emotion-ratings
This plugin allows you to create ratings using emojis!
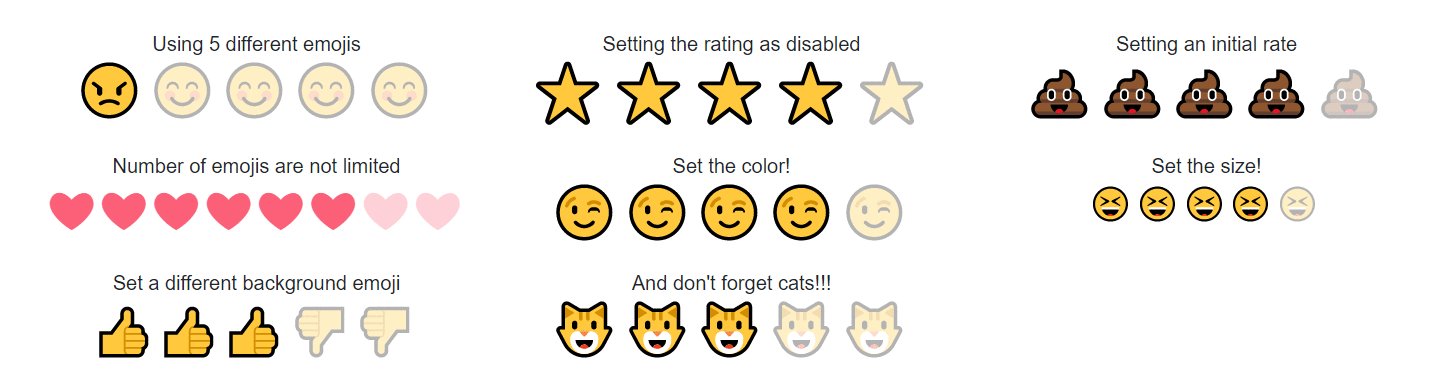
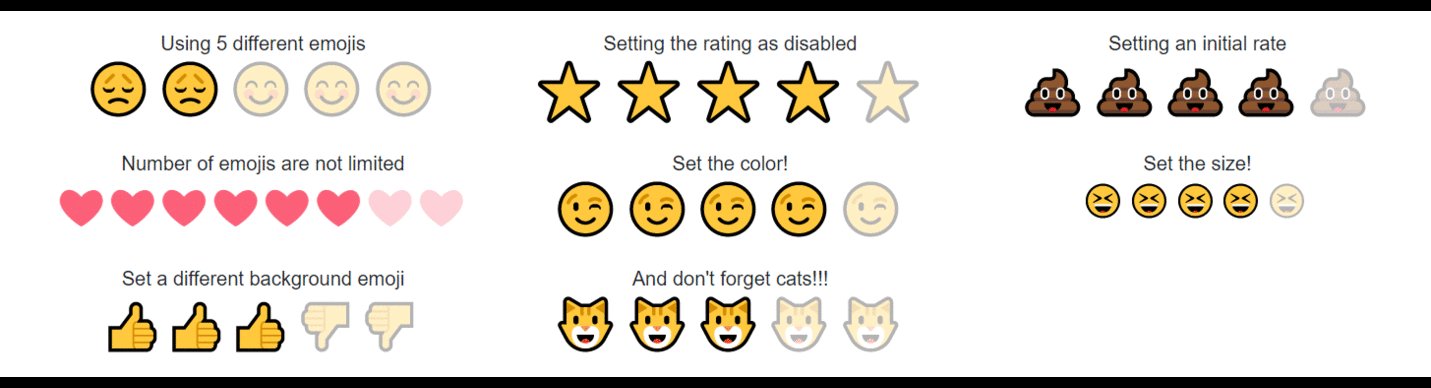
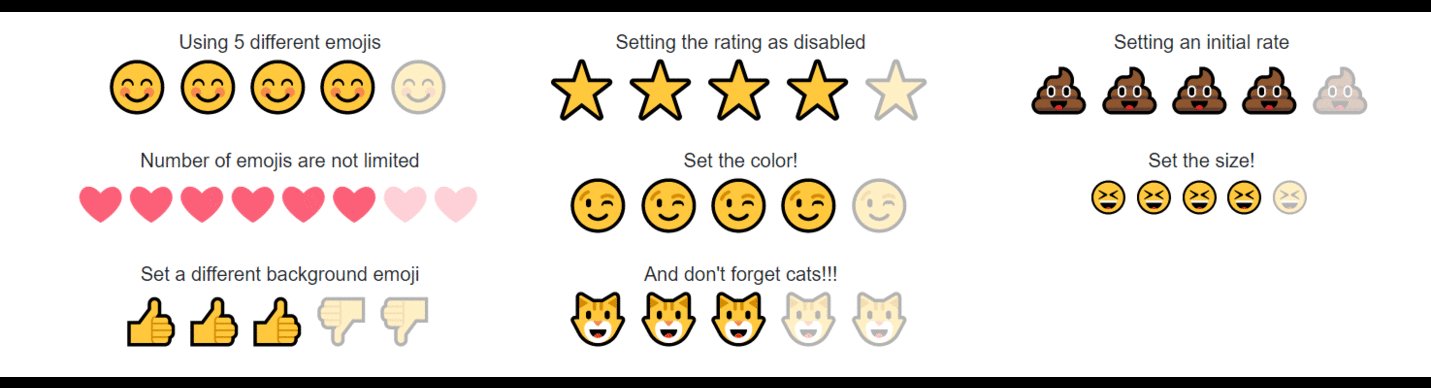
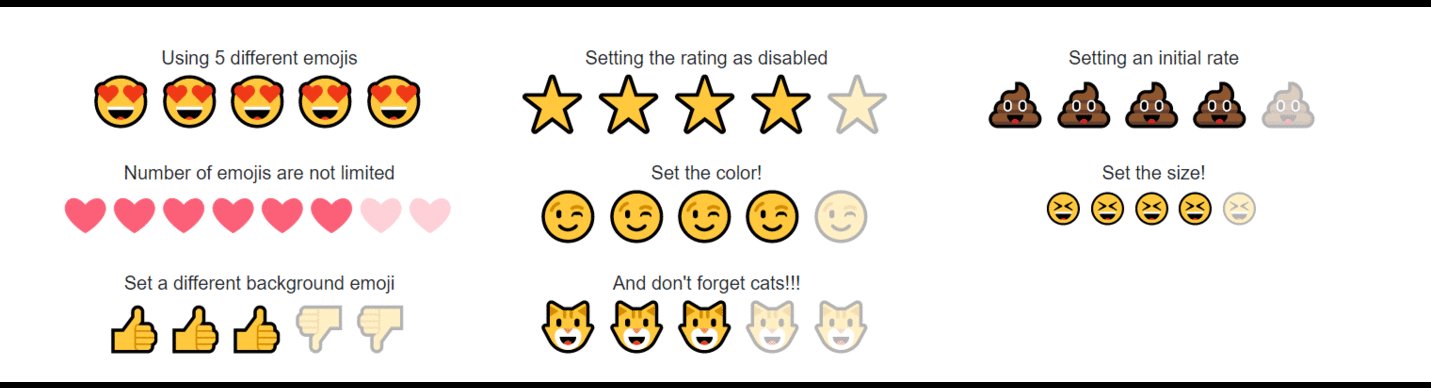
Preview:


Demo
Installation
You can install emotion-ratings component using the npm package manager:
npm install --save emotion-ratingsUsage
-
Include jQuery >=1.9:
-
Include plugin's code:
-
Call the plugin:
// the emotions can be an arrayvar emotionsArray = 'angry''disappointed''meh' 'happy' 'inLove';// or a single onevar emotionsArray = 'happy';;
Contribution
You can contribute by forking and doing a PR.
License
MIT License © Yanci Nerio