Ember Animated Status Label
The ember-animated-status-label addon provides a component that will show different labels that correspond to the pending, recently-settled, and settled promise states. This component also provides a subtle animated transition between each state.
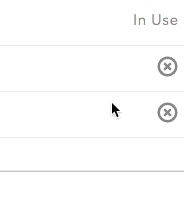
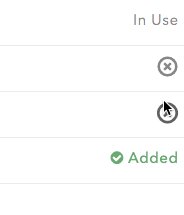
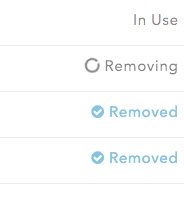
The component transitions between three states to reflect the state of the promise: Pending, Confirming, and Settled. When provided with a new promise, the component will transition to the Pending state. If the promise resolves, it will transition to the Confirming state for a short time to show some confirmation content. After showing the confirmation, or if the original promise rejects, the component will transition to the Settled state.
The component yields a hash that indicates the current state, through isPending, isConfirming, and isSettled properties. The host app must supply the content that will be shown in each of those states.
Demo
Including in an application
Here is the simplest way to get started with ember-animated-status-label:
ember install ember-animated-status-labelapplication.hbs
Configurable Properties
animated-status-label
The animated-status-label component supports the following properties:
| Property | Purpose |
|---|---|
promise |
A Promises/A+ compliant implementation. |
confirmationDuration |
The amount of time we should show the confirmation content after the promise resolves, in milliseconds. Defaults to 1500. |
onConfirmationFinished |
An action to be called after the confirmation animation has completed. |
Linting
yarn lint:jsyarn lint:js --fix
Running tests
-
ember test– Runs the test suite on the current Ember version -
ember test --server– Runs the test suite in "watch mode" -
ember try:each– Runs the test suite against multiple Ember versions
Running the dummy application
ember serve- Visit the dummy application at http://localhost:4200.
For more information on using ember-cli, visit https://ember-cli.com/.
License
This project is licensed under the MIT License.