deni-react-treeview
A modern, themable and configurable treeview for React

TODO: Implement unit tests, E2E tests, CI.
Installing with NPM
npm install deni-react-treeview --save
Usage
Added to your react component
For more details: examples
API
Features
- Cross-Browser.
- Binding to a JSON (locally, remotely and lazy-load)
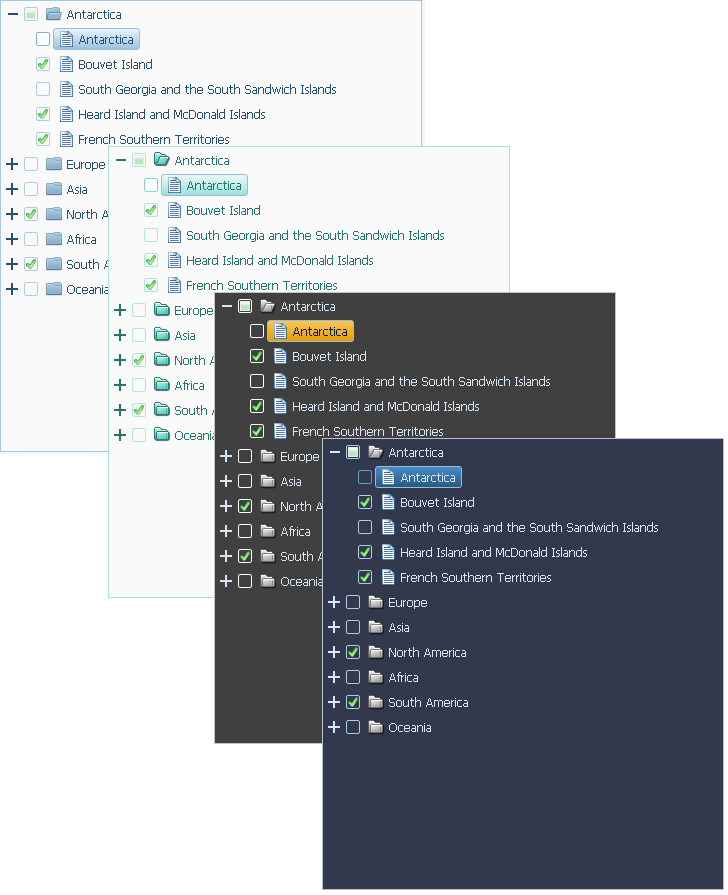
- Predefined Themes
- Theme Customization
- Events
- Checkboxes
- And so on...
Properties
- autoLoad
(boolean) - lazyLoad
(boolean) - marginItems
(integer) - selectRow
(boolean) - showCheckbox
(boolean) - showIcon
(boolean) - showRoot
(boolean) - theme
(string)
Events
- OnRenderItem
- onBeforeLoad
- onAfterLoad
- onSelectItem
- onExpanded
- onColapsed
- onLazyLoad
- onCheckItem
json example
id: 100 text: 'Fruits' children: id: 101 text: 'Orange' isLeaf: true id: 102 text: 'Banana' isLeaf: true id: 200 text: 'Vegetables' children: id: 201 text: 'Carrot' isLeaf: true id: 202 text: 'Tomato' isLeaf: true License
Author
Denimar de Moraes (denimar@gmail.com) is a full-stack developper at Feracode, Florianópolis, Santa Catarina, Brazil.