A cross-platform prompt component for React Native.
$ npm install dev3s-react-native-prompt --save
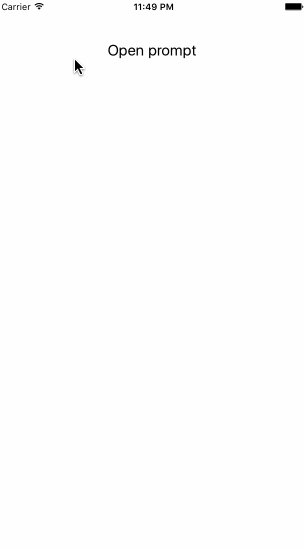
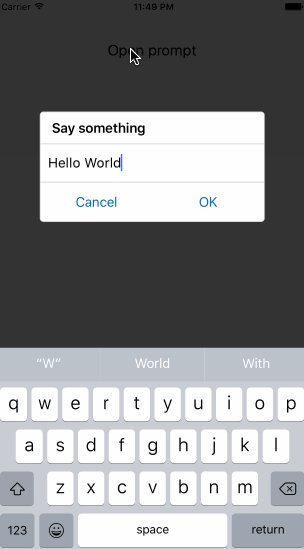
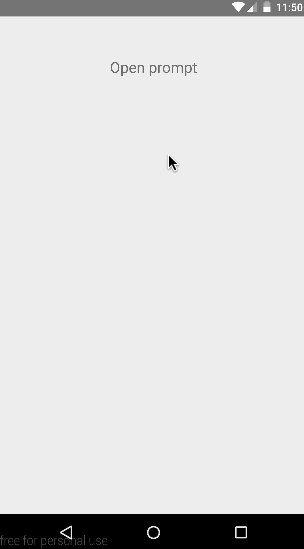
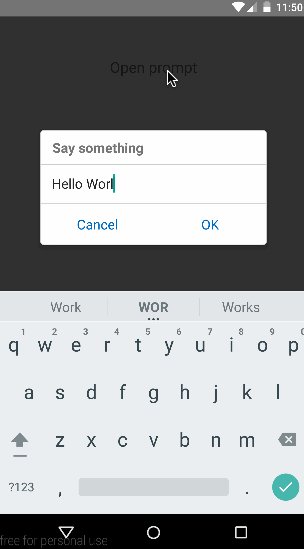
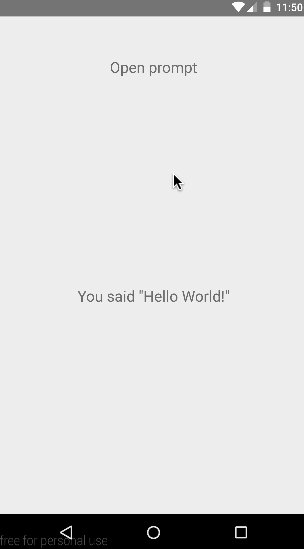
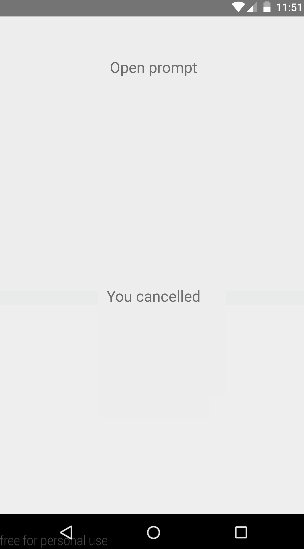
| iOS | Android |
|---|---|
 |
 |
import Prompt from 'react-native-prompt';
// Inside render()
<Prompt
title="Say something"
placeholder="Start typing"
defaultValue="Hello"
visible={ this.state.promptVisible }
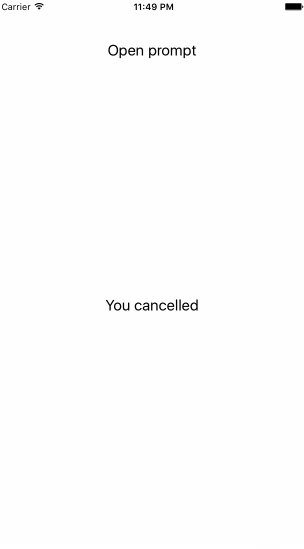
onCancel={ () => this.setState({
promptVisible: false,
message: "You cancelled"
}) }
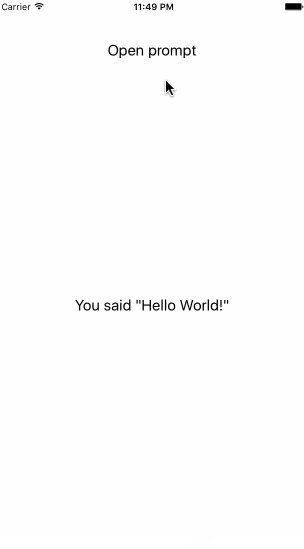
onSubmit={ (value) => this.setState({
promptVisible: false,
message: `You said "${value}"`
}) }/>Props:
-
visible(boolean) -- Whentrue, the prompt is displayed, closes otherwise -
title(string, required) -- The title text of the prompt -
placeholder(string) -- The placeholder text of the prompt -
defaultValue(string) -- The default value of the prompt -
onCancel(function, required) -- Function that is called when user cancels prompt -
onSubmit(function, required) -- Function that is called with user's value when they submit -
submitText(string) -- The string that is displayed on the submit button (defaults to "OK") -
cancelText(string) -- The string that is displayed on the cancel button (defaults to "Cancel") -
onChangeText(function) -- Function that is called with user input when it changes. -
textInputProps(Object) -- Additional props on the input element
Install dev modules:
npm install
npm test
- Fixed compatibility with React Native 0.55.2.
- Updates
valuewhendefaultValuechanges. (Thanks https://github.com/vessp) - Removes unnecessary
flex: 1style. (Thanks https://github.com/stevehollaar)
- Adds
textInputPropsto allow additional props to be passed to the input element. Thanks @yueshuaijie!
