Important: This package is a wrapper around the FireCMS CLI. It is
Designed by developers for developers, FireCMS is a headless CMS and admin panel that seamlessly integrates with Firebase and Firestore by default, but is also compatible with any backend.
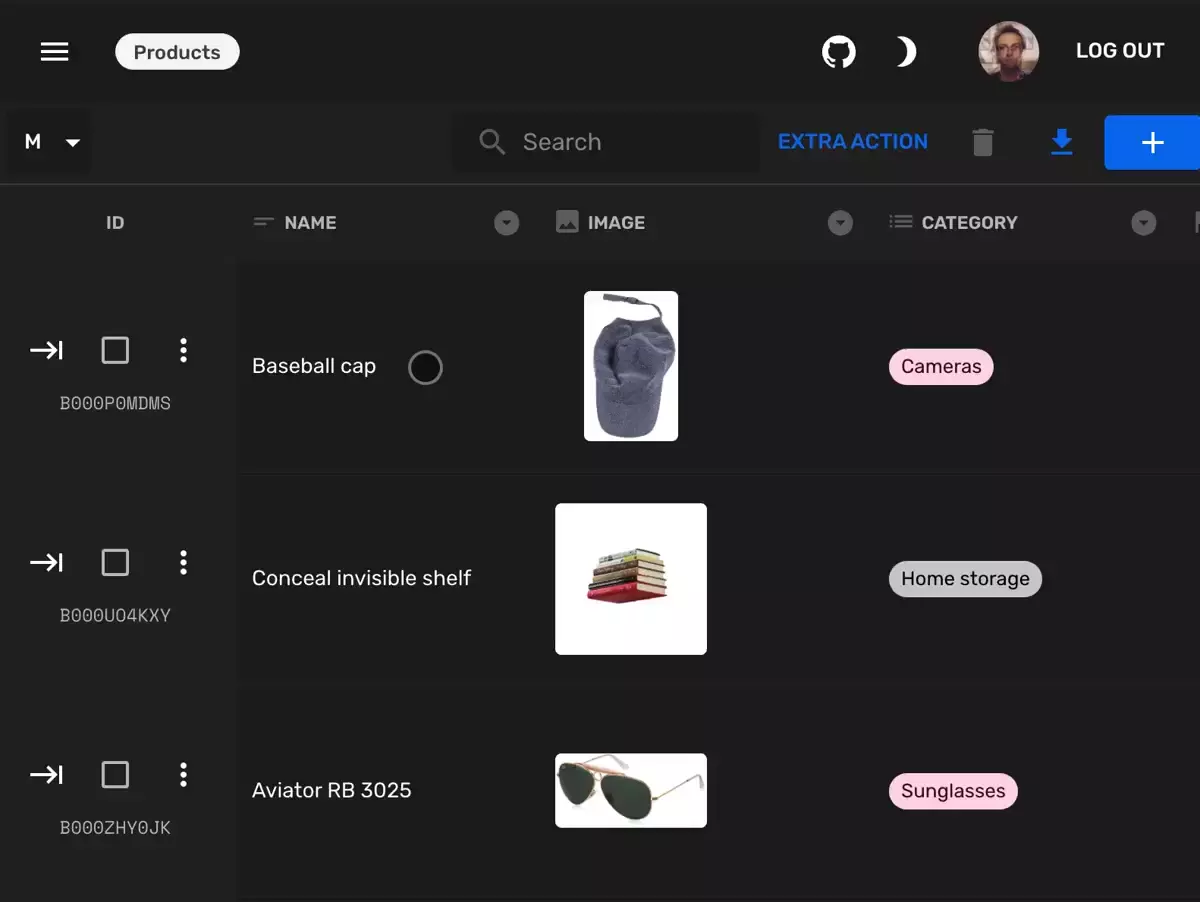
Effortlessly generate CRUD views based on your configuration. FireCMS is simple to set up for standard cases and easy to extend and customize for more specific needs.
Built to produce collection and form views that naturally align with the collection/document model, FireCMS covers a wide range of basic and advanced use cases. With extensibility in mind, it's easy to create your own views or modify existing ones.
FireCMS does not impose any data structure restrictions, ensuring a smooth, out-of-the-box experience for any project.
FireCMS is based on this great technologies:
- Typescript
- Tailwind CSS
- Firebase SDK 10
- React + React Router 6
The easiest way to get going is to check our quickstart guide! You will just need to follow some quick steps:
This CLI tool allows you to create new FireCMS projects and to deploy them to FireCMS Cloud. You can install it globally with:
npm install -g firecmsThis way it will be available in your terminal as firecms.
You can use the following commands:
firecms loginfirecms initfirecms deployYou can initialize a new project using different templates. Please not that these templates can't be deployed to FireCMS Cloud. For example:
For FireCMS Cloud
firecms initFor FireCMS PRO:
firecms init --proYou can change the environment when deploying to FireCMS Cloud by defining the --env variable.
Possible values are prod (default) and dev.
firecms deploy --env dev