ergonomic-viewport
Get the current ergonomic viewport.
Installation
$ npm install ergonomic-viewportUsage
const viewport = // => 'lap'API
viewport([number])
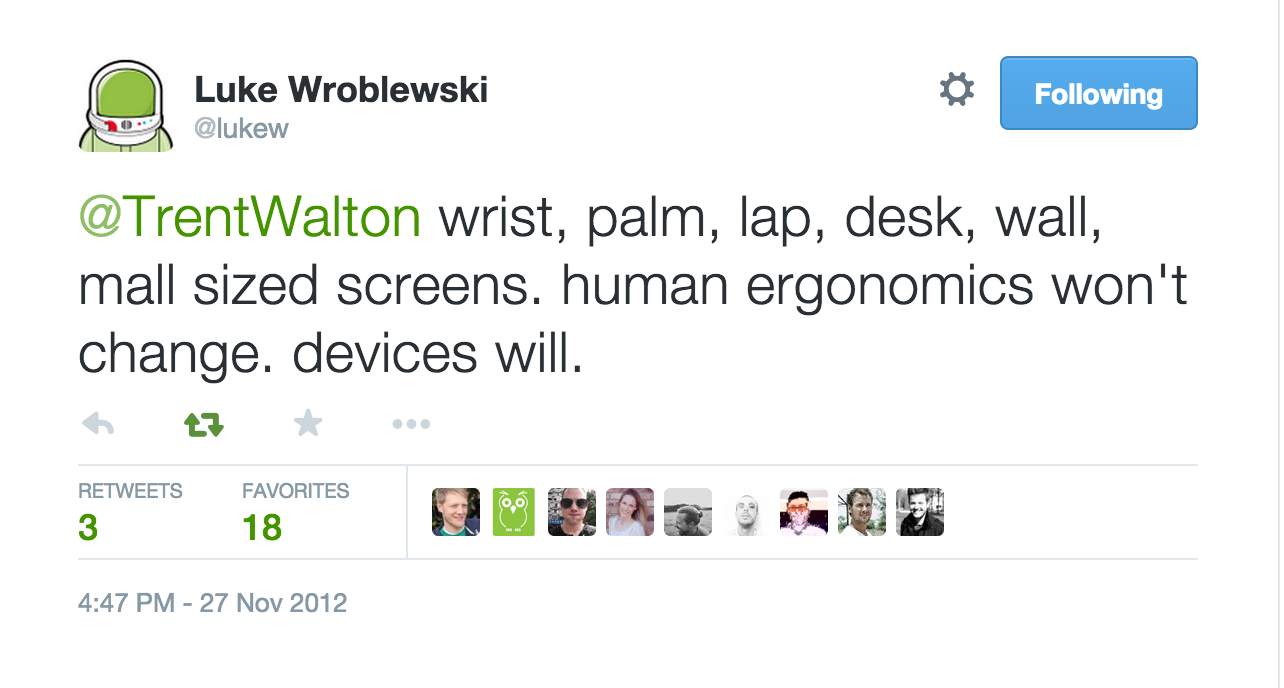
Get the ergonomic viewport. Response is one of wrist, palm, lap, desk,
and wall. Suggestions for a mall breakpoint value are welcome.
Why?
Defining sizes in terms of known devices causes issues in the future (phablet size, anyone?) so instead it's safer to base names on human ergonomics.
See Also
- active development on Categorizr has come to an end
- unified device static
- screensiz.es
- ergonomic breakpoint - ergonomic CSS media queries