debugUtil
Some debug utility for both server-side and client-side javascript.
Install
Server Side
npm install --save debug-utiland
var debugUtil = ;Client Side
Client Side, debugUtil object is defined as window.debugUtil
Usage
getColorLogger(name,level,color)
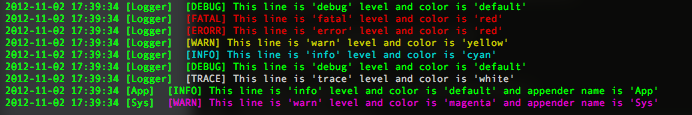
logger = debugUtil;logger;e.g. this code will display like this
defaultLogger = debugUtil;defaultLogger;defaultLogger;defaultLogger;defaultLogger;defaultLogger;defaultLogger;defaultLogger;//Set Name and LevelappLogger = debugUtil;appLogger;//Set Name, Level and ColorsysLogger = debugUtil;sysLogger;
loggingWrap(context,function)
{ return a+b;}sum = debugUtil;;in your console
Start sum
arguments[0] = 1
arguments[1] = 2
result = [3]
debugToScreen(String) *client side only
debugUtil;message will append to document.body and will hide on click.
License
Licensed under the incredibly permissive MIT License
Copyright © 2012 Takeharu.Oshida