Curator AI
An AI-powered news curator. It reads a list of articles, selects the best ones depending on a list of interests, and summarizes them into an easy-to-read news feed. Powered by the OpenAI API.
Requirements
- Node.js >= 18
- an OpenAI API key
CLI Usage
# Install the package globally
npm install -g curator-ai
# Summarize a list of articles based on aggregator URLs
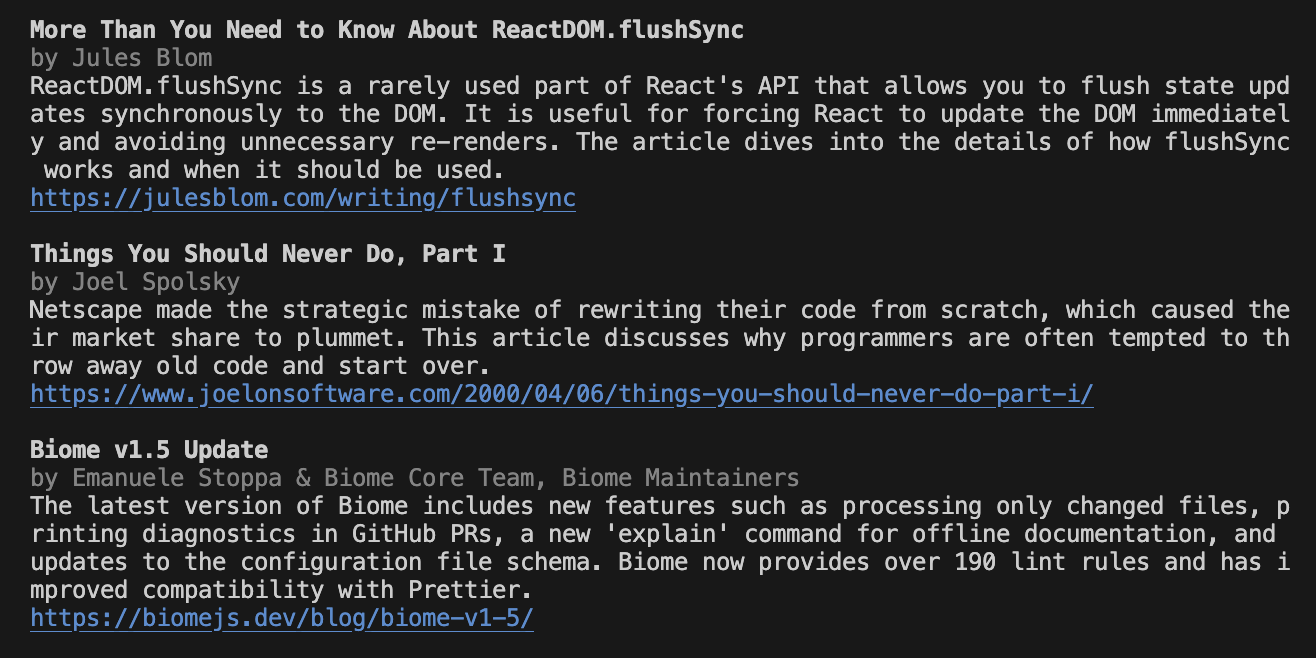
OPENAI_API_KEY=XXX curate -a https://news.ycombinator.com/ https://lobste.rs/Example output:
More options:
# Get usage information
curate
# Summarize a list of articles based on URLs passed directly as parameters
OPENAI_API_KEY=XXX curate -u https://example.com/article1 https://example.com/article2
# Summarize a list of articles based on a file containing URLs
OPENAI_API_KEY=XXX curate -uf myFile.txt
# Return at most 5 articles
OPENAI_API_KEY=XXX curate -a https://news.ycombinator.com/ -m 5
# Return the articles about AI and React
OPENAI_API_KEY=XXX curate -a https://news.ycombinator.com/ -i AI ReactYou can also put the API key in a .env file:
OPENAI_API_KEY=XXXThen you don't need to pass it as a parameter.
curate -f myFile.txtProgrammatic Usage
# Install the package locally
npm install curator-aiPut the API key in a .env file:
OPENAI_API_KEY=XXXUse the curate function:
const { curate } = require('curator-ai');
const links = [
'https://stability.ai/news/stable-code-2024-llm-code-completion-release',
'https://www.fromjason.xyz/p/notebook/where-have-all-the-websites-gone/',
'https://www.joelonsoftware.com/2000/04/06/things-you-should-never-do-part-i/',
'https://biomejs.dev/blog/biome-v1-5/',
'https://birtles.blog/2024/01/06/weird-things-engineers-believe-about-development/',
'https://julesblom.com/writing/flushsync',
];
curate({
links,
interests: ['react', 'ai'],
max: 5,
}).then(curatedLinks => {
console.log(curatedLinks);
});
// [
// {
// title: 'More Than You Need to Know About ReactDOM.flushSync',
// author: 'Jules Blom',
// summary: 'This article dives into the rarely used ReactDOM.flushSync function in React and explains what it does and when it is useful. It discusses how flushSync flushes state updates synchronously to the DOM, and why this is important. The article also explains the concept of batching in React updates and how flushSync can bypass the update queue.',
// relevancy_score: 8,
// link: 'https://julesblom.com/writing/flushsync'
// },
// ...
// ]Development
npm install
# Get usage information
npm start
# Summarize a list of articles based on aggregator URLs (notice the --):
npm start -- -a https://news.ycombinator.com/Don't forget to pass a valid OpenAI key, either as an environment variable or in a .env file.
Build
npm run build
npm publishLicense
MIT