fastify-serve-swagger-ui serves swagger UI for your fastify instance, at the same time allowig you to inject swagger specification of your choice as default speficiation.
install
npm i fastify-serve-swagger-ui
usage
file
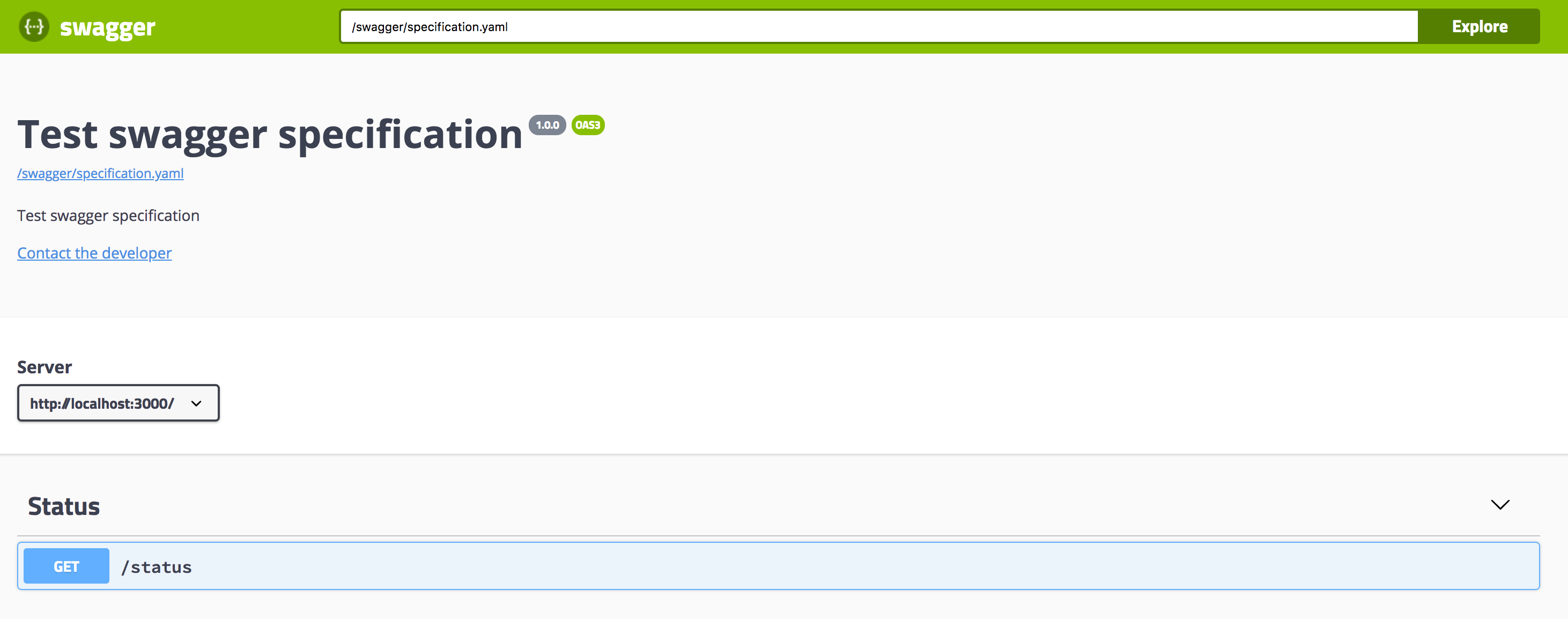
const fastify = ;fastify; const start = async { try await fastify; console; catch err console; process; }; ;Given that ./var/examples/example.yaml is the path which is relative to the root of the project. You can then open http://localhost:3000/swagger/ and see the swagger-ui which shows your specification.
Example:

url
Another variant is to provide the specification fot the url, you can pass the object like this:
{
specification: {
type: "url",
url: "http://petstore.swagger.io/v2/swagger.json"
},
path: 'swagger'
}
Basic working example is located under var/examples/simple.js.
other
fastify-serve-swagger-ui works wunderfully with fastify-blipp, try it out!