effect-input
优雅而绚丽的适用于 Vue 2.0 的 input 组件。极大提高交互效果和输入愉悦性。
深受 TextInputEffects 的启发。
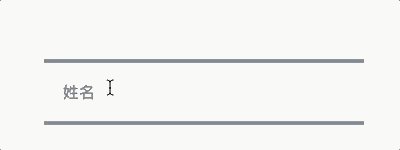
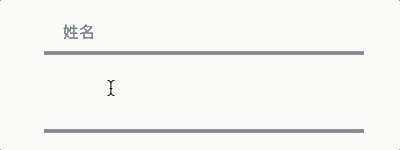
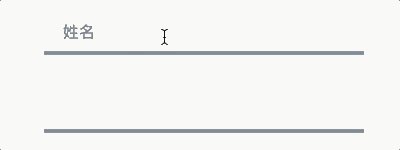
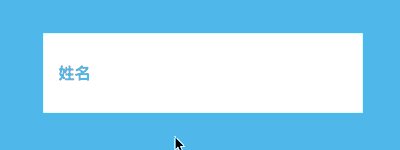
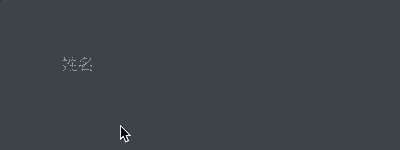
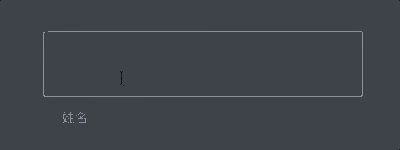
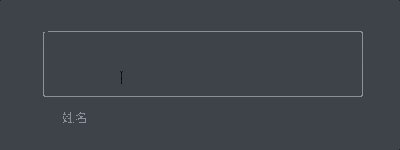
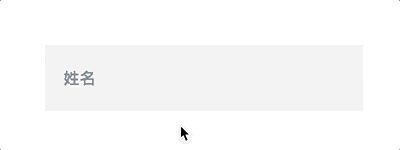
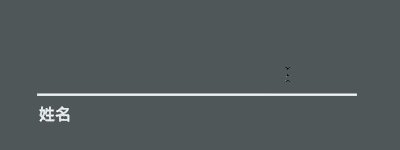
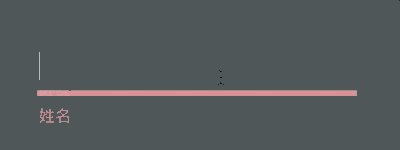
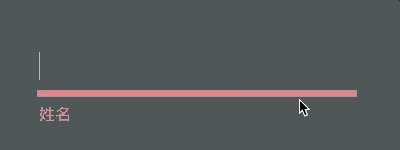
概览
安装
$ yarn add effect-input # npm i -S effect-input 使用
一个简单的例子
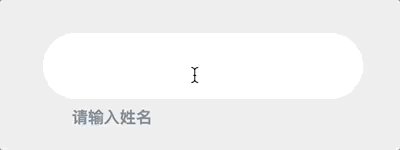
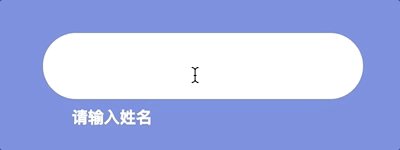
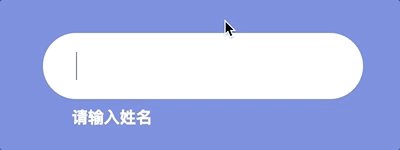
Vue 主题
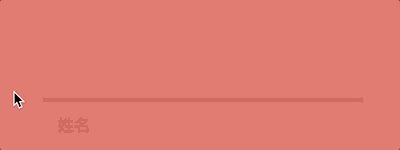
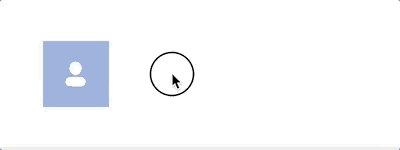
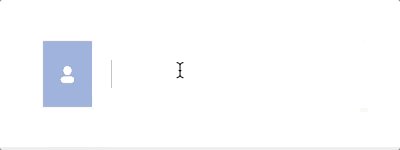
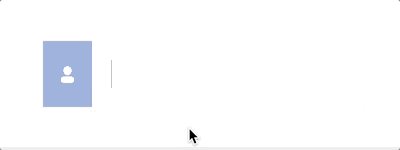
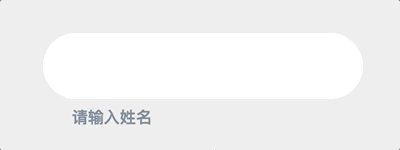
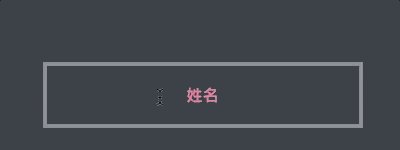
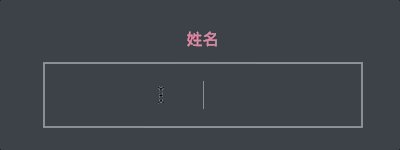
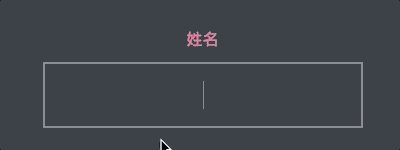
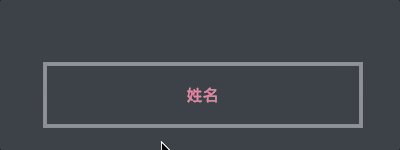
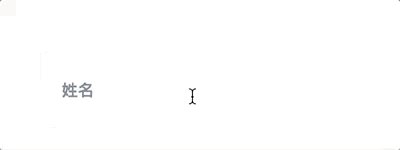
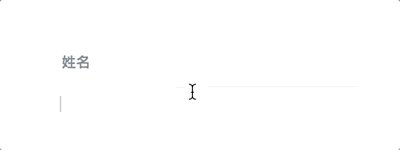
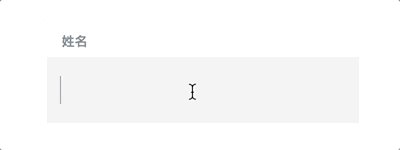
effect-input 的 type 属性为主题名,目前有如下主题:
haruki

hoshi

kuro

jiro

minoru

yoko

hideo

kyo

akira

ichiro

juro

madoka

kaede

isao

开发
$ npm install$ npm run dev构建
$ npm run build:package # 构建 npm 包 $ npm run build:example # 构建示例站点 $ npm run build # build:package & build:example TODOs
- 添加更多主题
- SET 2
-
manami -
nariko -
nao -
yoshiko -
shoko -
chisato -
makiko -
sae -
kozakura -
fumi -
ruri -
kohana
-
- SET 2
更新日志
详见 releases