Chrome extension API support for Electron.
Electron provides basic support for Chrome extensions out of the box. However, it only supports a subset of APIs with a focus on DevTools. Concepts like tabs, popups, and extension actions aren't known to Electron.
This library aims to bring extension support in Electron up to the level you'd come to expect from a browser like Google Chrome. API behavior is customizable so you can define how to handle things like tab or window creation specific to your application's needs.
npm install electron-chrome-extensions
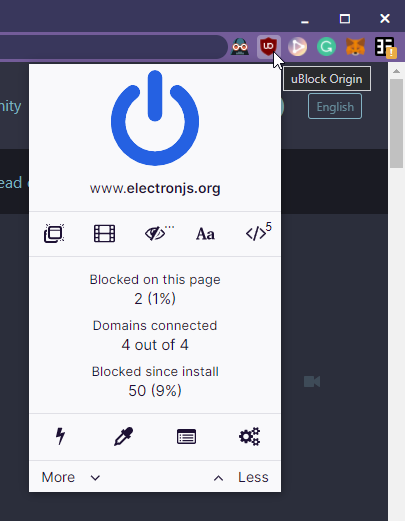
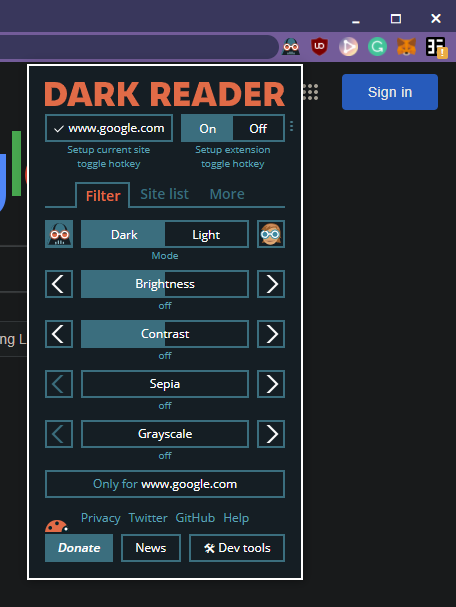
| uBlock Origin | Dark Reader |
|---|---|
 |
 |
Simple browser using Electron's default session and one tab.
const { app, BrowserWindow } = require('electron')
const { ElectronChromeExtensions } = require('electron-chrome-extensions')
(async function main() {
await app.whenReady()
const extensions = new ElectronChromeExtensions()
const browserWindow = new BrowserWindow()
// Adds the active tab of the browser
extensions.addTab(browserWindow.webContents, browserWindow)
browserWindow.loadURL('https://samuelmaddock.com')
browserWindow.show()
}())Multi-tab browser with full support for Chrome extension APIs.
For a complete example, see the
electron-browser-shellproject.
const { app, session, BrowserWindow } = require('electron')
const { ElectronChromeExtensions } = require('electron-chrome-extensions')
(async function main() {
await app.whenReady()
const browserSession = session.fromPartition('persist:custom')
const extensions = new ElectronChromeExtensions({
session: browserSession,
createTab(details) {
// Optionally implemented for chrome.tabs.create support
},
selectTab(tab, browserWindow) {
// Optionally implemented for chrome.tabs.update support
},
removeTab(tab, browserWindow) {
// Optionally implemented for chrome.tabs.remove support
},
createWindow(details) {
// Optionally implemented for chrome.windows.create support
}
})
const browserWindow = new BrowserWindow({
webPreferences: {
// Same session given to Extensions class
session: browserSession,
// Recommended options for loading remote content
sandbox: true,
contextIsolation: true
}
})
// Adds the active tab of the browser
extensions.addTab(browserWindow.webContents, browserWindow)
browserWindow.loadURL('https://samuelmaddock.com')
browserWindow.show()
}())Create main process handler for Chrome extension APIs.
-
optionsObject (optional)-
modulePathString (optional) - Path to electron-chrome-extensions module files. Might be needed if JavaScript bundlers like Webpack are used in your build process. -
sessionElectron.Session (optional) - Session which should support Chrome extension APIs.session.defaultSessionis used by default. -
createTab(details) => Promise<[Electron.WebContents, Electron.BrowserWindow]>(optional) - Called whenchrome.tabs.createis invoked by an extension. Allows the application to handle how tabs are created.-
detailschrome.tabs.CreateProperties
-
-
selectTab(webContents, browserWindow)(optional) - Called whenchrome.tabs.updateis invoked by an extension with the option to set the active tab.-
webContentsElectron.WebContents - The tab to be activated. -
browserWindowElectron.BrowserWindow - The window which owns the tab.
-
-
removeTab(webContents, browserWindow)(optional) - Called whenchrome.tabs.removeis invoked by an extension.-
webContentsElectron.WebContents - The tab to be removed. -
browserWindowElectron.BrowserWindow - The window which owns the tab.
-
-
createWindow(details) => Promise<Electron.BrowserWindow>(optional) - Called whenchrome.windows.createis invoked by an extension.-
detailschrome.windows.CreateData
-
-
removeWindow(browserWindow) => Promise<Electron.BrowserWindow>(optional) - Called whenchrome.windows.removeis invoked by an extension.-
browserWindowElectron.BrowserWindow
-
-
new ElectronChromeExtensions({
createTab(details) {
const tab = myTabApi.createTab()
if (details.url) {
tab.webContents.loadURL(details.url)
}
return [tab.webContents, tab.browserWindow]
},
createWindow(details) {
const window = new BrowserWindow()
return window
}
})For a complete usage example, see the browser implementation in the
electron-browser-shell
project.
-
tabElectron.WebContents - A tab that the extension system should keep track of. -
windowElectron.BrowserWindow - The window which owns the tab.
Makes the tab accessible from the chrome.tabs API.
-
tabElectron.WebContents
Notify the extension system that a tab has been selected as the active tab.
-
tabElectron.WebContents - The tab from which the context-menu event originated. -
paramsElectron.ContextMenuParams - Parameters from thecontext-menuevent.
Returns Electron.MenuItem[] -
An array of all extension context menu items given the context.
Returns:
-
popupPopupView - An instance of the popup.
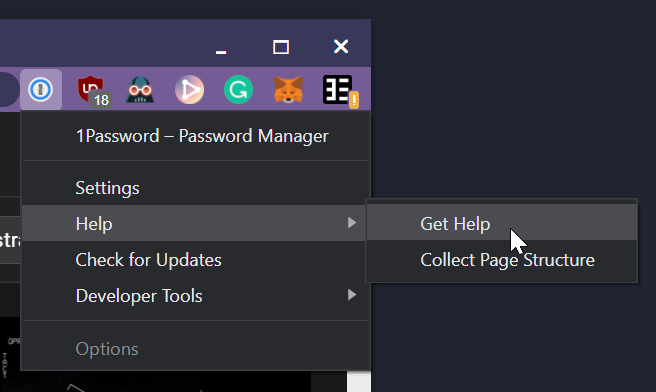
Emitted when a popup is created by the chrome.browserAction API.
The <browser-action-list> element provides a row of browser actions which may be pressed to activate the chrome.browserAction.onClicked event or display the extension popup.
To enable the element on a webpage, you must define a preload script which injects the API on specific pages.
-
partitionstring (optional) - TheElectron.Sessionpartition which extensions are loaded in. Defaults to the session in which<browser-action-list>lives. -
tabstring (optional) - The tab'sElectron.WebContentsID to use for displaying the relevant browser action state. Defaults to the active tab of the current browser window.
Inject the browserAction API to make the <browser-action-list> element accessible in your application.
import { injectBrowserAction } from 'electron-chrome-extensions/dist/browser-action'
// Inject <browser-action-list> element into our page
if (location.href === 'webui://browser-chrome.html') {
injectBrowserAction()
}The use of
importimplies that your preload script must be compiled using a JavaScript bundler like Webpack.
Add the <browser-action-list> element with attributes appropriate for your application.
<!-- Show actions for the same session and active tab of current window. -->
<browser-action-list></browser-action-list>
<!-- Show actions for custom session and active tab of current window. -->
<browser-action-list partition="persist:custom"></browser-action-list>
<!-- Show actions for custom session and a specific tab of current window. -->
<browser-action-list partition="persist:custom" tab="1"></browser-action-list>The <browser-action-list> element is a Web Component. Its styles are encapsulated within a Shadow DOM. However, it's still possible to customize its appearance using the CSS shadow parts selector ::part(name).
Accessible parts include action and badge.
/* Layout action buttons vertically. */
browser-action-list {
flex-direction: column;
}
/* Modify size of action buttons. */
browser-action-list::part(action) {
width: 16px;
height: 16px;
}
/* Modify hover styles of action buttons. */
browser-action-list::part(action):hover {
background-color: red;
border-radius: 0;
}The following APIs are supported, in addition to those already built-in to Electron.
Click to reveal supported APIs
- [x] chrome.browserAction.setTitle
- [x] chrome.browserAction.getTitle
- [x] chrome.browserAction.setIcon
- [x] chrome.browserAction.setPopup
- [x] chrome.browserAction.getPopup
- [x] chrome.browserAction.setBadgeText
- [x] chrome.browserAction.getBadgeText
- [x] chrome.browserAction.setBadgeBackgroundColor
- [x] chrome.browserAction.getBadgeBackgroundColor
- [ ] chrome.browserAction.enable
- [ ] chrome.browserAction.disable
- [x] chrome.browserAction.onClicked
- [ ] chrome.commands.getAll
- [ ] chrome.commands.onCommand
- [x] chrome.cookies.get
- [x] chrome.cookies.getAll
- [x] chrome.cookies.set
- [x] chrome.cookies.remove
- [x] chrome.cookies.getAllCookieStores
- [x] chrome.cookies.onChanged
- [x] chrome.contextMenus.create
- [ ] chrome.contextMenus.update
- [x] chrome.contextMenus.remove
- [x] chrome.contextMenus.removeAll
- [x] chrome.contextMenus.onClicked
- [x] chrome.notifications.clear
- [x] chrome.notifications.create
- [x] chrome.notifications.getAll
- [x] chrome.notifications.getPermissionLevel
- [x] chrome.notifications.update
- [ ] chrome.notifications.onButtonClicked
- [x] chrome.notifications.onClicked
- [x] chrome.notifications.onClosed
See Electron's Notification tutorial for how to support them in your app.
- [x] chrome.runtime.connect
- [x] chrome.runtime.getBackgroundPage
- [x] chrome.runtime.getManifest
- [x] chrome.runtime.getURL
- [x] chrome.runtime.id
- [x] chrome.runtime.lastError
- [x] chrome.runtime.onConnect
- [x] chrome.runtime.onInstalled
- [x] chrome.runtime.onMessage
- [x] chrome.runtime.onStartup
- [x] chrome.runtime.onSuspend
- [x] chrome.runtime.onSuspendCanceled
- [x] chrome.runtime.openOptionsPage
- [x] chrome.runtime.sendMessage
- [x] chrome.storage.local
- [x] chrome.storage.managed - fallback to
local - [x] chrome.storage.sync - fallback to
local
- [x] chrome.tabs.get
- [x] chrome.tabs.getCurrent
- [x] chrome.tabs.connect
- [x] chrome.tabs.sendMessage
- [x] chrome.tabs.create
- [ ] chrome.tabs.duplicate
- [x] chrome.tabs.query
- [ ] chrome.tabs.highlight
- [x] chrome.tabs.update
- [ ] chrome.tabs.move
- [x] chrome.tabs.reload
- [x] chrome.tabs.remove
- [ ] chrome.tabs.detectLanguage
- [ ] chrome.tabs.captureVisibleTab
- [x] chrome.tabs.executeScript
- [x] chrome.tabs.insertCSS
- [x] chrome.tabs.setZoom
- [x] chrome.tabs.getZoom
- [x] chrome.tabs.setZoomSettings
- [x] chrome.tabs.getZoomSettings
- [ ] chrome.tabs.discard
- [x] chrome.tabs.goForward
- [x] chrome.tabs.goBack
- [x] chrome.tabs.onCreated
- [x] chrome.tabs.onUpdated
- [ ] chrome.tabs.onMoved
- [x] chrome.tabs.onActivated
- [ ] chrome.tabs.onHighlighted
- [ ] chrome.tabs.onDetached
- [ ] chrome.tabs.onAttached
- [x] chrome.tabs.onRemoved
- [ ] chrome.tabs.onReplaced
- [x] chrome.tabs.onZoomChange
- [x] chrome.webNavigation.getFrame (Electron 12+)
- [x] chrome.webNavigation.getAllFrames (Electron 12+)
- [x] chrome.webNavigation.onBeforeNavigate
- [x] chrome.webNavigation.onCommitted
- [x] chrome.webNavigation.onDOMContentLoaded
- [x] chrome.webNavigation.onCompleted
- [ ] chrome.webNavigation.onErrorOccurred
- [x] chrome.webNavigation.onCreateNavigationTarget
- [ ] chrome.webNavigation.onReferenceFragmentUpdated
- [ ] chrome.webNavigation.onTabReplaced
- [x] chrome.webNavigation.onHistoryStateUpdated
- [x] chrome.windows.get
- [x] chrome.windows.getCurrent
- [x] chrome.windows.getLastFocused
- [x] chrome.windows.getAll
- [x] chrome.windows.create
- [x] chrome.windows.update
- [x] chrome.windows.remove
- [x] chrome.windows.onCreated
- [x] chrome.windows.onRemoved
- [x] chrome.windows.onFocusChanged
- [ ] chrome.windows.onBoundsChanged
- The latest version of Electron is recommended. Minimum support requires Electron v9.
- Chrome's Manifest V3 extensions are not yet supported.
- All background scripts are persistent.
- Usage of Electron's
webRequestAPI will preventchrome.webRequestlisteners from being called. - Chrome extensions are not supported in non-persistent/incognito sessions.
-
chrome.webNavigation.onDOMContentLoadedis only emitted for the top frame until support for iframes is added.
GPL-3
For proprietary use, please contact me or sponsor me on GitHub under the appropriate tier to acquire a proprietary-use license. These contributions help make development and maintenance of this project more sustainable and show appreciation for the work thus far.