Google Form Customizer
Beautify and customize your Google Form with custom HTML and CSS.
Update 4/11/2020:
Added placeholder attribute to the shortanswer paragraph, and dropdown objects. Used for model data binding in custom form if user wishes to add placeholder (which does not exist in Google Form).

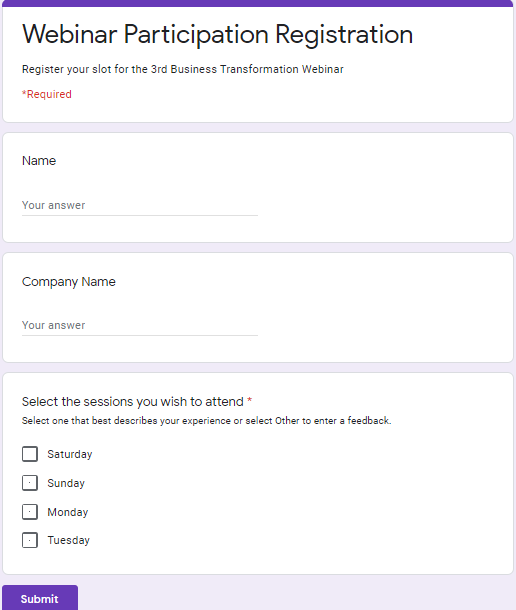
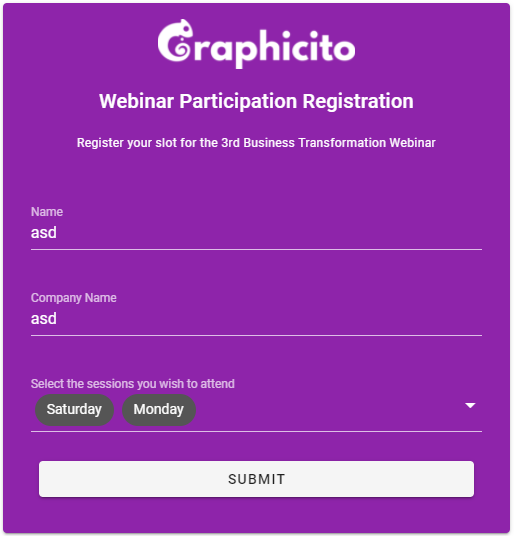
 Original Google Form (left) vs Customized Google Form (right)
Original Google Form (left) vs Customized Google Form (right)
Install the package
npm i custom-gform
Run npm install to install all dependencies only if you are cloning the project.
API
| API | Description | Params |
|---|---|---|
| get | Retrieve all form data in the same order listed | none |
| getBasicData | Returns the form title and description | none |
| getByCategory | Retrieve all form data and categorize the questions into its own category (short answers, multiple choice...) | none |
| vueSubmitForm | Submit form on Vue app with one line of code | (gFormData, formData) |
Supported Question Types
0: Short answers
1: Paragraph
2: Multiple Choice
3: Drop Down
4: Checkboxes
5: Linear Scale
Example .get Output
// Works with both edit and preview link
const formData = await get("Replace with your Google Form link");
{
formTitle: 'Custom G Form',
formDescription: 'Form Description',
questions: [
{
entry: 'entry.159023240',
type: 'multiple-choice',
title: 'Multiple choice',
description: 'MC Description',
choices: [ [Object], [Object], [Object] ],
required: false
},
{
entry: 'entry.1862994755',
title: 'Multiple choice',
type: 'multiple-choice',
description: 'MC Description REQUIRED',
choices: [ [Object], [Object] ],
required: true },
{
entry: 'entry.1536591222',
title: 'Short Answer',
type: 'short-answer',
description: 'Description: REQUIRED',
placeholder: '',
required: true
}
]
}Example .getByCategory Output
// Works with both edit and preview link
const formData = await getByCategory("Replace with your Google Form link");
{
formAction: 'https://docs.google.com/forms/u/0/d/e/1FAIpQLSeHM3lr79IGiu57NR6lwUMqBZDKsp9C5IpzRApgLfdZX2gwkw/formResponse',
formTitle: 'Custom G Form',
formDescription: 'Form Description',
questions: {
shortAnswers: [ [Object], [Object] ],
paragraphs: [ [Object], [Object] ],
multipleChoice: [ [Object], [Object] ],
dropDown: [ [Object] ],
checkBoxes: [ [Object], [Object] ],
linearScale: [ [Object] ]
}
}Return Object Info
| Key | Description |
|---|---|
| formAction | POST api to submit the form response |
| entry | Use this in the name attribute of each form input |
| required | Check for required form field |
NEW: Submit forms with one line of code (VUE ONLY)
Always validate your form and don't submit empty forms. Remember to import the api as well.
import { vueSubmitForm } from 'custom-gform'; methods: {
/*
Retrieve this.gFormData with the .get api and pass it to the first param
Pass all v-model formData into the second param
Check code in the next section to learn how to dynamically assign v-models for your form
*/
async submitForm() {
// Returns a promise with {code: success/fail}!
await vueSubmitForm(this.gFormData, this.formData);
},
}Dynamically assigns v-model (view example in examples/vue-bootstrap.vue for more info)
mounted(){
const dynamicVModel = this.gFormData.questions.map((i) => i.title);
dynamicVModel.forEach((i) => {
this.$set(this.formData, i, null);
});
}Vue + Bootstrap Example
Check out the examples/vue-bootstrap.vue folder in GitHub for example usage
Credits
Custom GForm is created and maintained by Graphicito. For custom web development solution or Google Form customization, contact us at Contact Graphicito.
Changelog
4/11/2020: Added placeholder attribute to the shortanswer paragraph, and dropdown objects. Used for model data binding in custom form if user wishes to add placeholder (which does not exist in Google Form).
3/11/2020: Added easy vue form submit without importing axios and name attribute dependency.