A small Cypress helper that adds your test steps to the timeline and error logs.
- Table of contents
- Installation
- TypeScript support
- Usage
- cy.step()
- cy.todo()
- Error messages
- cy.section()
- TIP: rename all your
cy.log()tocy.step()commands
Install this package:
npm i cypress-plugin-steps
# or
yarn add cypress-plugin-stepsImport the plugin into your cypress/support/e2e.js file:
import 'cypress-plugin-steps'
// or
require('cypress-plugin-steps')In most cases, types work just by installing plugin, but you can add the types to your tsconfig.json
{
"types": ["cypress-plugin-steps"]
}This will add types for cy.step(), cy.section(), and cy.todo() command.
This will add two new commands to your Cypress library: cy.step() and cy.section() See the details below
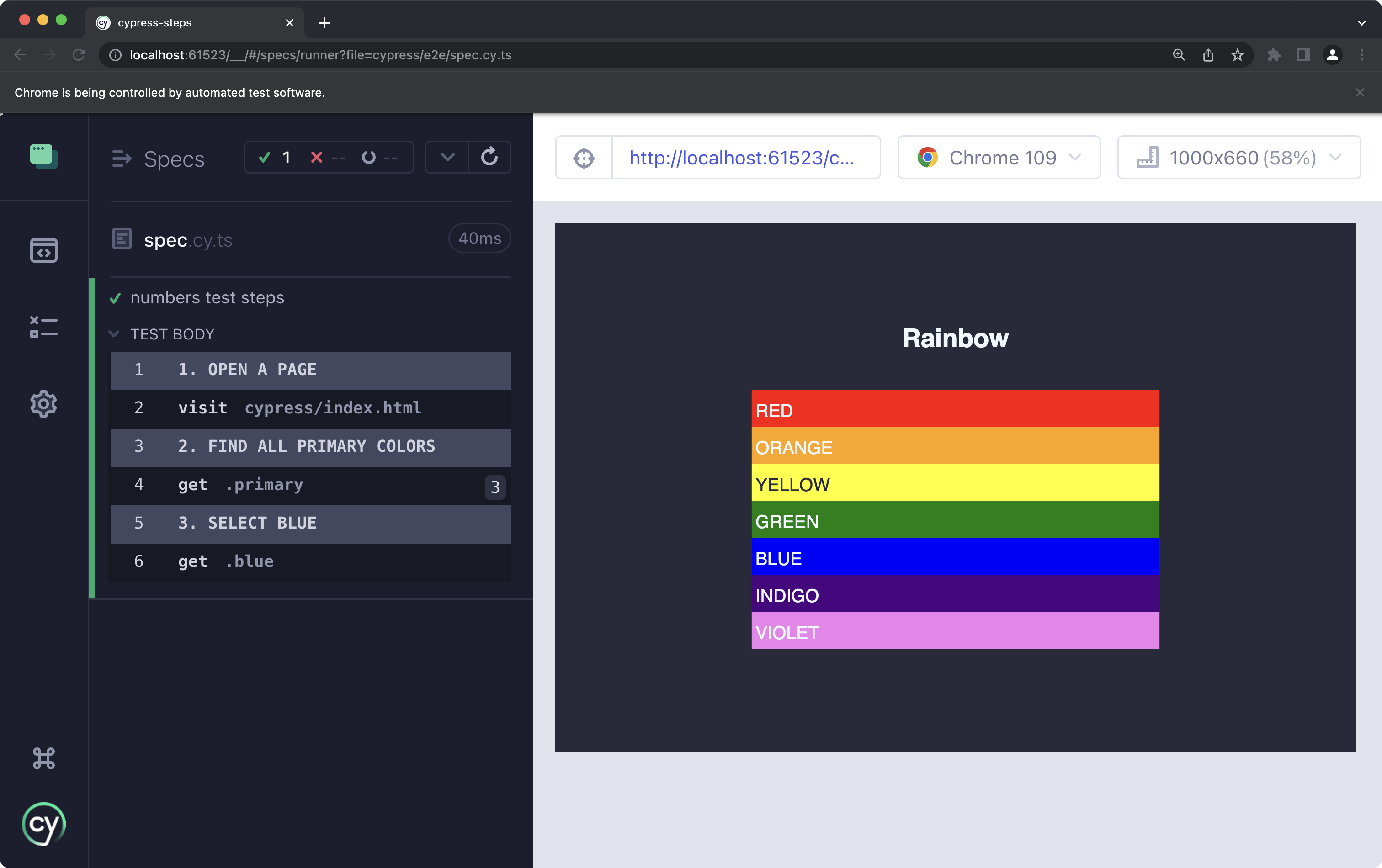
This works similarly to cy.log() command, but in addition, will add numbering to your tests:
it('numbers test steps', () => {
cy.step('open a page')
cy.visit('cypress/index.html')
cy.step('find all primary colors')
cy.get('.primary')
cy.step('select blue')
cy.get('.blue')
});This command is meant to note a part of the test missing implementation.
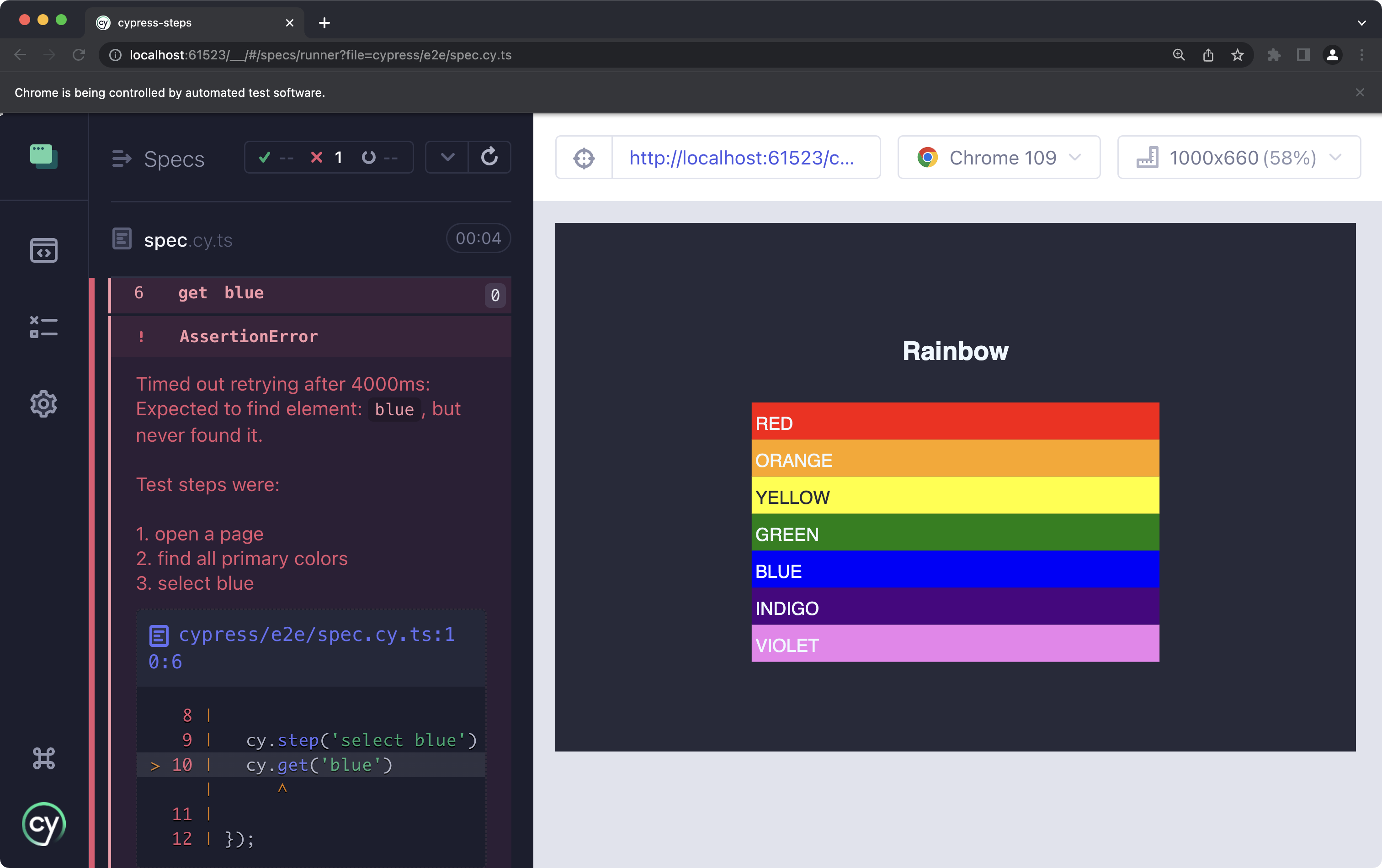
cy.todo('Use better test selectors')If your test fails, your scenario will be added to the error message. This way your scenario will be visible right on the error screenshot that Cypress does automatically:
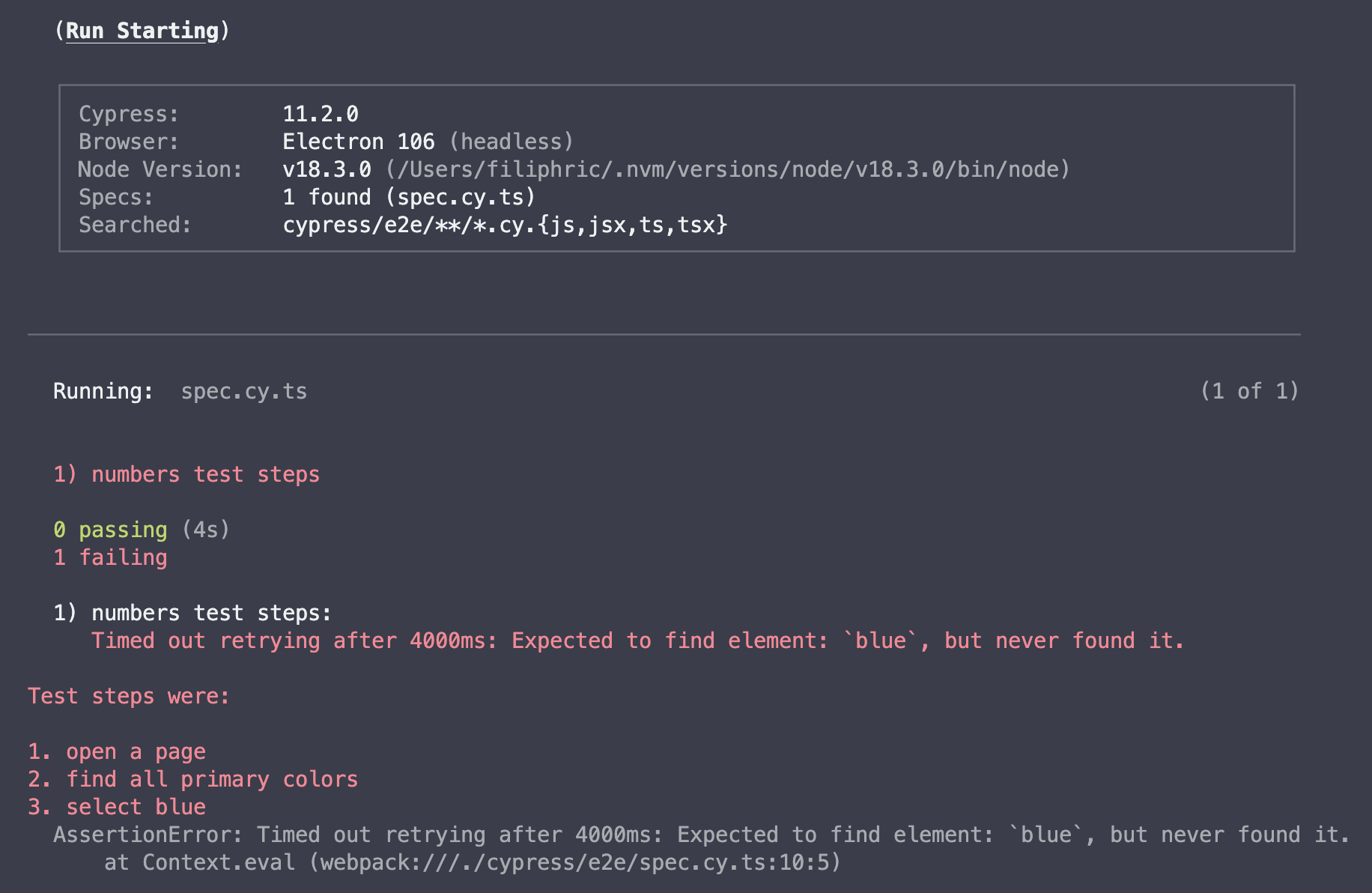
You can also see the scenario in terminal:

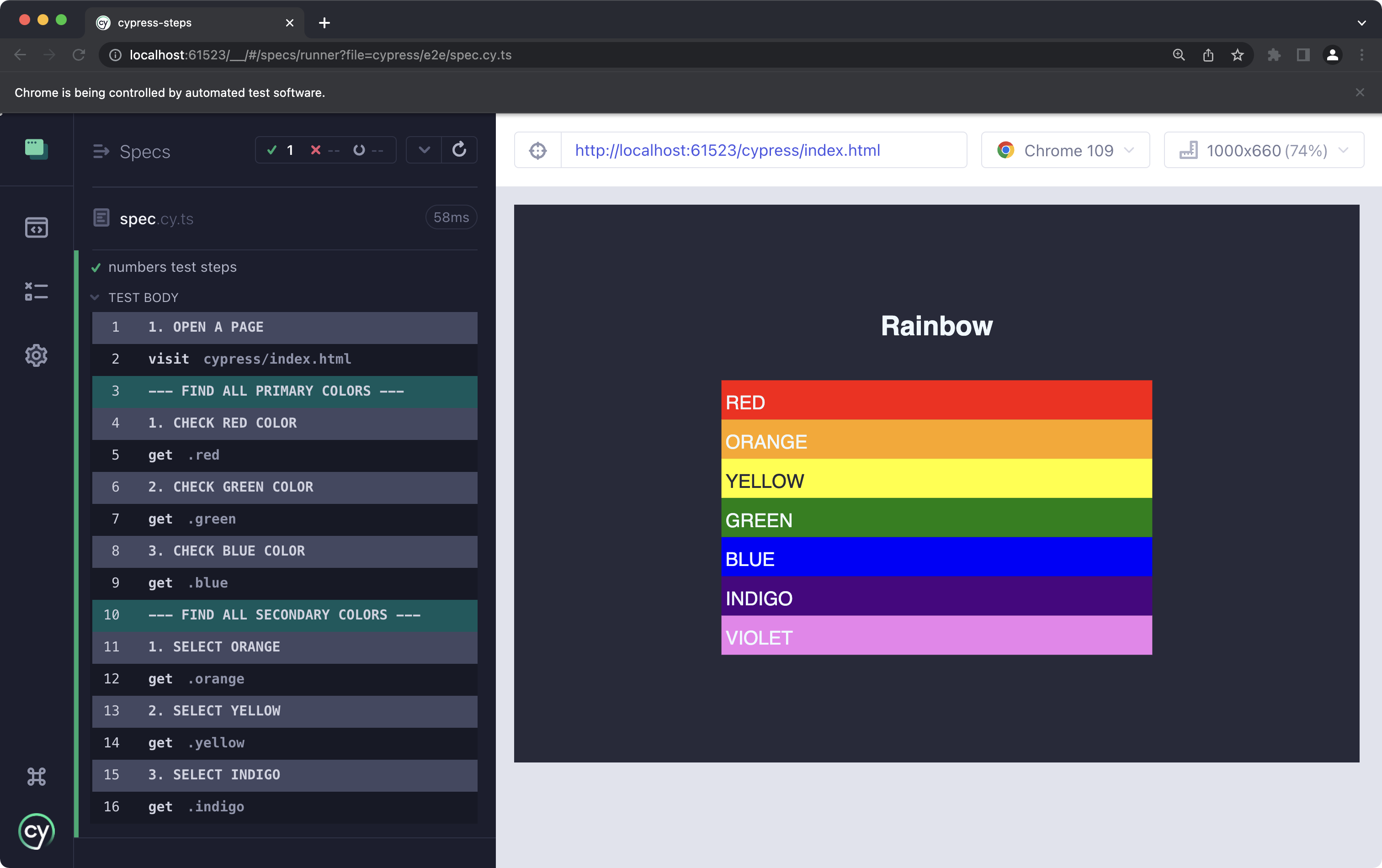
Works similarly to cy.step() but will be more prominent in Cypress runner (adding '---' to the log message) and will reset counter. This way you can divide your test into multiple secions.
You can find and replace all your cy.log() commands by matching the word log with following regex:
(?:cy\s*)?log\s*
...powered by coffee and love ❤️ Filip Hric