debugs 🙈
npm install debugs -g
 →
→ 
Features
- No more remember debug scopes.
- Choose debug scopes on
debugswith keyboard. - Loaded from
package.jsonand subdirectories. - Replace
DEBUG=debug:*toDEBUG=${debugs -v}. - Configure bash/zsh/shell export by typing
debugs init. - See flatten debugs options over subdirectories.
Usage
Use debug for logging.
peerDependencies
debugmust be installed.
// Basic use of debug package.const debug_api = 'api'const debug_api_cache = 'api:cache' // outputs only if environment variable DEBUG has 'api' scope. /* * outputs only if environment variable DEBUG has * 'api:cache' or 'api:*' or 'api*' * scope. */Add debug namespace items on package.json.
{
"name": "example",
"version": "1.0.0",
"main": "index.js",
"debugs": [
"api",
"api:cache"
]
}
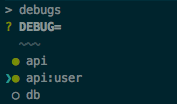
Type debugs will show below.
? DEBUG=❯ ◯ api ◯ api:cachePress <space> to select, <a> to toggle all, <i> to inverse selection
Choose any and press enter(return).
? DEBUG=
◯ api
❯◉ api:cache
? DEBUG= api:cache
$
It's done. Apply changes by $ DEBUG=$(debugs -v) npm start or
// any-file.js // will load package.json at project directory root.You may add
.debugsto.gitignore.
Advanced use
Running debugs with
- option
--c,-vandvaluewill partial outputapi,api:cache. - option
--init,-iandinitwill full outputexport DEBUG=api,api:cache.
Edit start script to pre-apply debug values,
"scripts": , # DEBUG=$(debugs -v) nodemon index.js prestart script either.
"scripts": Without global install:
# shell $ npm install --save-dev debugs # package.json "scripts": # shell $ npm run debugInclude other json file or subdirectories.
{
"name": "example",
"version": "1.0.0",
"main": "index.js",
"debugs": [
"api",
"api:cache",
"lib/something/package.json"
]
}
NEW Group all peer debugs into one state over subdirectories. (flatten)
.
├── package.json
├── peer1
│ └── package.json
└── peer2
├── package.json
└── peer2a
└── package.json
Only one .debugs root state file will be saved, and readable from any current working directory.
Authors
- Jin Lee
License
- MIT