All-in-one web page screenshot testing tool.
✨ Features
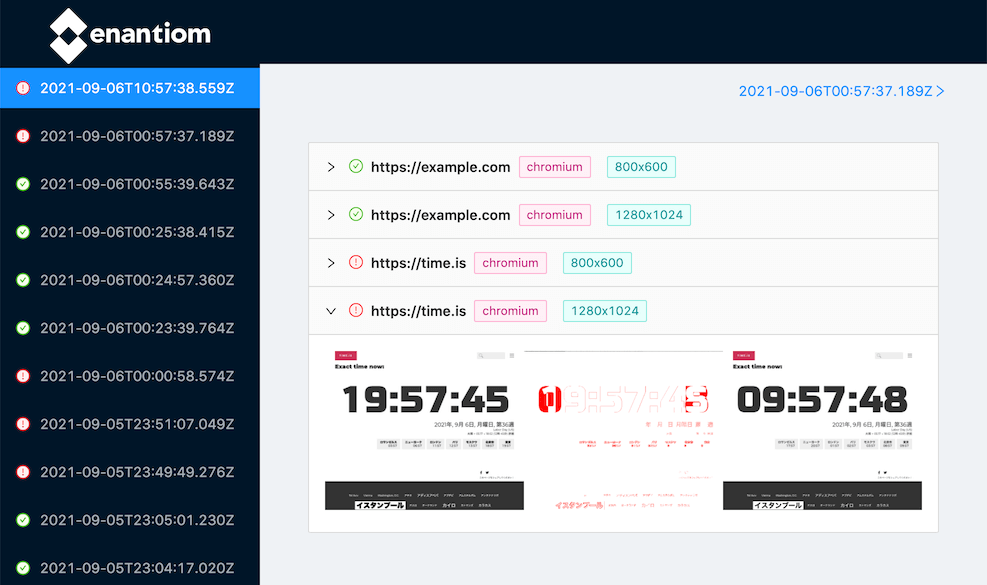
- Take screenshot and compare with previous one
- Create static HTML report
- Change browser type / screen size
- Browser scripting
📦 Usage
Install the cli via NPM:
npm i -g enantiom
Install the cli via Yarn:
yarn global add enantiom
Create enantiom.config.json.
{
"artifact_path": "./dist",
"screenshots": ["https://example.com", "https://time.is"]
}Then, run enantiom cli with config option.
$ enantiom --config enantiom.config.jsonOne more time, run same command to calculate pixel diff from previous result.
$ enantiom --config enantiom.config.jsonStatic result report output to dist directory.
Open it!
$ npx serve dist
⚙ Config
examples are exists in example directory.
Development
Setup: just run npm install
Tool development
$ npm run build
$ npm link
$ enantiom --config example/enantiom.config.json --no-htmlReact console development
$ npm run dev --config example/enantiom.config.json
$ npm run site:devFeature TODOs
- Debug mode
- Reuse browser object option