This package provides some widgets you can use to create a smooshy UI.
This package provides squishy UI components that you can use right out of the box. Or, optionally, you can create your own.
Add the following to your index.html file:
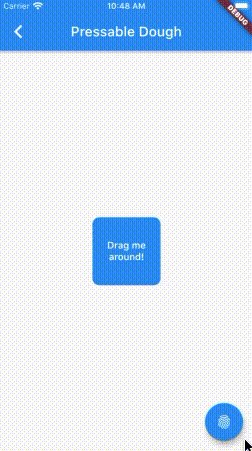
<script type="module" src="https://unpkg.com/dough-js"></script>Wrap any component in dough-pressable to make it squish based on a user's input gestures.
<dough-pressable>
<img src="..." />
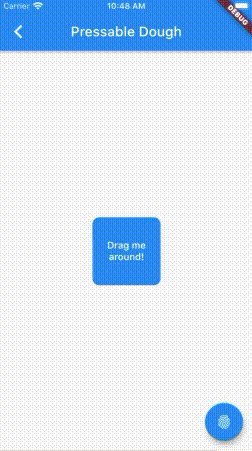
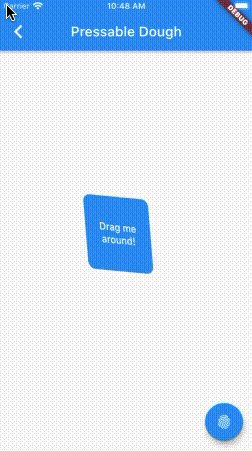
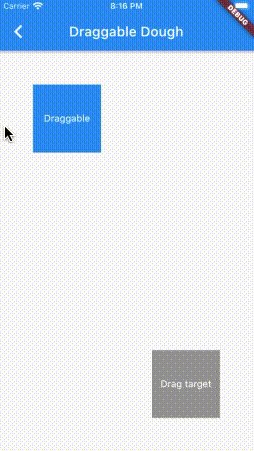
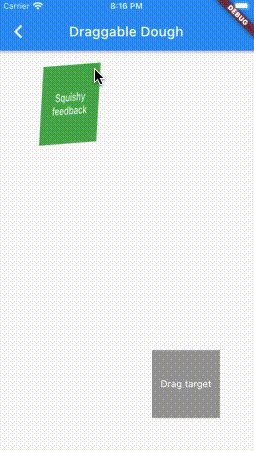
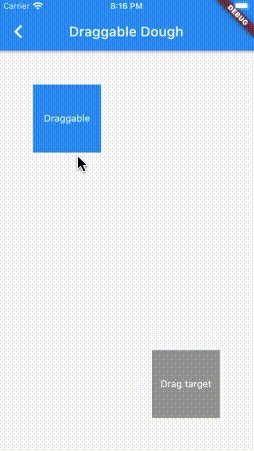
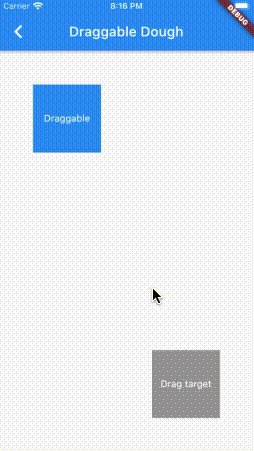
</dough-pressable>dough-draggable allows you to drag and drop components around... Only this time it's squishy!
<dough-draggable>
<img src="..." />
</dough-draggable>If the above widgets aren't exactly what you're looking for, you can easily create your own squishy component using the provided dough-all-purpose-flour component! Check out the dough-pressable implementation for how to do that.
If you don't like the default dough settings, you can easily change how the dough feels. Just update the provided viscosity and adhesion parameters.
<dough-draggable viscosity="10" adhesion="4">
<img src="..." />
</dough-draggable>Contributions to this package are always welcome! Please read the contributing guidlines.
- If you have an idea/suggestion/bug-report, feel free to create a ticket.
- If you created a custom
Doughwidget or some other awesome feature that you want to share with the community, you can fork the repository and submit a pull request!
keywords: dough, rubber, elastic, rubber-band, rubberband, stretchy, squishy, smooshy, linear-algebra, matrix, transformation, flexible, draggable, drag, pressable, custom, ui, ux, interactive, animation, engage, stencil, react, angular, vue, flutter, web, mobile, responsive