CSS Critic
What?
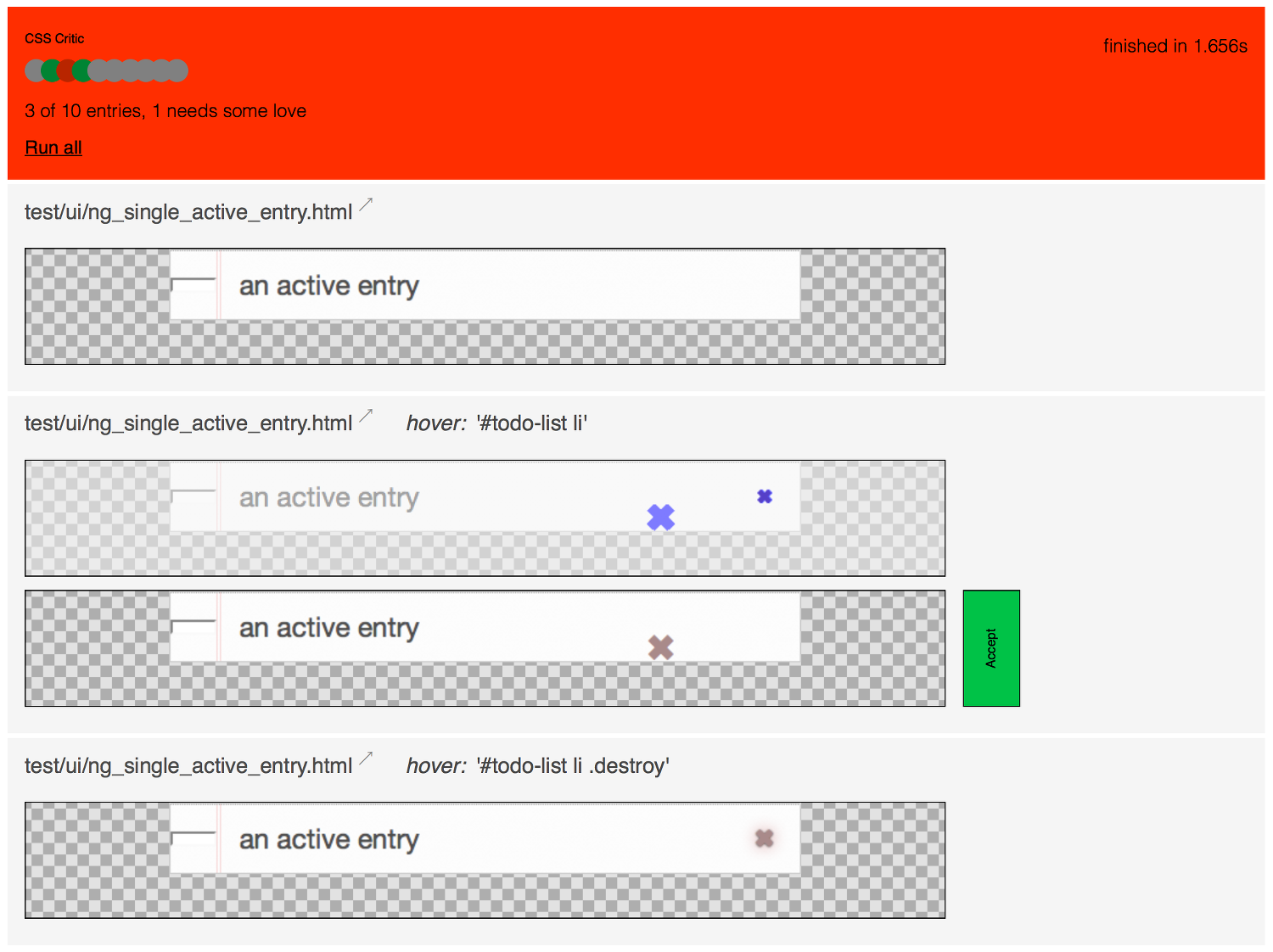
One picture might say more than 1000 words:
For background information watch the screencast or if you feel like playing around have a look at the runnable instance. This example project helps you get started with your own setup.
Why?
Your web stack should be fully testable. CSS Critic closes the gap in front end testing and makes HTML & CSS testable - no more broken UI. For example, make it supervise changes to your project's responsive styleguide so you know things are looking good.
How is it different to the other tools out there?
We believe that your UI will change often enough that a lightweight process on managing changes (near instant feedback, anyone?) is more important than a heavy-weight one which could offer tighter control. Also CSS Critic aims at bridging the gap between user experience (UX) people and (UI) developers. You probably won't find any easier way of sharing your UI tests than as the simple web page that CSS Critic basically is. And don't feel put down by the "CSS" bit, you may throw anything at it that can be converted into a simple image.
How to install?
$ npm install csscritic
See node_modules/csscritic/example/RegressionRunner.html for an example on how to take it from there.
How does it work?
CSS Critic checks your current layout constantly against a reference image you have provided in the past. If your layout breaks (or simply changes - CSS Critic can't tell) your tests fail.
Get started:
-
Create a
RegressionRunner.htmlsimilar to the one underexample/and put it with your code that is to be tested. -
Register your page under test via:
csscritic.add({ url: 'SOME_URL', // link to the test case HTML document desc: 'some text' // optionlly, a description of the test case (see API for even more options) });
-
Serve the directory on a local webserver via
python3 -m http.serverand open the RegressionRunner.html in your favourite browser -
Now save the resulting image as future reference.
-
Re-run the RegressionRunner.html and see your test passing. Congratulations.
What do I do if my test fails?
-
Have a look at the diff image and visually inspect what has changed.
-
If the change is an unwanted one fix your CSS,
-
If deliberate accept the change (generating a new reference image).
Developing CSS Critic
For tests install Node.js and run
$ npm install && npm test
Limitations
- Currently works in Firefox and Chrome only.
-
Same-origin restrictions apply when sourcing files. All files referenced need to be inside the same directory as the
RegressionRunner.htmlor in ones below. - Because of the way the HTML is rendered internally certain limitations apply, see the documentation of the render backend.
For more information see the FAQ and API.
Licensed under MIT. Maintained by @cburgmer. Copyright (c) 2012, 2013 ThoughtWorks, Inc.