devito 


Fast web dev server
npm i devito -g
|
pnpm add devito -g
|
yarn global add devito
|
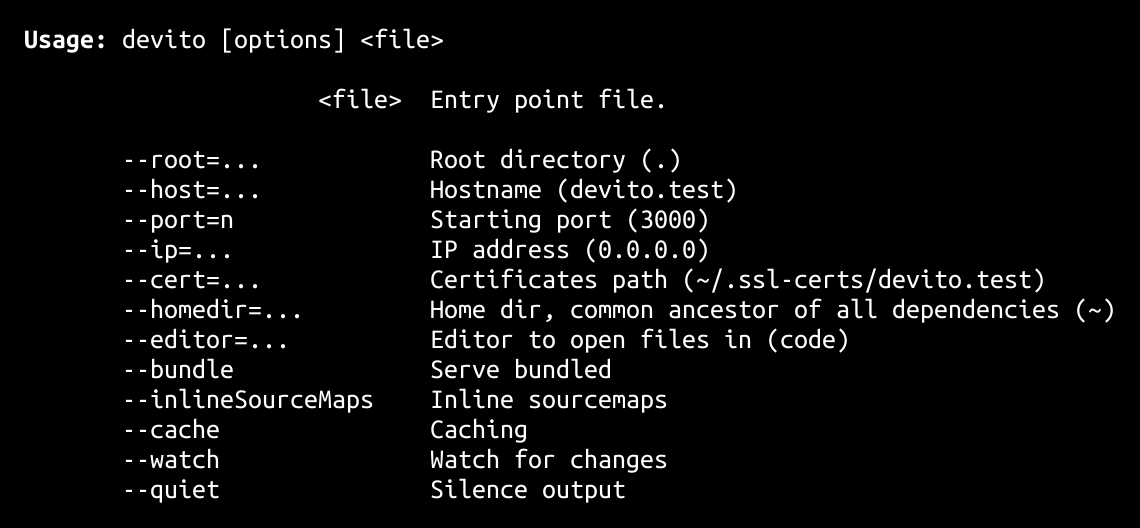
CLI
devito is a fast web dev server, inspired by vite.
It also uses esbuild.
devito my-file.tsxThe above will serve my-file.tsx and will refresh on every change.
Open in editor
Allows opening file[:line[:col]] links from the DevTools console output, right into your editor. Use --editor=<editor> to set your own (defaults to code).
import.meta.url
import.meta.url is transformed to <location.origin>/@fs/<path>.
The relative base path /@fs/ is computed with --homedir=<path>. It defaults to os.homedir().
Workers/Worklets/iframe
// Worker
new Worker(new URL('./my-worker.js', import.meta.url).href, { type: 'module' })
// AudioWorklet
audioContext.audioWorklet.addModule(
new URL('./my-audio-worklet.js', import.meta.url).href
)
// iframe
const src = new URL('sandbox-iframe.js', import.meta.url).href
iframe.srcdoc = `<script src="${src}" type="module"></script>`CSS
import 'some.css'Statically bundled modules will bundle all css to bundle.css.
Dynamically discovered modules (such when using import()) will create a <style>
element and it'll be appended in <head>.
JSON
import json from 'some.json'JSX
// @jsxImportSource jsx-libtsconfig.json:
"compilerOptions": {
...
"jsx": "react-jsx",
...
}Markdown
devito README.mdCaching ~ Certificate
To enable browser caching in order to get all the speed benefits, you'll need to create a certificate.
devito will try to find a cert+key for devito.test under
process.env.SSL_CERTS_DEVITO, ~/.ssl-certs/ or using --cert=xxx (minus the -key.pem and .pem suffixes).
Make certificate:
mkcert -install
mkcert devito.test
cp devito.test* ~/.ssl-certs/Then add an entry 127.0.0.1 devito.test in /etc/hosts.
Chrome/Firefox should now cache assets properly for that location.
More info here: https://jonathanbossenger.com/2019/02/08/setting-up-trusted-ssl-certificates-for-local-development-using-mkcert-on-ubuntu-18-04-with-apache/
API
# ResourceCache
# getOrUpdate(pathname, args)
# pathname
string
# args
any []
getOrUpdate(pathname, args) =>
-
Promise<ResourceCacheItem<T>>
# getPayload(pathname, args)
createResourceCache<T>(getStats, getPayload) =>
# devito(partialOptions)
# partialOptions
Partial<DevitoOptions>
devito(partialOptions) =>
-
Promise<{
Credits
- @stagas/chalk by stagas – Terminal string styling done right (+ CommonJS build)
- apply-sourcemaps by stagas – Fetch and apply sourcemaps in logs and stack traces originating from the browser or puppeteer.
- decarg by stagas – decorator based cli arguments parser
- each-dep by stagas – Async iterator walk of a file's dependencies.
- easy-https-server by stagas – Easy barebones https server.
- esbuild by evanw – An extremely fast JavaScript and CSS bundler and minifier.
- esbuild-plugin-alias by Igor Adamenko – esbuild plugin for path aliases
- event-toolkit by stagas – Toolkit for DOM events.
- everyday-node by stagas – Everyday node utilities.
- everyday-utils by stagas – Everyday utilities
- github-markdown-css by Sindre Sorhus – The minimal amount of CSS to replicate the GitHub Markdown style
-
import-meta-resolve by Titus Wormer – Resolve things like Node.js — ponyfill for
import.meta.resolve - make-cert by Vinson Chuong – Quickly generate a self-signed cert to start an HTTPS server
- markdown-it by markdown-it – Markdown-it - modern pluggable markdown parser.
- mime-types by jshttp – The ultimate javascript content-type utility.
- open-in-editor by Roman Dvornov – Open file in editor
- qrcode-terminal by gtanner – QRCodes, in the terminal
- source-map-support by evanw – Fixes stack traces for files with source maps
Contributing
All contributions are welcome!