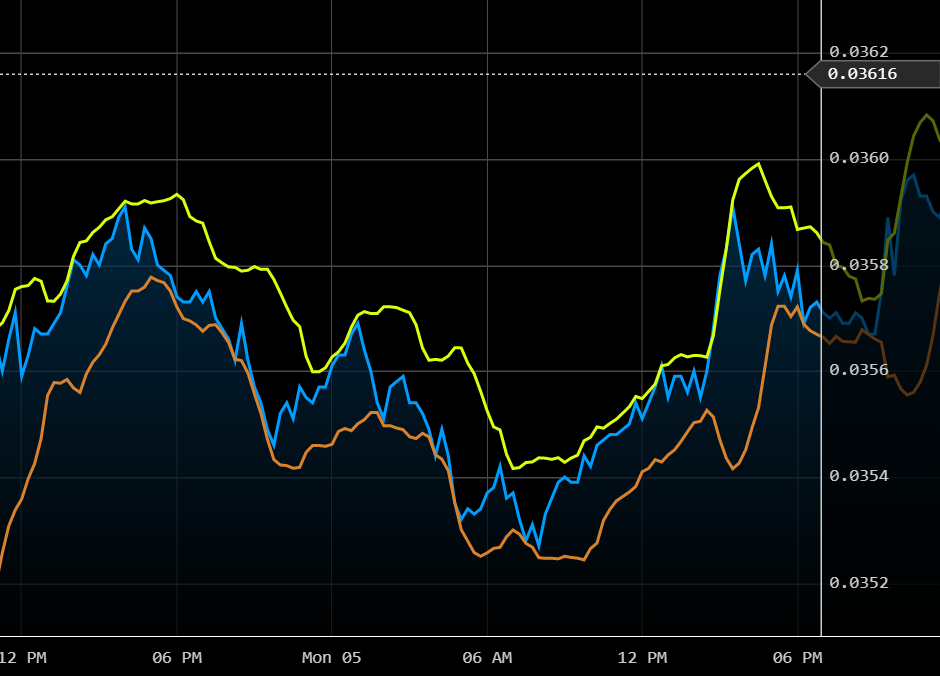
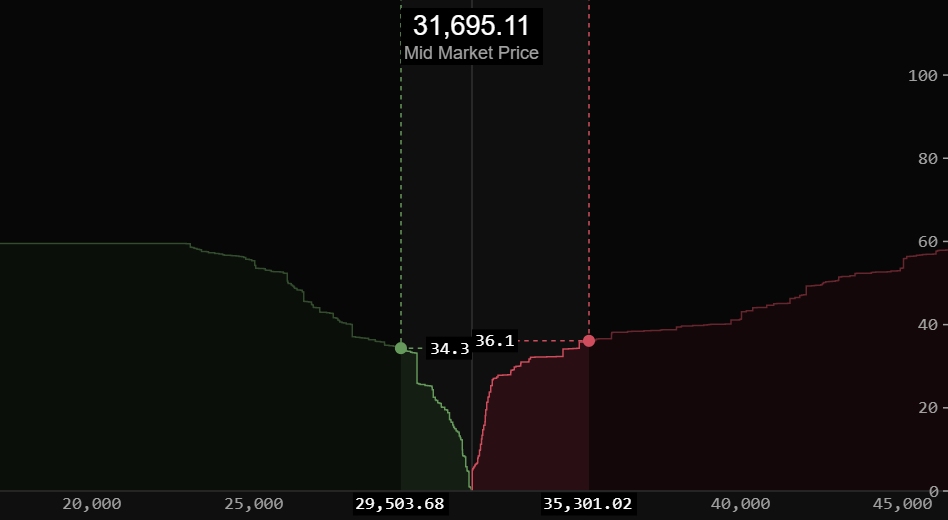
A React component library for visualising historical and streaming financial market data.
View Demo · Report Bug · Request Feature
Table of Contents
A React chart component visualising historical and streaming financial market data. Built for the Vega platform but can be embedded in any application.
Pennant is available from npm.
Pennant has react and react-dom as peer dependencies.
yarn add react react-domyarn add dfxfe-depthimport React from "react";
import { CandlestickChart } from "dfxfe-depth";
const dataSource = new DataSource();
const options = {
chartType: "candle",
studies: [],
overlays: [],
};
export const App = () => (
<CandlestickChart dataSource={dataSource} options={options} interval="I1M" />
);The minimum props required are:
- dataSource
- options
- interval
You may customize the styling of pennant components by overriding the default CSS variables.
/**
* You can override the default pennant variables.
* Note: this is not a complete list of --pennant- variables.
*/
:root {
--pennant-color-success: #26ff8a;
--pennant-color-danger: #ff261a;
}Pennant displays financial data using a DataSource object you pass as a prop to the React CandlestickChart component. This object must implement the DataSource interface, and typically takes the form of a class.
It provides a set of methods such as query and subscribe which will be called by the chart to get historical and streaming data respectively.
Several reference implementations are provided.
We use Storybook.
yarn storybookOpen http://localhost:6006 to view in the browser.
We try our best to follow the Conventional Commits specification. This lets use standard-version for semantic versioning and CHANGELOG generation.
To build the library run
yarn buildThe output can be found in the dist directory.
To run the tests
yarn testWe use standard-version for semantic versioning and CHANGELOG generation. As long as your git commit messages are conventional and accurate, you no longer need to specify the semver type. It will be calculated for you. An npm script is provided for convenience.
yarn releaseIf successful you can push up the new commit and tag with
git push --follow-tags origin mainTo release as a pre-release use the flag --prerelease.
yarn release -- --prerelease alpha --release-as minorAdd the new chart type in chart-types.ts. Add a new case in helpers-spec.ts which specifies how to draw the new chart type.
Pennant is available under the MIT license.