datagovsg-plottable-charts
Motivation
Generating a chart is easy, making it looks beautiful requires much more effort. Numerous charting libraries have been written to solves the basic problem of converting data to chart objects. Regardless of the library you choose, out-of-the-box defaults hardly produces the look you want.
Charts on Data.gov.sg are rendered using the Plottable library. Based on D3, it is highly flexible and gives you many low level controls to fine-tune every single detail. However, this power comes at the price of additional configurations. We want to abstract away these configurations by creating wrappers that pre-apply all the styles we want on our component. That's why we created this library.
What it does for you
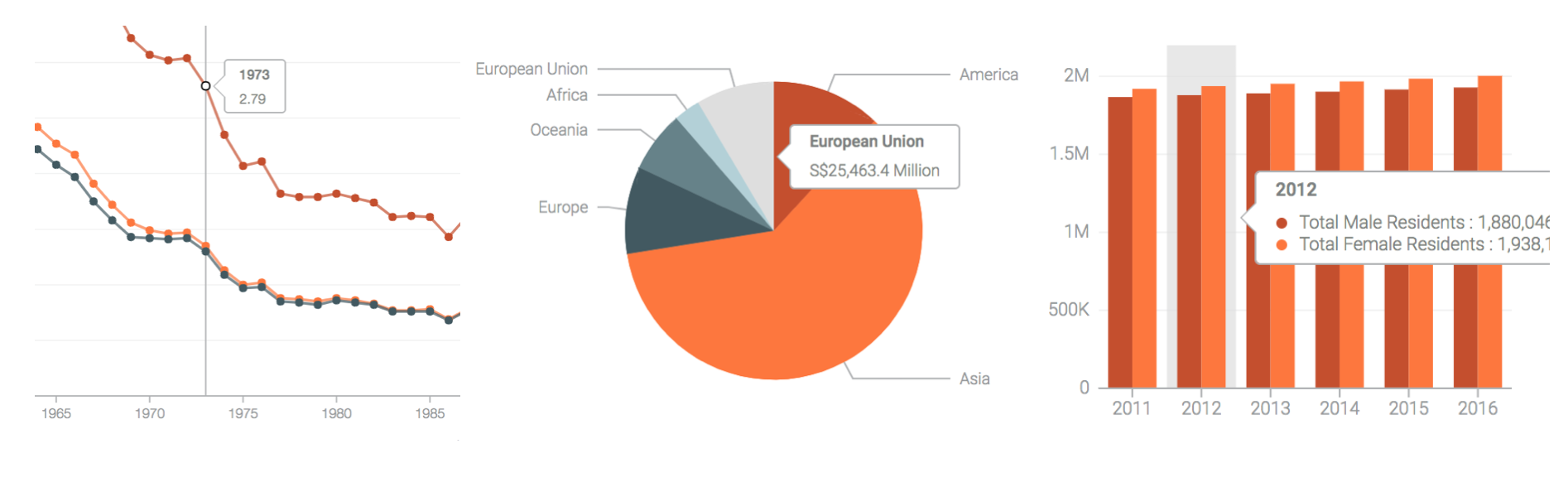
Tooltips

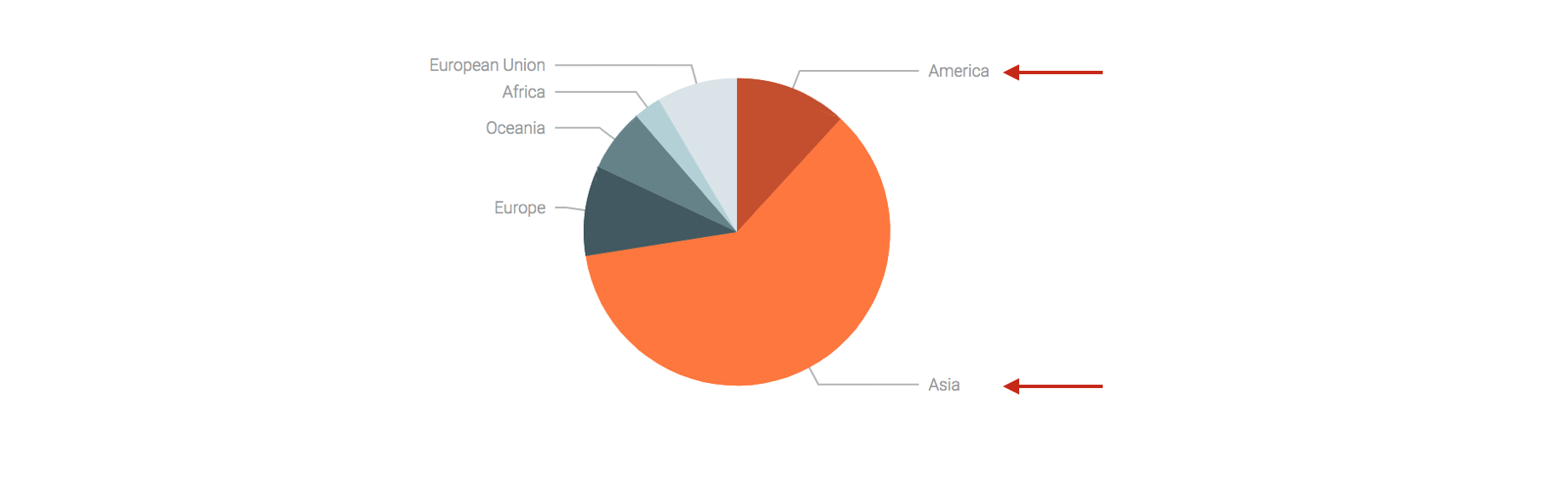
Pie chart labels

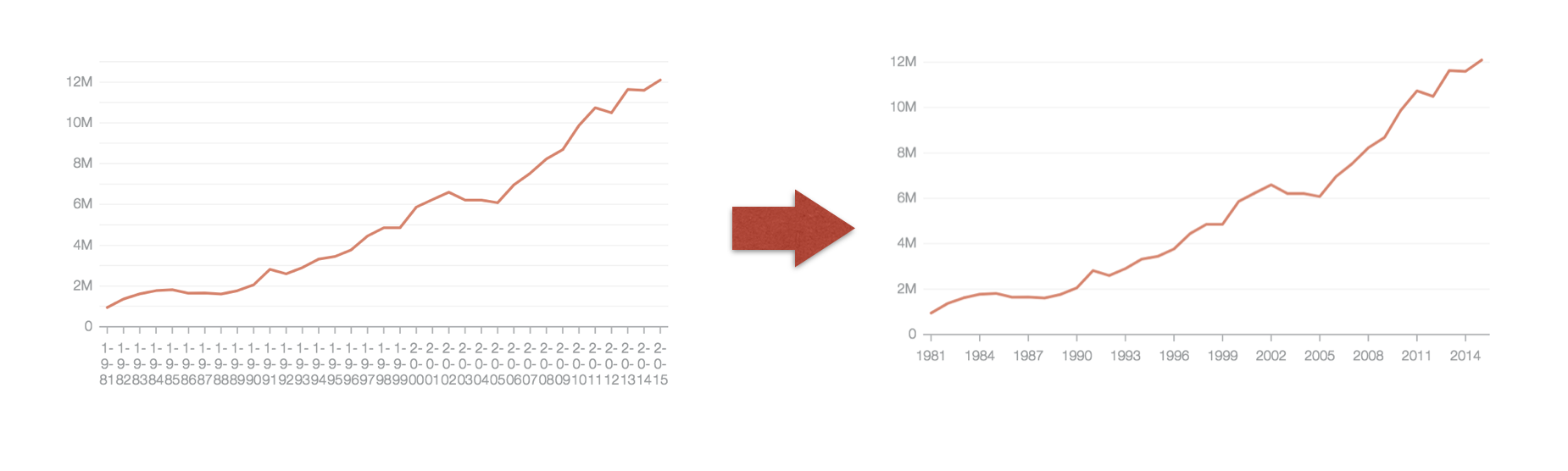
Automatically downsample tick marks

And many more...
How to use
Dependencies
- D3
- Plottable
- JQuery (optional, only if you require tooltip)
Use with bundler (Webpack, Rollup etc)
npm install --save datagovsg-plottable-charts<!-- html --><!-- ... -->/* js */ // Instantiate the chart componentconst pie = props // Mount componentpie // Update chartpieUsing plugins
Use without a bundler
<!-- html -->/* js */const SimplePie plugins = windowDatagovsgChartsconst highlightOnHover setupOuterLabel = plugins const pie = propsFull Component List
Pre-styled
- DatagovsgSimplePie
- DatagovsgSimpleBar
- DatagovsgHorizontalBar
- DatagovsgGroupedBar
- DatagovsgStackedBar
- DatagovsgLine
Unstyled
Full Plugin List
- highlightOnHover
- setupTooltip
- setupPopover
- setupPopoverOnGuideLine
- setupShadowWithPopover
- customizeTimeAxis
- removeInnerPadding
- downsampleTicks
Useful helpers
PivotTable
Example usage
const pivotTable = data pivotTable const processedData = pivotTable const series = processedData const chart = data: serieschartHow it works
Original data
| year | gender | income |
|---|---|---|
| 2006 | Total | 2042 |
| 2016 | Total | 3250 |
| 2017 | Total | - |
| 2006 | Male | 2213 |
| 2016 | Male | 3500 |
| 2006 | Female | 1875 |
| 2016 | Female | 2979 |
Transform into custom data structure
pivotTable// returns _group: {} _items: year: 2006 gender: 'Total' income: 2042 year: 2016 gender: 'Total' income: 3250 year: 2016 gender: 'Total' income: '-' year: 2006 gender: 'Male' income: 2213 year: 2016 gender: 'Male' income: 3500 year: 2006 gender: 'Female' income: 1875 year: 2016 gender: 'Female' income: 2979 _summaries: filterItems( )
pivotTablepivotTable// returns _group: {} _items: year: 2006 gender: 'Total' income: 2042 year: 2016 gender: 'Total' income: 3250 year: 2006 gender: 'Male' income: 2213 year: 2016 gender: 'Male' income: 3500 year: 2006 gender: 'Female' income: 1875 year: 2016 gender: 'Female' income: 2979 _summaries: groupItems( )
pivotTablepivotTable// returns _group: gender: 'Total' _items: year: 2006 gender: 'Total' income: 2042 year: 2016 gender: 'Total' income: 3250 _summaries: _group: gender: 'Male' _items: year: 2006 gender: 'Male' income: 2213 year: 2016 gender: 'Male' income: 3500 _summaries: _group: gender: 'Female' _items: year: 2006 gender: 'Female' income: 1875 year: 2016 gender: 'Female' income: 2979 _summaries: filterGroups( )
pivotTablepivotTable// returns _group: gender: 'Male' _items: year: 2006 gender: 'Male' income: 2213 year: 2016 gender: 'Male' income: 3500 _summaries: _group: gender: 'Female' _items: year: 2006 gender: 'Female' income: 1875 year: 2016 gender: 'Female' income: 2979 _summaries: aggregate( )
pivotTablepivotTable// returns _group: gender: 'Male' _items: year: 2006 gender: 'Male' income: 2213 year: 2016 gender: 'Male' income: 3500 _summaries: labelField: 'year' valueField: 'income' series: label: 2006 value: 2213 label: 2016 value: 3500 _group: gender: 'Female' _items: year: 2006 gender: 'Female' income: 1875 year: 2016 gender: 'Female' income: 2979 _summaries: labelField: 'year' valueField: 'income' series: label: 2006 value: 1875 label: 2016 value: 2979 Using without bundler
<!-- html -->/* js */const PivotTable = windowPivotTableconst filterItems groupItems filterGroups aggregate = PivotTableDebugging guide
- Clone the datagovsg/datagovsg-plottable-charts repo
cdto the cloned repo- Run
npm install - Change main field in the package.json to
"main": "src/index.js" - Delete module field in the package.json
- Set up a symlink
sudo npm link cdto your working directory- Run
npm link datagovsg-plottable-charts