The "Dynamic README Generator" is a tool designed to simplify the creation of thorough and well-organized README files for software projects. It prompts users for essential information, such as project details, installation instructions, usage guidelines, licensing preferences, and more. The resulting README includes a table of contents for easy navigation, automatically formatted sections, and links to collaborators' GitHub profiles and emails. You can streamline and improve your project documentation by using this efficient README generation tool.
npm i dynamic-readme-generator --save-devyarn add dynamic-readme-generator --devFollow these steps to install the Dynamic README Generator:
- Clone the repository. The URL of the GitHub repository
- Run 'npm install' to install dependencies.
- Call the generateREADME function in the index.js file
- Run the application using 'npm start'.
- Follow the prompts to provide project details.
If you installed via a package manager, just import the generateREADME function and call it in your desired js file, then run the file however you want
const generateREADME = require("dynamic-readme-generator");
generateREADME();or
import generateREADME from "dynamic-readme-generator";
generateREADME();If you followed the repo approach, run the application using the command 'npm start' in the terminal. Follow the interactive prompts to input your project details. The generator will create a README file based on your responses.

For a visual walkthrough, watch it on the Google drive: https://drive.google.com/file/d/14Sn2vEiKDATYwP-RkELpf2TBitlOmRJB/view?usp=sharing. Or please refer to /assets/video/Walkthrough.mp4.
The walkthrough is divided into two parts:
-
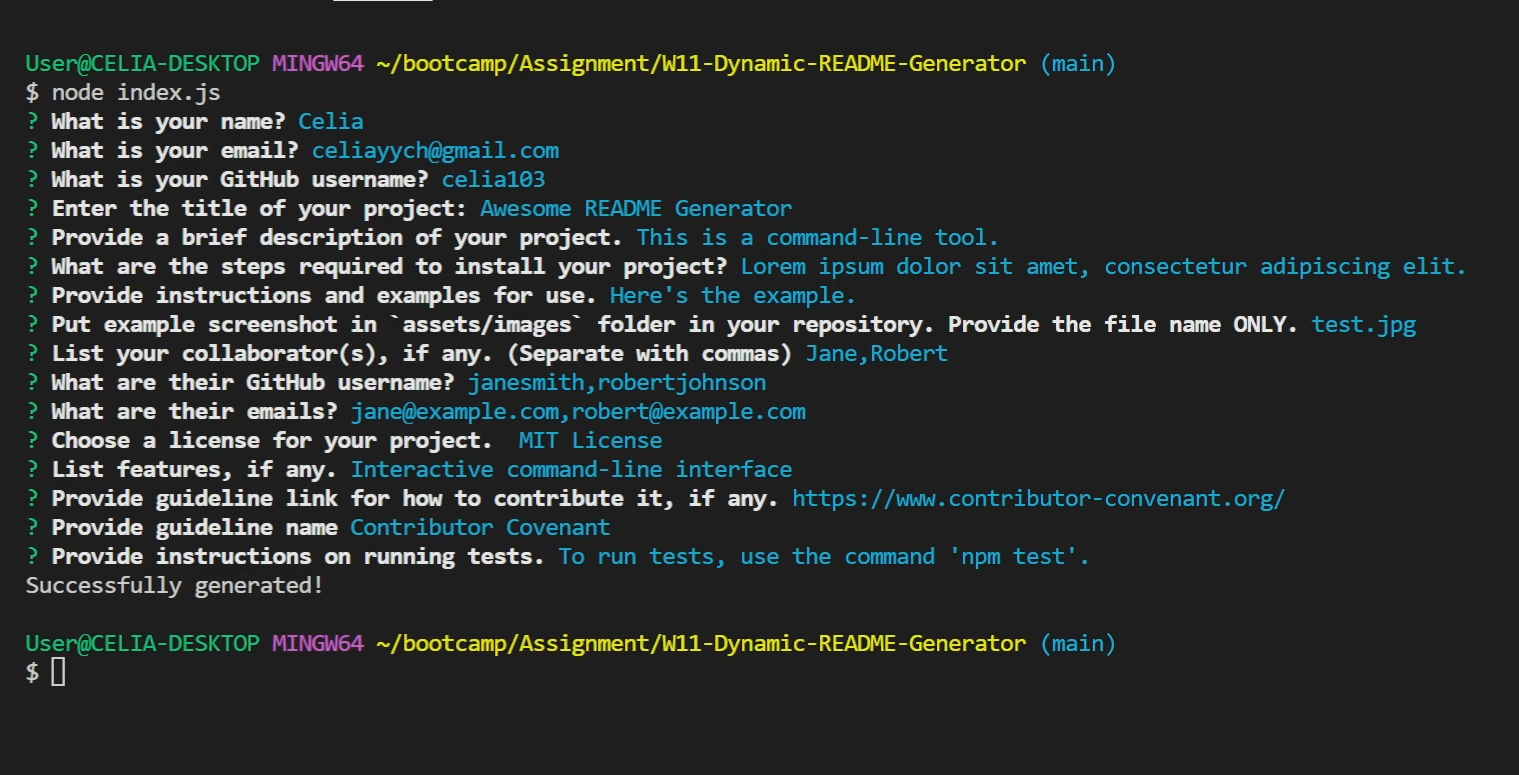
Usage Demonstration: This part provides a step-by-step demonstration of how to use the application.
-
Handling N/A Sections: The second part illustrates how the application handles scenarios where some sections are marked as N/A (Not Applicable). Gain insights into the behavior when certain information is not provided.
MIT License
- Automated README generation
- Interactive command-line interface
- Support for multiple licenses
To run tests, use the command 'npm test'. Ensure that all tests pass before contributing to the project.
If you have any questions or need further clarification, feel free to open an issue or contact directly:

