eslint-formatter-complexity
This is an eslint formatter that generates an ordered list of the most complex files in your codebase.
Installation and usage
To install eslint-formatter-complexity
npm install --save-dev eslint-formatter-complexityRunning on CLI
The easiest way to execute the formatter from the CLI is using npx
# run eslint on current directory using the `eslint-formatter-complexity` formatter npx eslint -f complexity .One alternate method that will work on the CLI is
./node_modules/.bin/eslint -f complexity .As an npm script
Use the following configuration in your package.json. The optional trailing || true will swallow any errors generated by eslint, it is not necessary to include this.
"scripts": "complex": "eslint -f complexity . || true" You can run the following command on the CLI
npm run complexHow does it work?
The formatter receives the eslint results, finds the complexity metric related rules that have been broken (see below) filtering out any others, sorts the offending files in order according to how many errors and/or warnings were generated, and outputs the list to the console. This differs greatly from the standard eslint output which just lists the files and their broken rules as they are passed to it based on file structure.
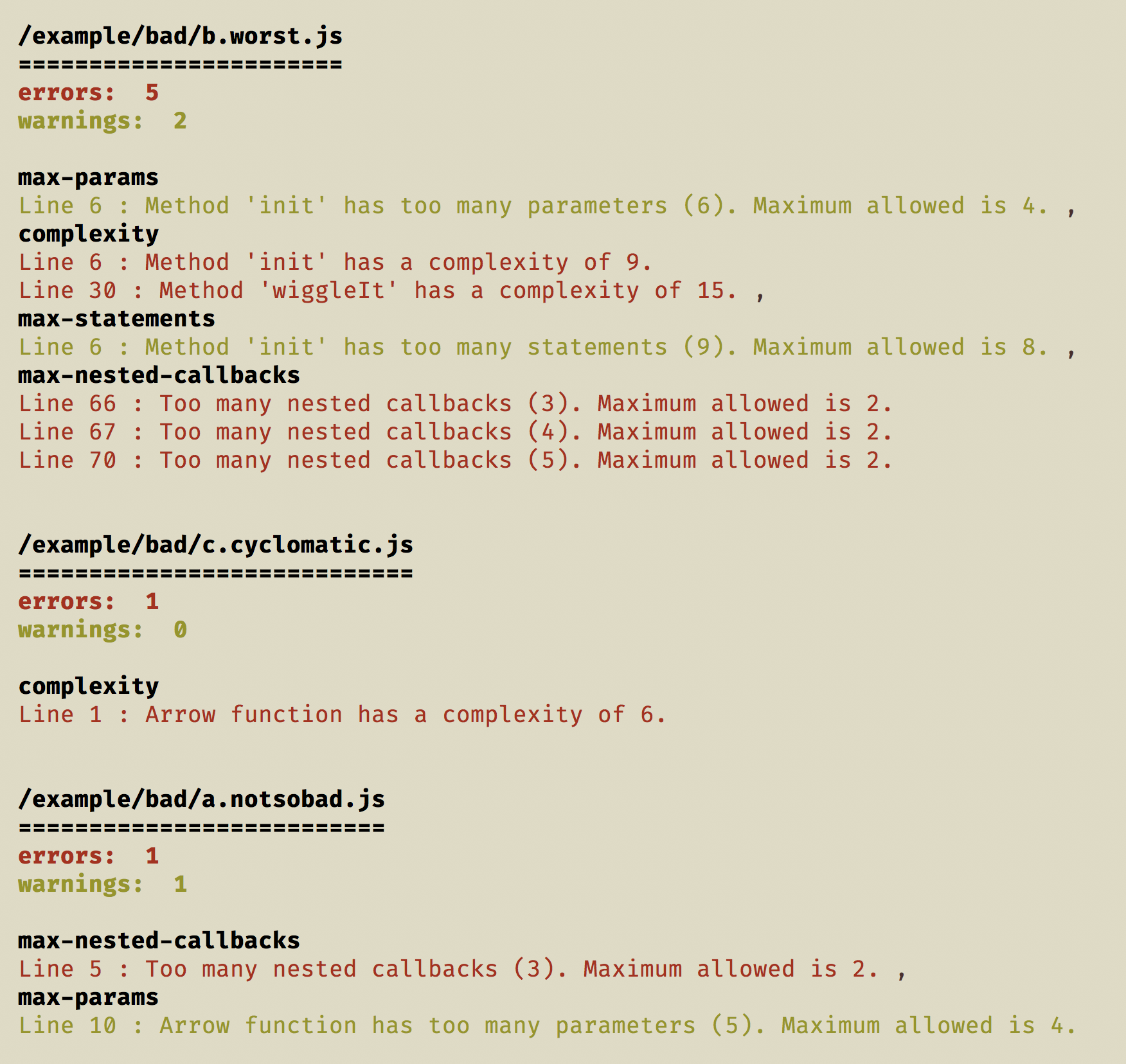
A typical output from the formatter is shown below.
The output below is the result of running npx eslint -f ./src/index.js . in this repo.

The output is also saved to a JSON file at ./complexity/report.json
The eslint-formatter-complexity uses the count of violations of the rules listed below to rank each file. You will need to configure eslint to check at least one of the following complexity rules, as the formatter does not provide the configuration to eslint.
- complexity
- max-params
- max-statements
- max-statements-per-line
- max-nested-callbacks
- max-depth
- max-lines
An example rules section for .eslintrc.js is shown below - you should adjust the rule configuration to suit your team.
"rules": 'complexity': 'warn' 8 'max-params': 'warn' 4 'max-statements': 'warn' 10 'max-statements-per-line': 'error' max: 1 'max-nested-callbacks': 'warn' 2 'max-depth': 'warn' max: 2 'max-lines': 'warn' 80 Cyclomatic complexity
Any errors or warnings that are generated as a result of cyclomatic complexity - the eslint rule, complexity - are weighted with a higher importance, pushing any files with cyclomatic complexity higher in the list.
The image above is generated from the example code files provided in the example folder. You can see that the file a.notsobad.js has 1 warning and 1 error and should therefore be listed above the file c.cyclomatic.js which has just one error. However, the error comes from cyclomatic complexity and is thus weighted more important resulting in the file appearing higher in the list.
Configuration
This initial version has no configuration options. In future releases it is planned to add configuration that will allow you to
- choose list of rules that will be used to order the files
- output list in different formats : plain text, JSON, and possibly HTML
- limit the number of files reported ie. top 5 complex files instead of every file
In theory, the first configuration option would allow you to sort the files by violation of any eslint rule, not just complexity oriented rules.
Enhancement requests or filing bugs / issues
Please open an issue on the github repo, marking it as a bug, enhancement, or you can ask a question