Due to npm package name availability the repository name has been changed to frontatish from viserion
Overview
frontatish is a collection of common ui components developed and designed by Groww Engineering Team,which aims to give you all set of most commonly used ui components or helpers at a single place,so that you could only worry about writing the business logic of your app.
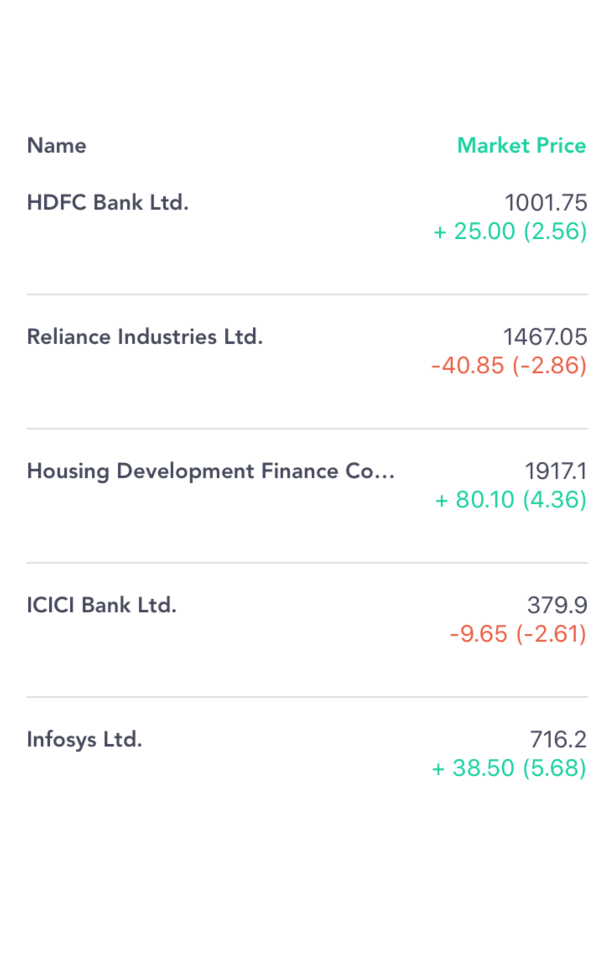
Preview
Below screenshots are some previews of the components which resides in this ui-kit, it is just for demonstration purposes, the kit contains many more components and helper methods.
Set-up
To get started with the project, run yarn bootstrap in the root directory to install the required dependencies for each package:
yarn bootstrapWhile developing, you can run the example app to test your changes.
To start the packager:
yarn example startTo run the example app on Android:
yarn example androidTo run the example app on iOS:
yarn example iosMake sure your code passes TypeScript and ESLint. Run the following to verify:
yarn typescript
yarn lintTo fix formatting errors, run the following:
yarn lint --fixRemember to add tests for your change if possible. Run the unit tests by:
yarn testTo edit the Objective-C files, open example/ios/viserionExample.xcworkspace in XCode and find the source files at Pods > Development Pods > viserion.
To edit the Java files, open example/android in Android studio and find the source files at viserion under Android.
Contribute
If you are here to conribute into this project kindly follow the below steps to setup this project in your local system
> git clone `repo-link`
> cd frontatish
> yarn bootstrap
> cd src
> yarn
> cd ../
> yarn example ios or yarn example androidQuick Install
yarn add frontatish react-native-material-ripple react-native-vector-icons react-native-reanimated react-native-gesture-handlerMake sure if you are running on ios device you go to the ios/ folder and run pod install inside it to complete the installation of library like vector icons and reanimated.
Installation
Follow this link to setup frontatish into you project.
The library is still under development & we are working to ship more usefull components very soon,below are some components which seems stable to use for now.
Requirements
Few of our components depends on external libraries to perform well,for example Checkbox,it depends on react-native-vector-icons to render icons inside the box,similarly Button uses react-native-material-ripple so before using these components you should install along with the frontatish installation
so please make sure you already have this package installed and linked properly to you react-native project.
We assume it best perform on react-native greater than v0.60,we have not tested below to that version,if you are on lower versions of react and facing any issue,you can file and issue here