(Very early stage)
Generate stories by your react components and flowtype annotation
Write your components with flow.
/* @flow */
import React from 'react'
export default (props: { x: string }) => <div>Foo: {props.x}</div>Use cli command to generate story.
$ npm install --save-dev flowed-story flow-bin flow-parser-bin # or yarn
# Work arround. I will fix later
$ node node_modules/flowed-story/bin/flowed-story.js 'src/components/*.js'
# $ npm run flowed-story 'src/components/*.js'
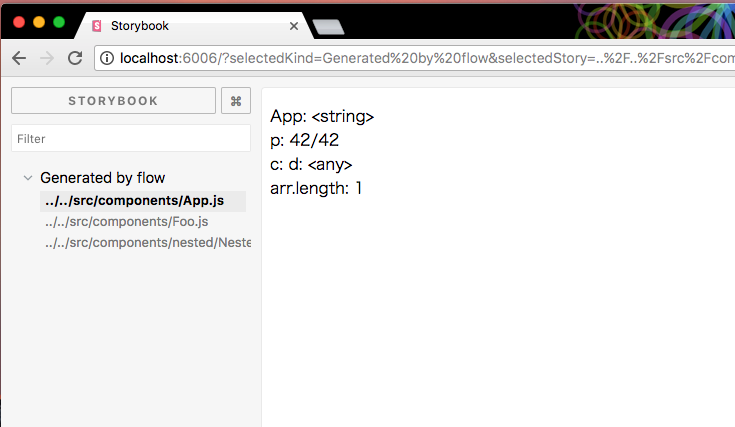
gen > <project-root>/.storybook/.gen/0_Foo.stories.jsLoad these storise from your storybook.
// .storybook/config.js
import { configure } from '@storybook/react'
const req = require.context('./.gen', true, /.stories.js$/)
function loadStories() {
req.keys().forEach(filename => req(filename))
}
configure(loadStories, module)Run it
$ npm run storybookSee examples/simple
- Optional
- Generics
- Mock by reflection
- Wrap with props editor
- Use
export type __flowed_story_types = {...}alternative - Use
export const __flowed_story_props = {...}alternative - bin
MIT