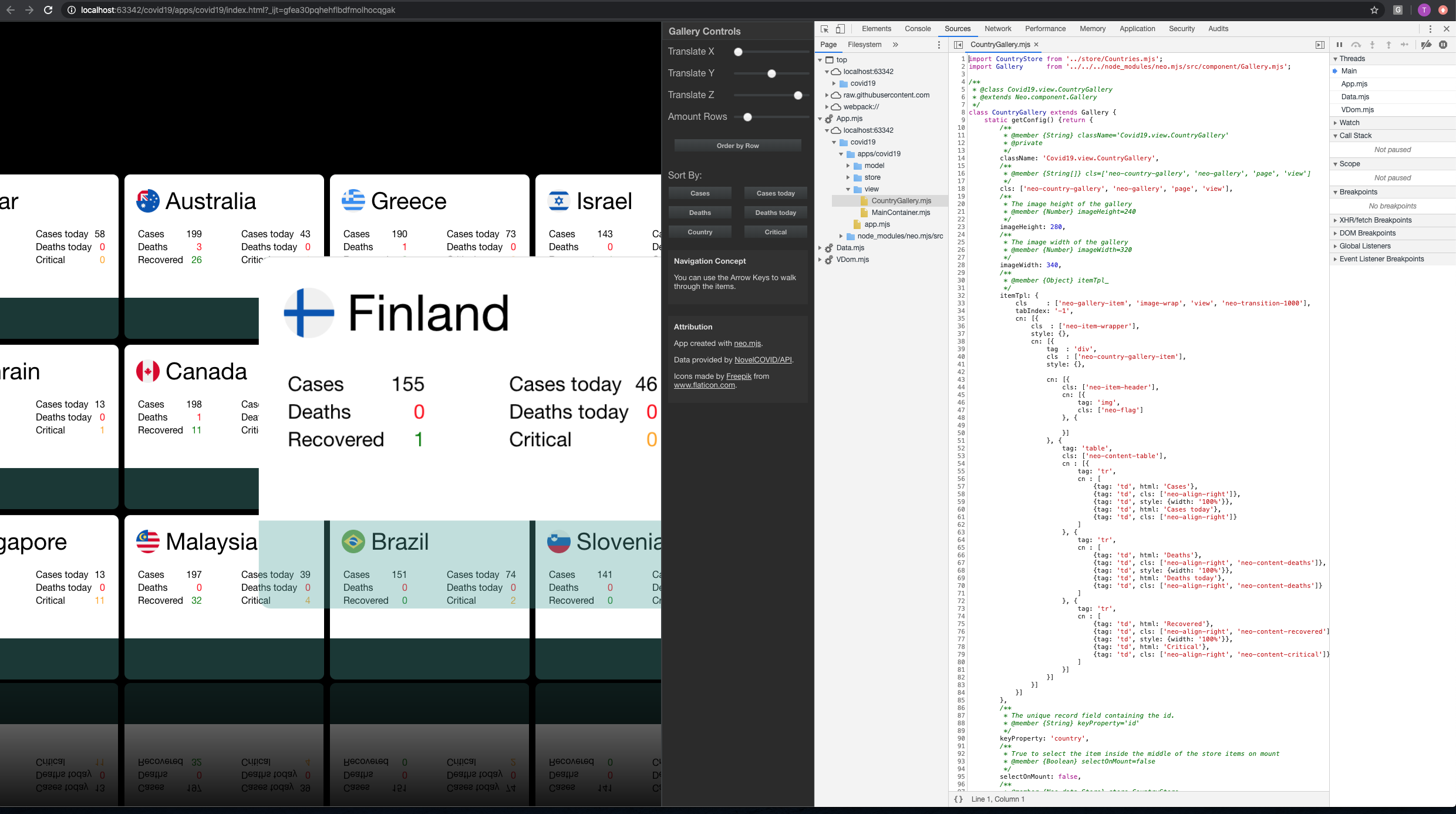
Multithreading
In case you want to take a closer look at the workers setup, take a look into the Chrome dev tools Sources:
Your app code will get loaded into the App thread.
Attribution
- This App is created using the neo.mjs UI framework.
- Data provided by NovelCOVID/API.
- Icons made by Freepik from www.flaticon.com.
Join our Slack Channel for questions & feedback:
Build with
Copyright (c) 2020 - today, Tobias Uhlig