Important Note
This package is pretty much obsolete. I recommend you to switch to face-api.js, which covers the same functionality as face-recognition.js in a nodejs as well as browser environment.

Simple Node.js API for robust face detection and face recognition. This a Node.js wrapper library for the face detection and face recognition tools implemented in dlib.

Examples
Face Detection


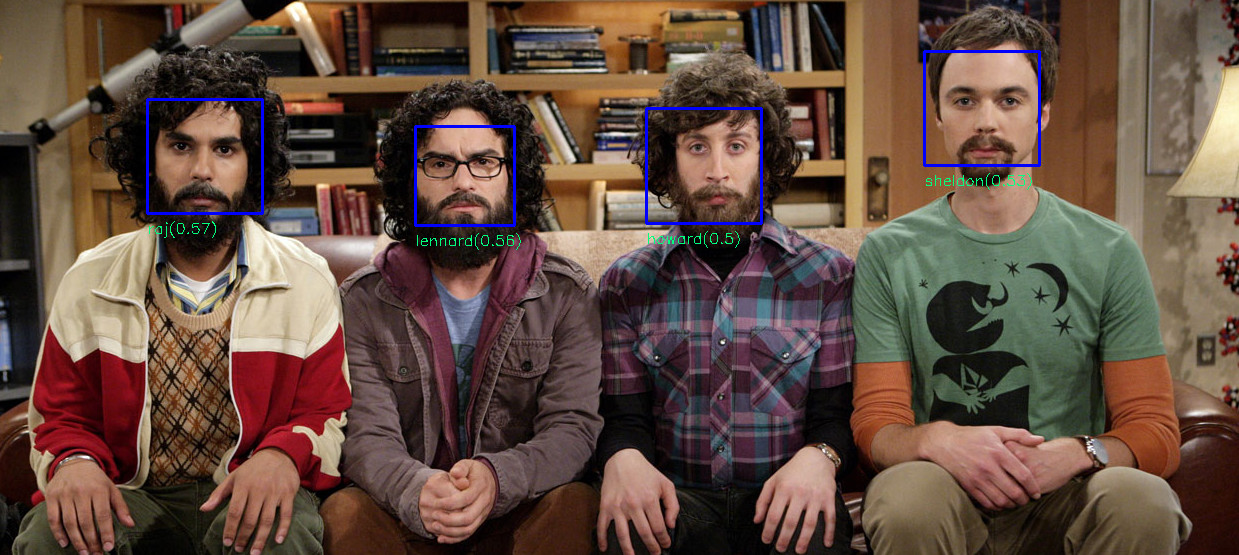
Face Recognition

Face Landmarks


Install
Requirements
MacOS / OSX
- cmake
brew install cmake - XQuartz for the dlib GUI (
brew cask install xquartz) - libpng for reading images (
brew install libpng)
Linux
- cmake
- libx11 for the dlib GUI (
sudo apt-get install libx11-dev) - libpng for reading images (
sudo apt-get install libpng-dev)
Windows
- cmake
- VS2017 build tools (not Visual Studio 2017) -> https://www.visualstudio.com/de/downloads/
Auto build
Installing the package will build dlib for you and download the models. Note, this might take some time.
npm install face-recognition
Manual build
If you want to use an own build of dlib:
- set DLIB_INCLUDE_DIR to the source directory of dlib
- set DLIB_LIB_DIR to the file path to dlib.lib | dlib.so | dlib.dylib
If you set these environment variables, the package will use your own build instead of compiling dlib:
npm install face-recognition
Boosting Performance
Building the package with openblas support can hugely boost CPU performance for face detection and face recognition.
Linux and OSX
Simply install openblas (sudo apt-get install libopenblas-dev) before building dlib / installing the package.
Windows
Unfortunately on windows we have to compile openblas manually (this will require you to have perl installed). Compiling openblas will leave you with libopenblas.lib and libopenblas.dll. In order to compile face-recognition.js with openblas support, provide an environment variable OPENBLAS_LIB_DIR with the path to libopenblas.lib and add the path to libopenblas.dll to your system path, before installing the package. In case you are using a manual build of dlib, you have to compile it with openblas as well.
How to use
const fr =
Loading images from disk
const image1 = frconst image2 = fr
Displaying Images
const win =// display imagewin// drawing the rectangle into the displayed imagewin// pause program until key pressedfr
Face Detection
const detector = fr
Detect all faces in the image and return the bounding rectangles:
const faceRectangles = detector
Detect all faces and return them as separate images:
const faceImages = detector
You can also specify the output size of the face images (default is 150 e.g. 150x150):
const targetSize = 200const faceImages = detector
Face Recognition
const recognizer = fr
Train the recognizer with face images of atleast two different persons:
// arrays of face images, (use FaceDetector to detect and extract faces)const sheldonFaces = ...const rajFaces = ...const howardFaces = ...recognizerrecognizerrecognizer
You can also jitter the training data, which will apply transformations such as rotation, scaling and mirroring to create different versions of each input face. Increasing the number of jittered version may increase prediction accuracy but also increases training time:
const numJitters = 15recognizerrecognizerrecognizer
Get the distances to each class:
const predictions = recognizerconsole
example output (the lower the distance, the higher the similarity):
className: 'sheldon'distance: 05className: 'raj'distance: 08className: 'howard'distance: 07
Or immediately get the best result:
const bestPrediction = recognizerconsole
example output:
className: 'sheldon'distance: 05
Save a trained model to json file:
const fs =const modelState = recognizerfs
Load a trained model from json file:
const modelState =recognizer
Face Landmarks
This time using the FrontalFaceDetector (you can also use FaceDetector):
const detector =
Use 5 point landmarks predictor:
const predictor = fr
Or 68 point landmarks predictor:
const predictor = fr
First get the bounding rectangles of the faces:
const img = frconst faceRects = detector
Find the face landmarks:
const shapes = faceRects
Display the face landmarks:
const win =winwinfr
Async API
Async Face Detection
const detector = frdetectordetector
Async Face Recognition
const recognizer = frPromiseallrecognizerrecognizerrecognizerrecognizerrecognizer
Async Face Landmarks
const predictor = fr
const predictor = fr
PromiseallfaceRects
With TypeScript
Check out the TypeScript examples.
With opencv4nodejs
In case you need to do some image processing, you can also use this package with opencv4nodejs. Also see examples for using face-recognition.js with opencv4nodejs.
const cv =const fr =
Now you can simple convert a cv.Mat to fr.CvImage:
const cvMat = cvconst cvImg = fr
Display it:
const win =winfr
Resizing:
const resized1 = frconst resized2 = fr
Detecting faces and retrieving them as cv.Mats:
const faceRects = detectorconst faceMats = faceRects
