cypress-ag-grid
Cypress plugin for interacting with and validating against ag grid.
Table of Contents
Installation
npm install cypress-ag-grid --save-devThen include the following in your support/index.js file (Cypress v9 and below) or support/e2e.(js|ts) file (Cypress 10 and above):
import "cypress-ag-grid";Usage
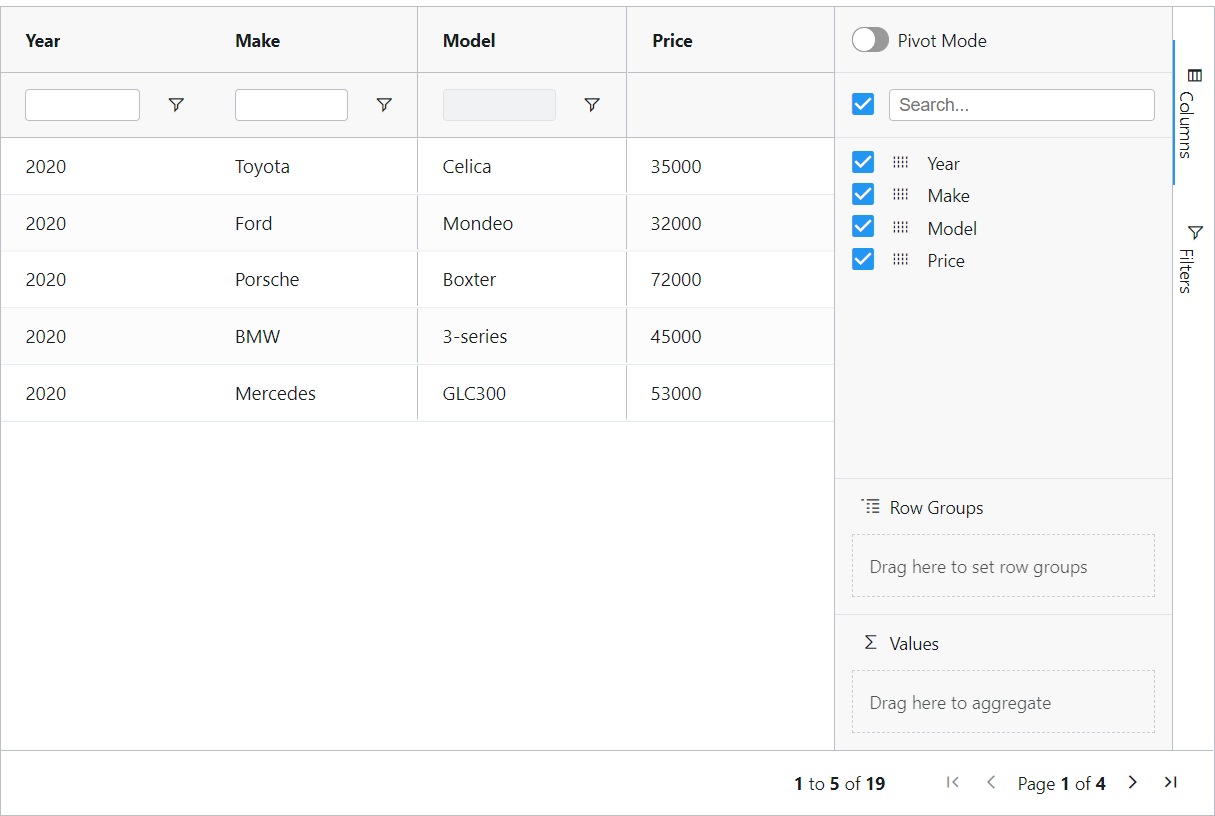
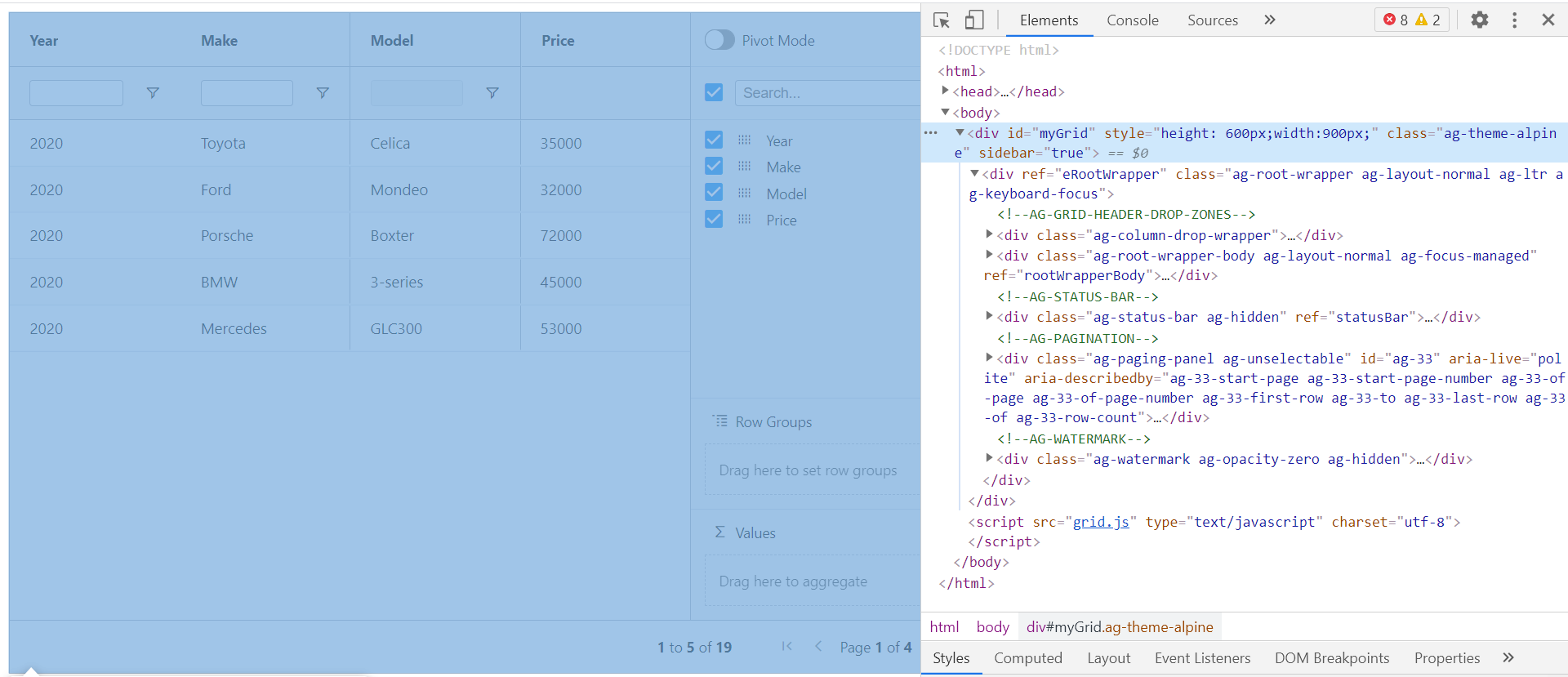
Consider the ag grid example below:

With the following DOM structure:

Getting Data From the Grid:
To get the Ag Grid data, you must chain .getAgGridData() after the cy.get() command for the topmost level of the grid, including controls and headers (see selected DOM element in above image).
Correct Usage:
cy.get("#myGrid").getAgGridData()Incorrect Usage:
cy.getAgGridData();The correct command will return the following:
[
{ "Year": "2020", "Make": "Toyota", "Model": "Celica" },
{ "Year": "2020", "Make": "Ford", "Model": "Mondeo" },
{ "Year": "2020", "Make": "Porsche", "Model": "Boxter" },
{ "Year": "2020", "Make": "BMW", "Model": "3-series" },
{ "Year": "2020", "Make": "Mercedes", "Model": "GLC300" },
]Getting Select Row Data
To only get certain rows of data, pass the header values into the getAgGridData() command, like so:
cy.get("#myGrid").getAgGridData({ onlyColumns: ["Year", "Make"] })The above command will return the follwoing:
[
{ "Year": "2020", "Make": "Toyota"},
{ "Year": "2020", "Make": "Ford"},
{ "Year": "2020", "Make": "Porsche"},
{ "Year": "2020", "Make": "BMW"},
{ "Year": "2020", "Make": "Mercedes"},
]Getting Elements From the Grid
To get the Ag Grid data as elements (if you want to interact with the cells themselves), you must chain .getAgGridElements() after the cy.get() command for the topmost level of the grid, including controls and headers (see selected DOM element in above image).
cy.get(agGridSelector)
.getAgGridElements()
.then((tableElements) => {
const porscheRow = tableElements.find(
(row) => row.Price.innerText === "72000"
);
const priceCell = porscheRow.Price;
cy.wrap(priceCell).dblclick().type("66000{enter}");
});The above example will grab the table as elements, finds the row whose Price equals 72000. It then gets the Price cell for that row, double clicks on it to enable an editable input, and changes the value of the cell.
Sorting Columns
This command will sort the specified column by the sort direction specified.
Defintion:
.agGridSortColumn(columnName:String, sortDirection:String)
Example:
cy.get("#myGrid").agGridSortColumn("Model", "descending");Filter Options
The below filtering commands takes an options parameter comprised of the following properties:
options: {
searchCriteria: [{
columnName: string;
filterValue: string;
operator?: string;
isMultiFilter?: boolean;
}];
hasApplyButton?: boolean;
noMenuTab?: boolean;
selectAllLocaleText: string;
}
/**
- options.searchCriteria JSON with search properties and options
- options.searchCriteria.columnName name of the column to filter
- options.searchCriteria.filterValue value to input into the filter textbox
- options.searchCriteria.searchInputIndex [Optional] Uses 0 by default. Index of which filter box to use in event of having multiple search conditionals
- options.searchCriteria.operator [Optional] Use if using a search operator (i.e. Less Than, Equals, etc...use filterOperator.enum values).
- options.searchCriteria.isMultiFilter [Optional] Used when floating filter menu has checkbox options vs freeform text input.
- options.hasApplyButton [Optional] True if "Apply" button is used, false if filters by text input automatically.
- options.noMenuTabs [Optional] True if you use, for example, the community edition of ag-grid, which has no menu tabs
- options.selectAllLocaleText [Optional] Pass in the locale text value of "Select All" for when you are filtering by checkbox - this will first deselect the "Select All" option before selecting your filter value
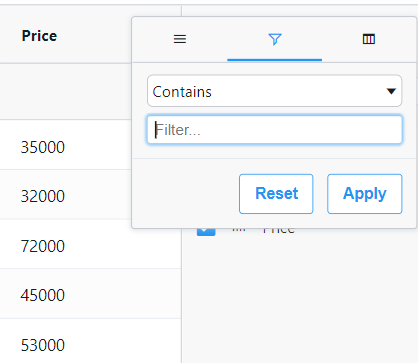
*/Filter by Text - Column Menu
This command will filter a column by a text value from its menu. In the options, you must specify a searchCriteria objects containing one or more objects with columnName, filterValue, and optionally operator (i.e. Contains, Not contains, Equals, etc.).
Definition: .agGridColumnFilterTextMenu(options: {})
Example:
cy.get("#myGrid").agGridColumnFilterTextMenu({
searchCriteria:[{
columnName: "Model",
filterValue: "GLC300",
operator:"Equals"
},
{
columnName: "Make",
filterValue: "Mercedes",
operator:"Equals"
}
],
hasApplyButton: false
})The above command will filter the Model column for the value 'GLC300' and set the filter operator to 'Equals'. It will then apply a secondary filter on the Make column for 'Mercedes'.
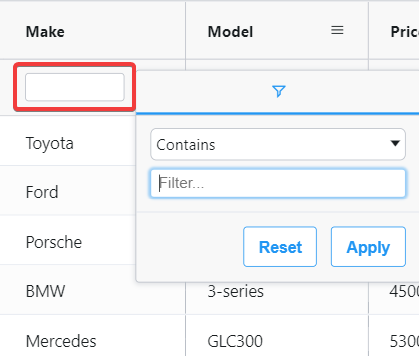
Filterby Text - Floating Filter
This command will filter a column by a text value from its floating filter (if applicable). This command will filter a column by a text value from its floating menu. In the options, you must specify a searchCriteria object with columnName, filterValue, and optionally operator (i.e. Contains, Not contains, Equals, etc.) and searchInputIndex in the event you wish to apply multiple text conditions (see below for multi-condition example).
Definition: .agGridColumnFilterTextFloating(options: {})
Example:
cy.get(agGridSelector).agGridColumnFilterTextFloating({
searchCriteria: {
columnName: "Make",
filterValue: "Ford",
},
hasApplyButton: true,
});
The above example will search for the Make Ford from the floating text menu filter.
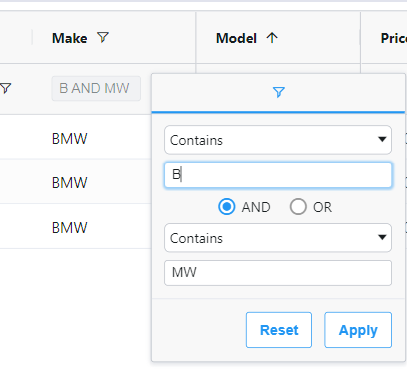
If you have the option for multiple conditions on the floating filter, you can do two searches, specifying the searchInputIndex parameter in the searchCriteria object. The below example will ssarch for any Make that contains B AND MW:
Example:
cy.get(agGridSelector).agGridColumnFilterTextFloating({
searchCriteria: {
columnName: "Make",
filterValue: "B",
searchInputIndex: 0,
},
hasApplyButton: true,
});
cy.get(agGridSelector).agGridColumnFilterTextFloating({
searchCriteria: {
columnName: "Make",
filterValue: "MW",
searchInputIndex: 1,
},
hasApplyButton: true,
});
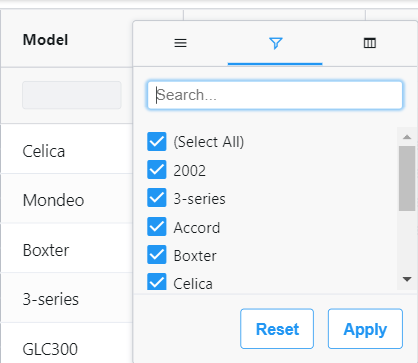
Filter by Checkbox - Column Menu
This command will filter a column by a checkbox text value from its menu.

Definition:
.agGridColumnFilterCheckboxMenu(options={})Example:
cy.get("#myGrid").agGridColumnFilterCheckboxMenu({
searchCriteria: {
columnName: "Model",
filterValue: "2002",
},
hasApplyButton: true,
});Filtering - Localization and Internationalization
When we filter by checkbox, we first deselect the Select All checkbox to ensure we ONLY select the specified checkbox. Since AG grid allows for localization, we need a way to be able to pass in the localeText for Select All. This is the only area of this plugin that has a hard-coded value, so no other localization accommodations are needed.
cy.get("#myGrid").agGridColumnFilterCheckboxMenu({
searchCriteria: {
columnName: "Model",
filterValue: "2002",
},
selectAllLocaleText: "Tout Sélectionner"
hasApplyButton: true,
});
Add or Remove Columns
This command will toggle the specified column from the grid's sidebar.
Definition:.agGridToggleColumnsSideBar(columnName:String, doRemove:boolean)
Example:
// This will remove the column "Year" from the grid
cy.get("#myGrid").agGridToggleColumnsSideBar("Year", true);Validate Paginated Table
This command will validate the paginated grid's data. The supplied expectedPaginatedTableData must be paginated as it's shown in the grid.
Definition: agGridValidatePaginatedTable(expectedPaginatedTableData, onlyColumns = {})
Example:
const expectedPaginatedTableData = [
[
{ "Year": "2020", "Make": "Toyota", "Model": "Celica" },
{ "Year": "2020", "Make": "Ford", "Model": "Mondeo" },
{ "Year": "2020", "Make": "Porsche", "Model": "Boxter" },
{ "Year": "2020", "Make": "BMW", "Model": "3-series" },
{ "Year": "2020", "Make": "Mercedes", "Model": "GLC300" },
],
[
{ "Year": "2020", "Make": "Honda", "Model": "Civic" },
{ "Year": "2020", "Make": "Honda", "Model": "Accord" },
{ "Year": "2020", "Make": "Ford", "Model": "Taurus" },
{ "Year": "2020", "Make": "Hyundai", "Model": "Elantra" },
{ "Year": "2020", "Make": "Toyota", "Model": "Celica" },
],
...other table data
];
cy.get("#myGrid").agGridValidatePaginatedTable(
expectedPaginatedTableData, onlyColumns ={"Year", "Make", "Model"}
);
});Validate Table in the Exact Order
This command will verify the table data is displayed exactly in the same order as the supplied expected table data. This will ONLY validate the first page of a paginated table.
Definition: .agGridValidateRowsExactOrder(actualTableData, expectedTableData)
Example:
cy.get("#myGrid")
.getAgGridData()
.then((actualTableData) => {
cy.agGridValidateRowsExactOrder(actualTableData, expectedTableData);
});Validate Subset of Table Data
This command will validate a subset of the table data. Ideal for verifying one or more records, or verify records without specified columns.
Definition:: agGridValidateRowsSubset(actualTableData, expectedTableData)
Example:
const expectedTableData = [
{ "Year": "2020", "Make": "Toyota", "Model": "Celica" },
{ "Year": "2020", "Make": "Ford", "Model": "Mondeo" },
{ "Year": "2020", "Make": "Porsche", "Model": "Boxter" },
{ "Year": "2020", "Make": "BMW", "Model": "3-series" },
{ "Year": "2020", "Make": "Mercedes", "Model": "GLC300" },
];
cy.get(agGridSelector)
.getAgGridData({ onlyColumns: ["Year", "Make", "Model"] })
.then((actualTableData) => {
cy.agGridValidateRowsSubset(actualTableData, expectedTableData);
});
});Validate Empty Grid
This will verify the table data is empty.
Definition:agGridValidateEmptyTable(actualTableData, expectedTableData)
Example:
cy.get(agGridSelector)
.getAgGridData()
.then((actualTableData) => {
cy.agGridValidateEmptyTable(actualTableData);
});Limitations
-
Unable to validate deeply nested row groupsAs of v2.x, using.getAgGridElements()you should be able to accomplish this. -
Unable to validate deeply nested column groupsAs of v2.x, using.getAgGridElements()you should be able to accomplish this. - Unable to validate the entirety of an unlimited scrolling grid.
- Unable to validate data that is out of view. The DOM will register the ag grid data as it's scrolled into view.
- To combat this, in your code where the ag grid is called, check if the Cypress window is controlling the app and set the ag grid object to
.sizeColumnsToFit(). You can see an example of this in theapp/grid.jsfile of this repository. Read more here - Example:
if(window.Cypress){ this.api.sizeColumnsToFit(); }
- To combat this, in your code where the ag grid is called, check if the Cypress window is controlling the app and set the ag grid object to
Credit
A portion of the logic to retrieve table data was expanded upon from the project Cypress-Get-Table by Rogger Fernandez.