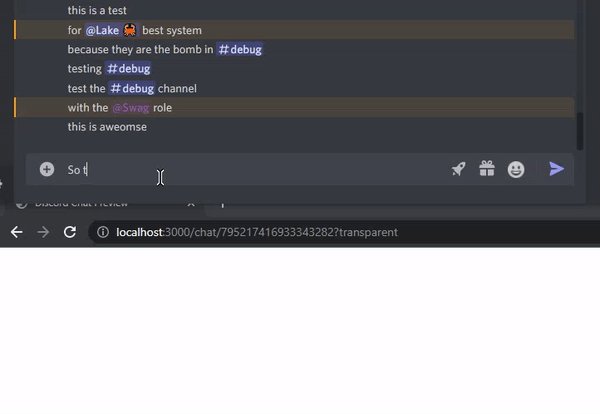
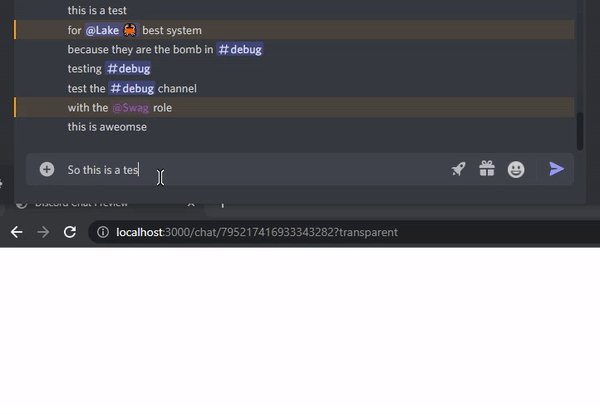
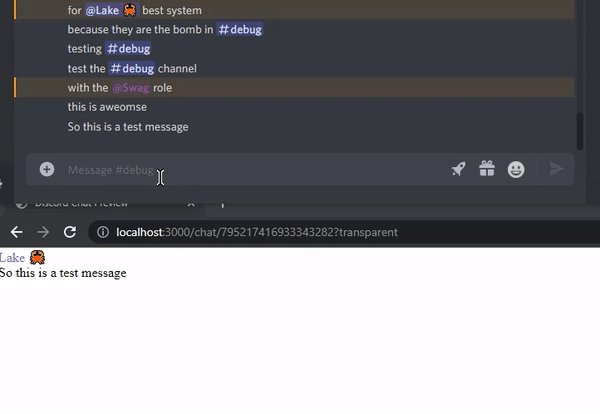
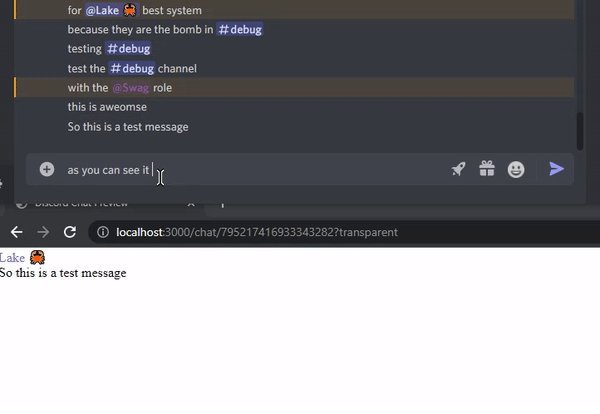
Preview your Discord Chat LIVE. Useful for streams.
npm install discord-chat-preview
- Discord.js >= 14
- Express
- Express-WS
// Import and configure dotenv.
import dotenv from 'dotenv';
dotenv.config();
// Import discord, express, and express-ws
import { Client, GatewayIntentBits, Partials } from 'discord.js';
import express from 'express';
import expressWebSocket from "express-ws";
// Import the createRouter method from the library
import { createRouter } from 'discord-chat-preview';
// Create the discord client
const client = new Client({
intents: [
GatewayIntentBits.Guilds,
GatewayIntentBits.MessageContent, // This is REQUIRED
GatewayIntentBits.GuildMessages, // This is REQUIRED
GatewayIntentBits.GuildMessageReactions, // This is optional for reactions
],
partials: [Partials.GuildMember, Partials.Message]
});
// Create the express client
const app = express();
const port = process.env.EXPRESS_PORT || 3000;
expressWebSocket(app); // << Make sure you have WS support on your express
// Create the /chat middleware.
// << THIS IS WHAT YOU ADD TO YOUR BOT >>
app.use('/chat', createRouter(client));
// Listen to the react and login with the bot
app.listen(port, () => {
console.log(`Application is listenting too http://localhost:${port}`);
client.login(process.env.BOT_TOKEN);
});If you fork this package and make changes to how it renders, you need to rebuild it and install the dev dependencies (webpack).
npx webpack