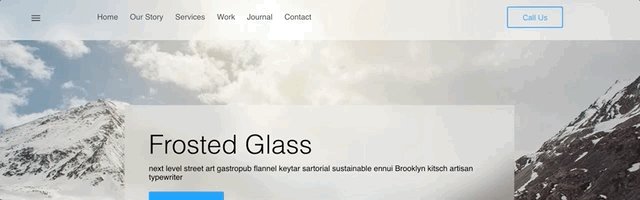
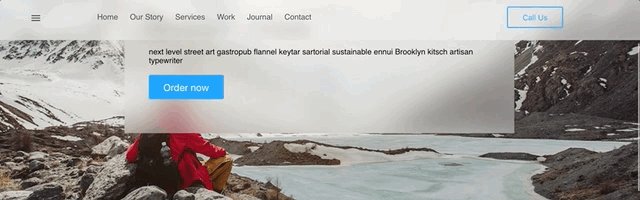
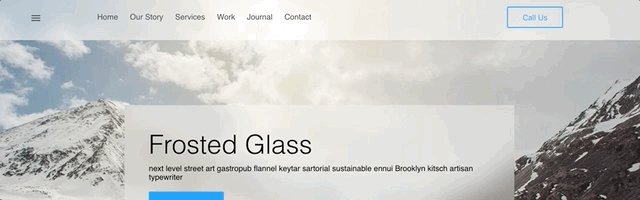
Frosted Glass 
❄️ Add a live frosted glass blur effect over any type of web content, including text. ️️
Demos




Install
npm install frosted-glass --saveSetup
- Add a script tag in the head of your index.html
Usage
- Add a
frosted-glass-containerelement - Add a child
frosted-glasselement that should have a blur effect applied
Welcome! Nav content Optional properties
frosted-glass
blur-amount- specifies the blur amount appliedoverlay-color- adds an overlay on top of the blur
frosted-glass-container
stretch- ensures that edges get blurred by stretching the container dimentions by 5%;
Example
License
frosted-glass is licensed under the MIT Open Source license. For more information, see the LICENSE file in this repository.