cypress-istanbul 

Saves the code coverage collected from instrumented code
Install
npm install -D cypress-istanbuland its peer dependencies
npm install -D nyc istanbul-lib-coverage cypressAdd to your cypress/support/index.js file
Register tasks in your cypress/plugins/index.js file
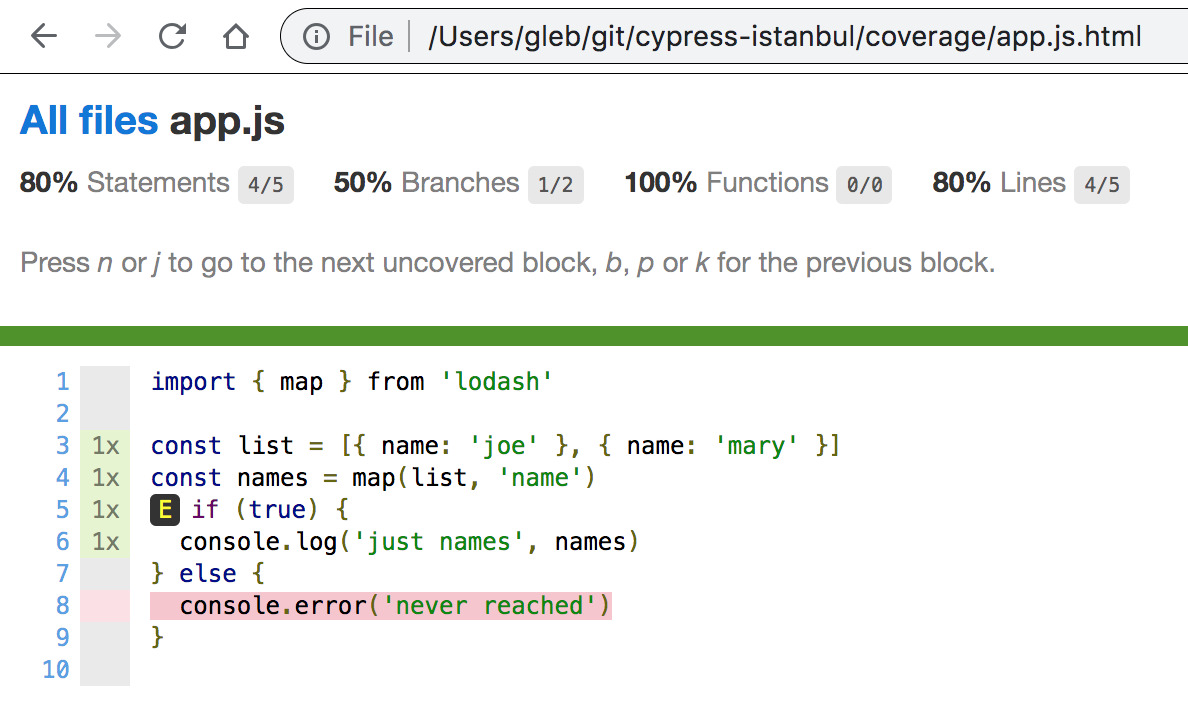
module { }If your application is loaded Istanbul-instrumented source code, then the coverage information will be automatically saved into .nyc_output folder and a report will be generated after the tests finish (even in the interactive mode). Find the HTML report in the coverage folder.

That should be it!
Instrument unit tests
If you test your application code directly from specs you might want to instrument them and combine unit test code coverage with any end-to-end code coverage (from iframe). You can easily instrument spec files using babel-plugin-istanbul for example.
Install the plugin
npm i -D babel-plugin-istanbul
Set your .babelrc file
{ "plugins": ["istanbul"]}Put the following in cypress/plugins/index.js file to use .babelrc file
module { }Now the code coverage from spec files will be combined with end-to-end coverage.
Examples
- cypress-example-todomvc-redux
- Read "Code Coverage by Parcel Bundler" blog post
- Read "Combined End-to-end and Unit Test Coverage"
Debugging
Run tests with DEBUG=cypress-istanbul environment variable to see log messages
License
This project is licensed under the terms of the MIT license.