
English | 简体中文
✨ Features
- Use webpack@4 as bundler and integrate features of dynamic import, decorator, code-spliting.
- Available to choose javascript or typescript as programming language.
- Select vue and react as one of UI library.
- Clearly structured directory.
- Integrate font subsetting workflow in webpack.
- Integrate upyun auto upload workflow in webpack.
- Support service worker configuration.
- Use node-gettext to implemente i18n plan.
📦 Install
npm install dubo-cli -g🔨 Usage
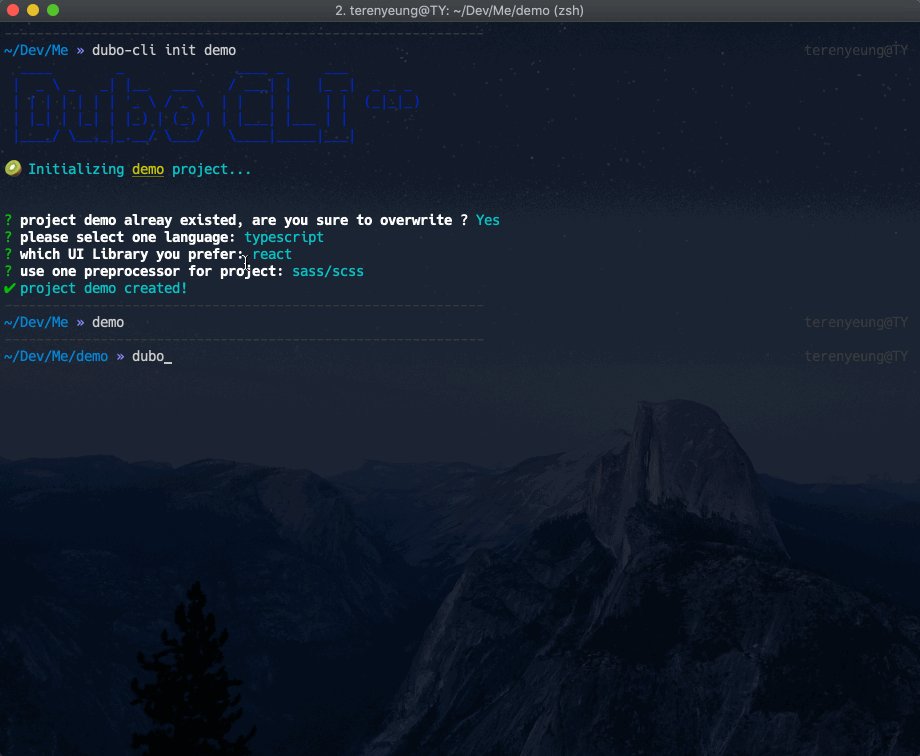
Initialize one project:
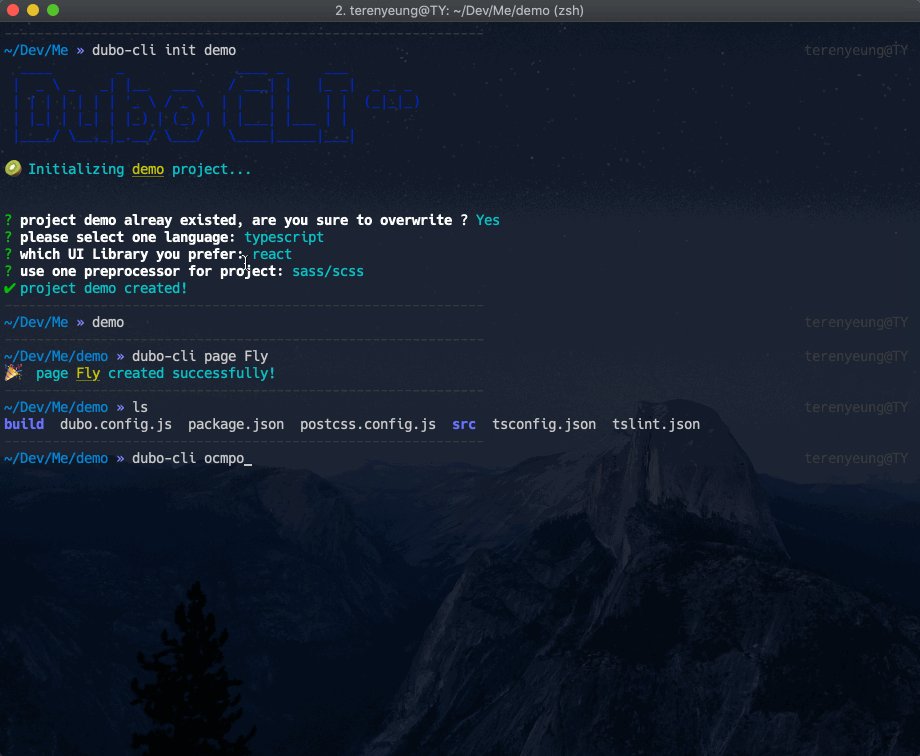
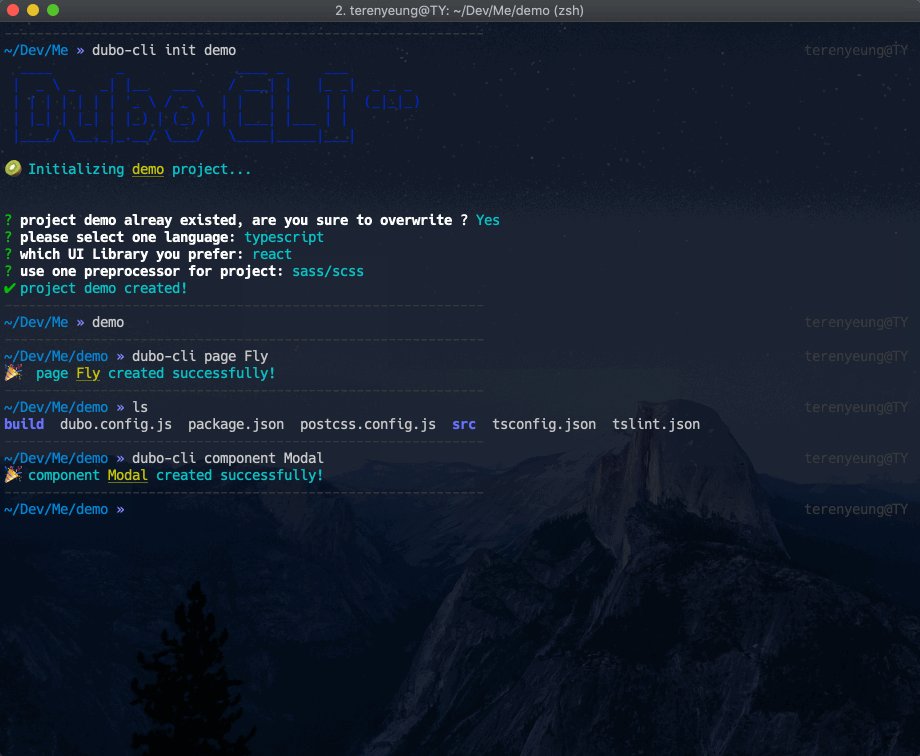
$ dubo-cli init helloworldAnd quickly create one page:
$ dubo-cli page userOr quickly create one component:
$ dubo-cli component modalPull code from imgcook
dubo-cli pull <moduleid> [--path <path> <imgPath>]- moduleid is generated by imgcook when you saved your project.
- path and imgPath. Optional, current path default, relative path.
🤜🏼 Structured directory
Take ts-react-scss for example, structured directory as follows:
├── build // webpack bundler file│ ├── configjs│ ├── constantsjs│ ├── fontmin-webpack-pluginjs // customize font subsetting plugin│ ├── fontmintxt // what text do you want to subset│ ├── indexhtml // template file│ ├── loadersjs // loaders file│ ├── optimizationjs│ ├── pluginsjs // plugins file│ ├── scripts // customize scripts, use for detact assets variation│ │ ├── assets-hashtxt // assets folder hash│ │ ├── fontmin-hashtxt // fontmin.txt hash│ │ └── indexjs│ ├── uploadjs // upyun upload script│ ├── upyun-upload-webpack-pluginjs // upyun upload customize plugin│ ├── utilsjs│ └── webpackconfigjs├── duboconfigjs // dubo project configuration file├── packagejson├── postcssconfigjs├── src│ ├── Apptsx // component main entry│ ├── READMEmd│ ├── assets // assets folder for font, img or media│ │ ├── font│ │ └── img│ ├── components // components folder for common component or sub component│ │ └── @shared│ ├── constant│ ├── indextsx // app main entry│ ├── lib // customize library│ ├── locales // i18n file│ ├── pages // pages folder for page component│ ├── routertsx // router file│ ├── service-registerjs // service worker file│ ├── services // network io│ ├── store // state management│ ├── styles // common style│ ├── swjs│ ├── types // typescript types file here│ └── utils // utils library├── tsconfigjson└── tslintjsondubo.config.js file use for configuration of App:
const fs = env = processenvNODE_ENV isProd = processenvNODE_ENV === 'production'; const STATIC_URL = ''; /** * @warning baseConfig cannot be delete, use for dubo-cli to create new page or component */const baseConfig = lang: 'ts' // project language ui: 'react' // project ui library preprocessor: 'scss' // project preprocessor const devConfig = ...baseConfig pwa: false // open pwa project: 'ts-react-scss' || 'dubo' // project name env // enviroment variable assetsPath: '/src/assets/' // assets path distPublicPath: '/dist/' // build path sourceMap: true openssl: false // use https /* webpack-dev-server 是否开启 https,具体本机生成证书方法和配置方法详见: https://juejin.im/post/5a6db896518825732d7fd8e0 https://webpack.docschina.org/configuration/dev-server/ */ https: key: '' // local https root secret cert: '' // local https secret ca: '' // local https certiciate const prodConfig = ...baseConfig ...devConfig pwa: true env staticUrl: STATIC_URL // cdn path assetsPath: STATIC_URL distPublicPath: `/activity//dist/` sourceMap: false bundleAnalyzerReport: false // generate webpack bundleAnalyzerReport cdn: // upyun ftp account service: processenvUPYUN_SERVICE || '' operator: processenvUPYUN_OPERATOR || '' passwd: processenvUPYUN_PASSWD || '' remoteFilePath: '' // upyun ftp remote path filePath: '' // upyun ftp local path moduleexports = isProd ? prodConfig : devConfig


