ReactNativeCountryCodeList
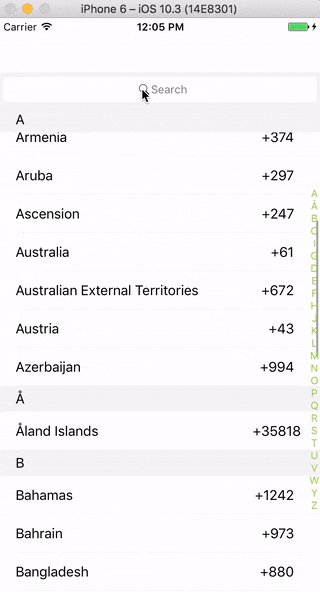
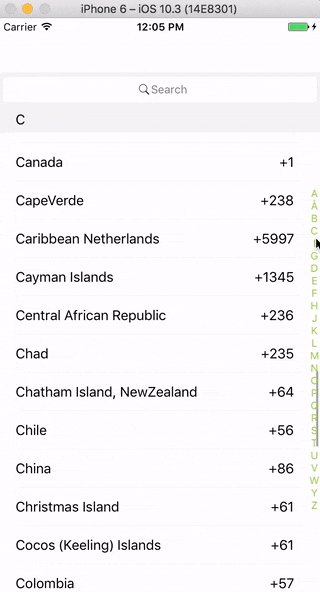
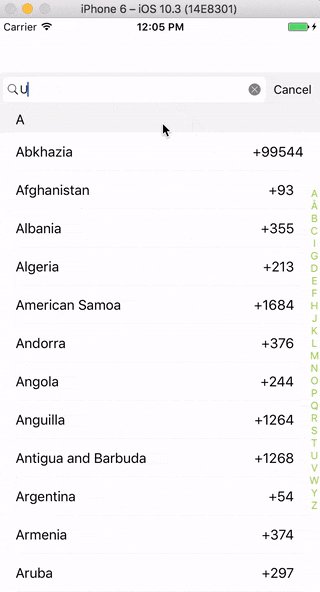
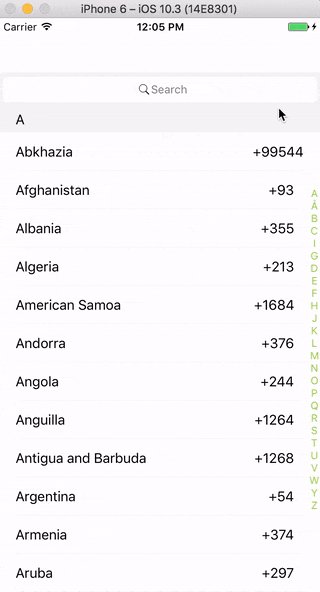
Country code list with alphabet navigation

Country code list with alphabet navigation for Android/IOS to use with react-native,
based on react-native-alphabetlistview, also using react-native-search-box
Installation
npm install react-native-country-code-list --saveoryarn add react-native-country-code-list
Demo

Usage
Component { return <CountryCodeList onClickCell= console /> ; } Props
All props are optional
Note if you will pass custom data as a list you also must provide renderCell, renderSectionHeader, renderSectionItem functions and search action.
| Prop | Default | Type | Description |
|---|---|---|---|
| data | country code list object | object |
Custom list data |
| alphabetListProps | undefined | object |
react-native-alphabetlistview props |
| searchProps | undefined | object |
react-native-search-box props |
| onClickCell | () => {} | func |
Callback onClick list item |
| headerBackground | rgb(245, 245, 245) | any |
background for headers and search wrapper |
| cellHeight | 44.5 | number |
Cell height |
| sectionHeaderHeight | 30 | number |
Section header height |
| renderCell | func | func |
Custom Cell component |
| renderSectionItem | func | func |
Custom Section Item (Alphabet) component |
| renderSectionHeader | func | func |
Custom Section header component |
| sectionHeaderStyle | style | any |
style section header |
| sectionHeaderTextStyle | style | any |
style section header text |
| sectionItemTextStyle | style | any |
style section item text |
| cellStyle | style | any |
style list item |
| cellTitleStyle | style | any |
style list item title |
| cellLabelStyle | style | any |
style list item right label |
Questions or suggestions?
Feel free to open an issue
