🚀 This is a Create-React-Native-App boilerplate with Redux & local auth & React Navigation built-in.
create-react-native-app-redux-auth generates all of the foundational files for a new React Native app with Redux plugged in (for state management) plus React Navigation and local authentication completely done!
You can work with all of the Components and APIs in React Native, as well as most of the JavaScript APIs that the Expo App provides.
Welcome to create-react-native-app-redux-auth!
A full written tutorial can be found here.
This project was bootstrapped with Create React Native App and fsg.
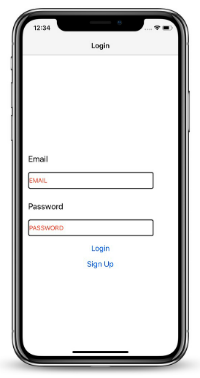
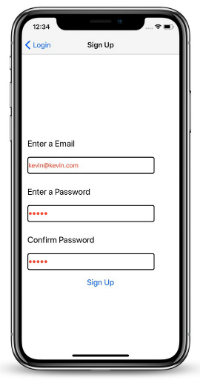
Screenshots



Getting Started
Make sure you have Node v6 or later installed, as well as the current version of Expo Client 2.5.0 on your mobile device in order to support React Native 0.55. No Xcode or Android Studio installation is required.
Step 1: Installation
$ npm install -g create-react-native-app-redux-authStep 2: Scaffolding
The create-react-native-app-redux-auth command-line tool can be used in a couple different ways.
Option A: No Arguments
$ create-react-native-app-redux-authSimply running create-react-native-app-redux-auth in a directory creates a sub-folder generated containing your new application files.
Option B: Path Argument
Alternatively, create-react-native-app-redux-auth can take a file path (relative or absolute, and even one that does not exist yet), and it will use/create the destination folder and fill it with your new application files.
$ create-react-native-app-redux-auth path/to/any/directory/you/preferIf you have already made and cd'd into a directory, and want to fill it with the new app files, simply use the . path.
$ create-react-native-app-redux-auth . # caution, this will put the new files in your current folder! Step 3: Build
After you've generated the files, ensure the following commands are run in the project root (generated/ unless you used a path argument as explained above):
$ npm installStep 4: Quick Start
To Quick Start, just change 2 things:
- In your
package.json, change the "name" to your app's name. - In your
IP.js, change the IP to your backend's full IP address, whether that's onlocalhost:PORTor someplace deployed, like Heroku.
To enable the built-in local authentication, the generated project assumes a running database. You must configure your server for Redux's Axios calls:
- Login will make a PUT request to
${IP}/auth/loginwith the payload { email: email, password: password }. - Signup will make a POST request to
${IP}/auth/signupwith the payload { email: email, password: password }. - Delete will make a DELETE request to
${IP}/auth/logoutwith no payload.
$ npm startTHANKS FOR PLAYING! hadoken. 🦆
Create-React-Native-App Specific Documentation
Below you'll find information about performing common tasks. The most recent version of this guide is available here.
Table of Contents
- Updating to New Releases
- Available Scripts
- Writing and Running Tests
- Environment Variables
- Customizing App Display Name and Icon
- Sharing and Deployment
- Troubleshooting
Updating to New Releases
You should only need to update the global installation of create-react-native-app very rarely, ideally never.
Updating the react-native-scripts dependency of your app should be as simple as bumping the version number in package.json and reinstalling your project's dependencies.
Upgrading to a new version of React Native requires updating the react-native, react, and expo package versions, and setting the correct sdkVersion in app.json. See the versioning guide for up-to-date information about package version compatibility.
Available Scripts
If Yarn was installed when the project was initialized, then dependencies will have been installed via Yarn, and you should probably use it to run these commands as well. Unlike dependency installation, command running syntax is identical for Yarn and NPM at the time of this writing.
npm start
Runs your app in development mode.
Open it in the Expo app on your phone to view it. It will reload if you save edits to your files, and you will see build errors and logs in the terminal.
Sometimes you may need to reset or clear the React Native packager's cache. To do so, you can pass the --reset-cache flag to the start script:
npm start --reset-cache
# or
yarn start --reset-cache
npm test
Runs the jest test runner on your tests.
npm run ios
Like npm start, but also attempts to open your app in the iOS Simulator if you're on a Mac and have it installed.
npm run android
Like npm start, but also attempts to open your app on a connected Android device or emulator. Requires an installation of Android build tools (see React Native docs for detailed setup). We also recommend installing Genymotion as your Android emulator. Once you've finished setting up the native build environment, there are two options for making the right copy of adb available to Create React Native App:
Using Android Studio's adb
- Make sure that you can run adb from your terminal.
- Open Genymotion and navigate to
Settings -> ADB. Select “Use custom Android SDK tools” and update with your Android SDK directory.
Using Genymotion's adb
- Find Genymotion’s copy of adb. On macOS for example, this is normally
/Applications/Genymotion.app/Contents/MacOS/tools/. - Add the Genymotion tools directory to your path (instructions for Mac, Linux, and Windows).
- Make sure that you can run adb from your terminal.
npm run eject
This will start the process of "ejecting" from Create React Native App's build scripts. You'll be asked a couple of questions about how you'd like to build your project.
Warning: Running eject is a permanent action (aside from whatever version control system you use). An ejected app will require you to have an Xcode and/or Android Studio environment set up.
Customizing App Display Name and Icon
You can edit app.json to include configuration keys under the expo key.
To change your app's display name, set the expo.name key in app.json to an appropriate string.
To set an app icon, set the expo.icon key in app.json to be either a local path or a URL. It's recommended that you use a 512x512 png file with transparency.
Writing and Running Tests
This project is set up to use jest for tests. You can configure whatever testing strategy you like, but jest works out of the box. Create test files in directories called __tests__ or with the .test extension to have the files loaded by jest. See the the template project for an example test. The jest documentation is also a wonderful resource, as is the React Native testing tutorial.
Environment Variables
You can configure some of Create React Native App's behavior using environment variables.
Configuring Packager IP Address
When starting your project, you'll see something like this for your project URL:
exp://192.168.0.2:19000
The "manifest" at that URL tells the Expo app how to retrieve and load your app's JavaScript bundle, so even if you load it in the app via a URL like exp://localhost:19000, the Expo client app will still try to retrieve your app at the IP address that the start script provides.
In some cases, this is less than ideal. This might be the case if you need to run your project inside of a virtual machine and you have to access the packager via a different IP address than the one which prints by default. In order to override the IP address or hostname that is detected by Create React Native App, you can specify your own hostname via the REACT_NATIVE_PACKAGER_HOSTNAME environment variable:
Mac and Linux:
REACT_NATIVE_PACKAGER_HOSTNAME='my-custom-ip-address-or-hostname' npm start
Windows:
set REACT_NATIVE_PACKAGER_HOSTNAME='my-custom-ip-address-or-hostname'
npm start
The above example would cause the development server to listen on exp://my-custom-ip-address-or-hostname:19000.
Sharing and Deployment
Create React Native App does a lot of work to make app setup and development simple and straightforward, but it's very difficult to do the same for deploying to Apple's App Store or Google's Play Store without relying on a hosted service.
Publishing to Expo's React Native Community
Expo provides free hosting for the JS-only apps created by CRNA, allowing you to share your app through the Expo client app. This requires registration for an Expo account.
Install the exp command-line tool, and run the publish command:
$ npm i -g exp
$ exp publish
Building an Expo "standalone" app
You can also use a service like Expo's standalone builds if you want to get an IPA/APK for distribution without having to build the native code yourself.
Ejecting from Create React Native App
If you want to build and deploy your app yourself, you'll need to eject from CRNA and use Xcode and Android Studio.
This is usually as simple as running npm run eject in your project, which will walk you through the process. Make sure to install react-native-cli and follow the native code getting started guide for React Native.
Should I Use ExpoKit?
If you have made use of Expo APIs while working on your project, then those API calls will stop working if you eject to a regular React Native project. If you want to continue using those APIs, you can eject to "React Native + ExpoKit" which will still allow you to build your own native code and continue using the Expo APIs. See the ejecting guide for more details about this option.
Troubleshooting
Networking
If you're unable to load your app on your phone due to a network timeout or a refused connection, a good first step is to verify that your phone and computer are on the same network and that they can reach each other. Create React Native App needs access to ports 19000 and 19001 so ensure that your network and firewall settings allow access from your device to your computer on both of these ports.
Try opening a web browser on your phone and opening the URL that the packager script prints, replacing exp:// with http://. So, for example, if underneath the QR code in your terminal you see:
exp://192.168.0.1:19000
Try opening Safari or Chrome on your phone and loading
http://192.168.0.1:19000
and
http://192.168.0.1:19001
If this works, but you're still unable to load your app by scanning the QR code, please open an issue on the Create React Native App repository with details about these steps and any other error messages you may have received.
If you're not able to load the http URL in your phone's web browser, try using the tethering/mobile hotspot feature on your phone (beware of data usage, though), connecting your computer to that WiFi network, and restarting the packager. If you are using a VPN you may need to disable it.
iOS Simulator won't open
If you're on a Mac, there are a few errors that users sometimes see when attempting to npm run ios:
- "non-zero exit code: 107"
- "You may need to install Xcode" but it is already installed
- and others
There are a few steps you may want to take to troubleshoot these kinds of errors:
- Make sure Xcode is installed and open it to accept the license agreement if it prompts you. You can install it from the Mac App Store.
- Open Xcode's Preferences, the Locations tab, and make sure that the
Command Line Toolsmenu option is set to something. Sometimes when the CLI tools are first installed by Homebrew this option is left blank, which can prevent Apple utilities from finding the simulator. Make sure to re-runnpm/yarn run iosafter doing so. - If that doesn't work, open the Simulator, and under the app menu select
Reset Contents and Settings.... After that has finished, quit the Simulator, and re-runnpm/yarn run ios.
QR Code does not scan
If you're not able to scan the QR code, make sure your phone's camera is focusing correctly, and also make sure that the contrast on the two colors in your terminal is high enough. For example, WebStorm's default themes may not have enough contrast for terminal QR codes to be scannable with the system barcode scanners that the Expo app uses.
If this causes problems for you, you may want to try changing your terminal's color theme to have more contrast, or running Create React Native App from a different terminal. You can also manually enter the URL printed by the packager script in the Expo app's search bar to load it manually.