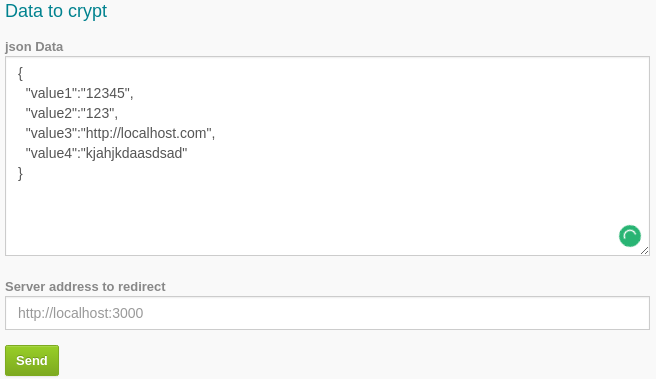
Crypto Simulator Form
The package is based on react-npm-boilerplate It includes linting with ESLint and testing with Mocha, Enzyme and JSDOM.
Usage
- Inside your project
npm install crypto-simulator-form import Simulador from 'crypto-simulator-form';<Simulador uri="service URL" serverAddress="http://serverXYZ"/>- The informed server must return the encrypted data as querystring
- It will send the data defined to the endpoint you want and redirect you after to the server you informed with the querystring appended.
<Simulador uri="service URL" serverAddress="http://serverXYZ"/>