emojimation
about
emojimation is a React component that enables tweening between different emoji expressions. Since it's SVG interpolation on path components, the emojis are of infinite resolution and can be used as a lightweight tool to convey tone and narrative.
getting started
install
npm install --save emojimation
component
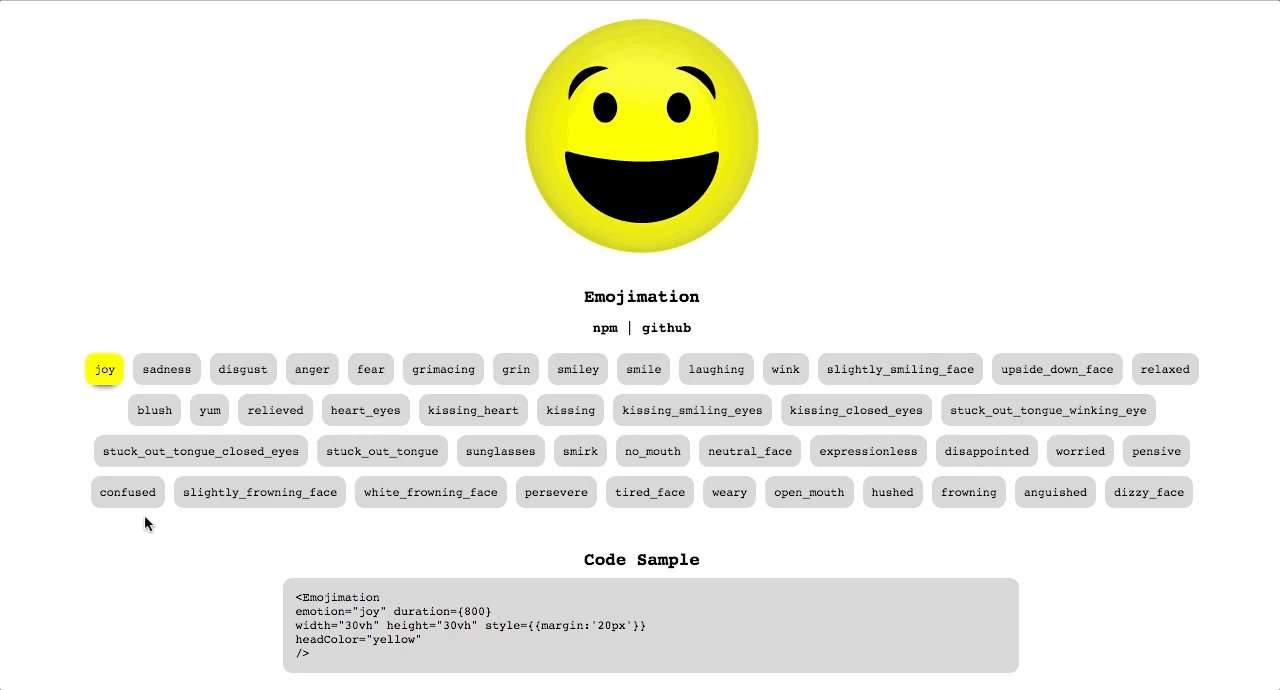
At the minimum, you can call the component with <Emojimation/> and it will load with the default 'joy' emotion. Here's a more detailed version.
<Emojimation emotion="joy" duration={800} width="30vh" height="30vh" style={{margin:'20px'}} headColor="yellow"/>
documentation and samples
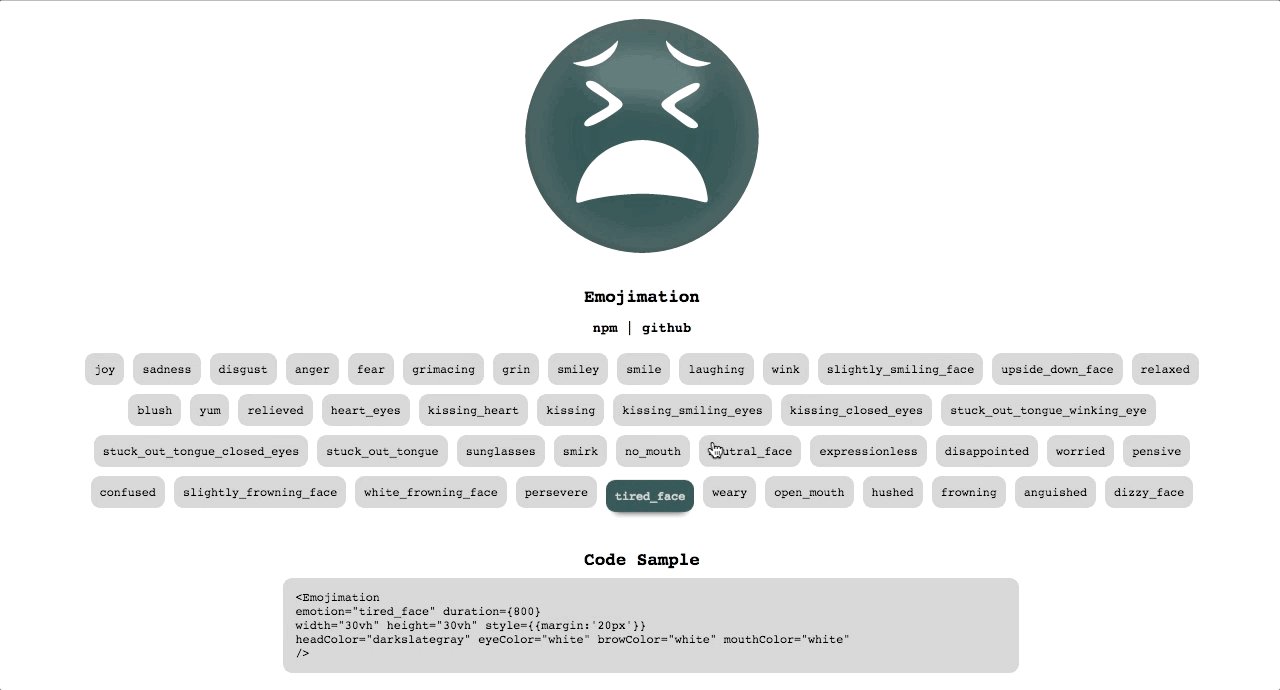
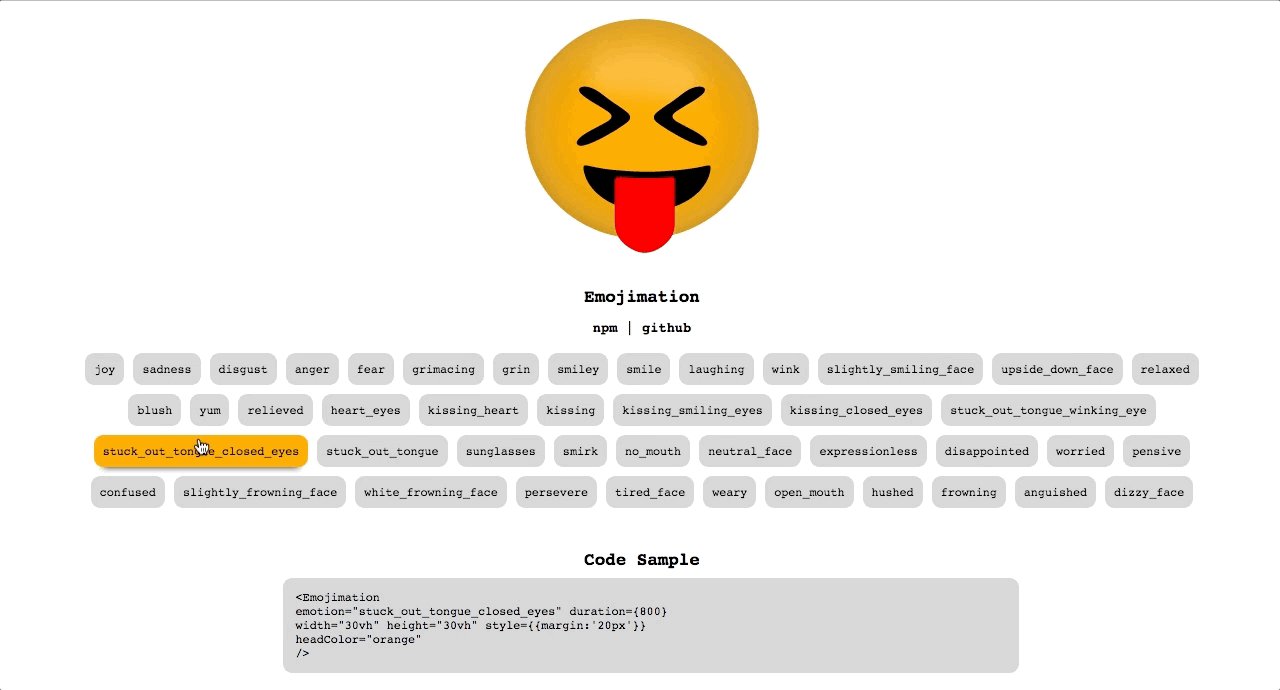
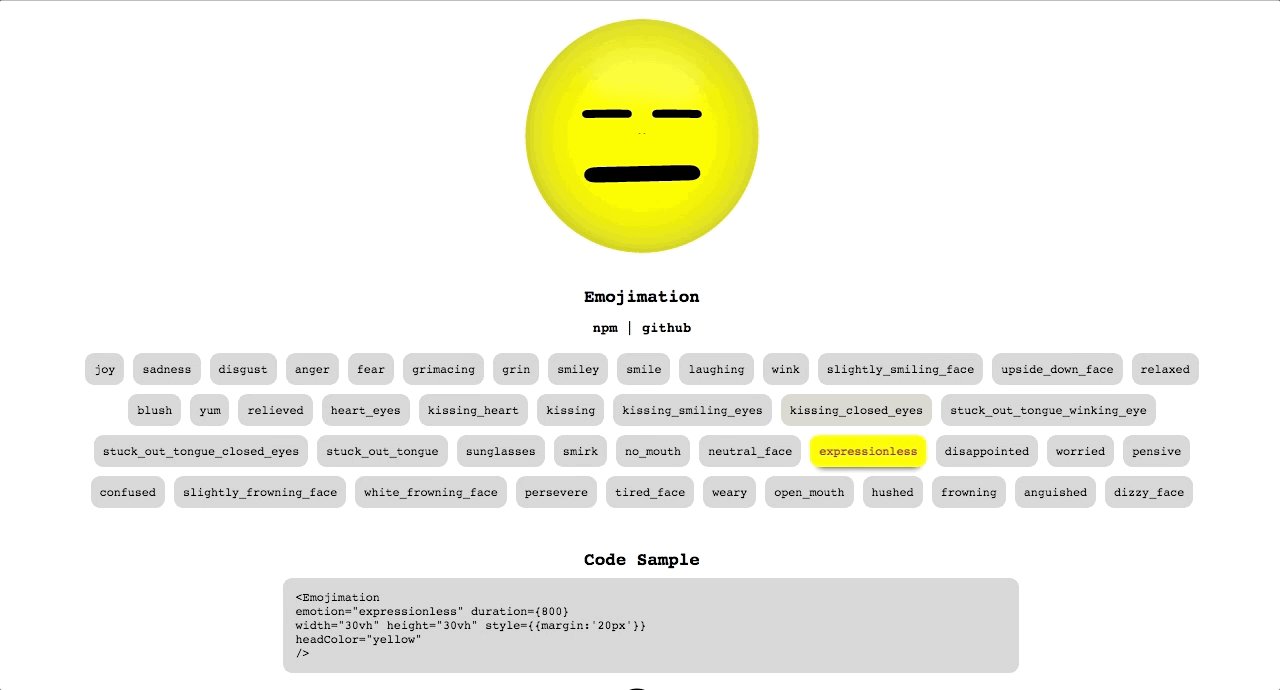
For a full list of attributes and all 44 emotions, see the Documentation Site
more
This component was built for the React Riot Hackathon, where our team took home the Innovation Award :D. While it was built as tool for sentiment analysis, SVG tweening can be used for a variety of other things. These drawings were built in a CAD environment, using Grasshopper for Rhino and then converted to a json file for the front-end. Please reach out if you'd like to collaborate on animated transitions for data visualization and interaction.
props
The React Riot Hackathon was a team collaboration with:
Also, props to d3 and the awesome React version, resonance, for making the transitions agree with the React paradigm.