Code Generator for ngrx, following best practices from ngrx/platform/example-app
 .
.
Production ready now. Tested in ngrx-todo. source code
ngrx-todo: TodoMVC written in Angular5 and Ngrx. source code
angular-boilerplate: A boilerplate which is based on ngrx4, material design. source code
Notice: this generator can only be used in node project, for ngrx4.
Currently, I am working on a post which may help you to start a ngrx project with angular-cli and this generator. click to see the post
If you have any problem or good idea, feel free to create a new issue so we'll be able to discuss.
If you like this generator, check the source code and give me a star, many thanks.
You can install it globally then playing around with it at any ngrx projects.
Install it via npm
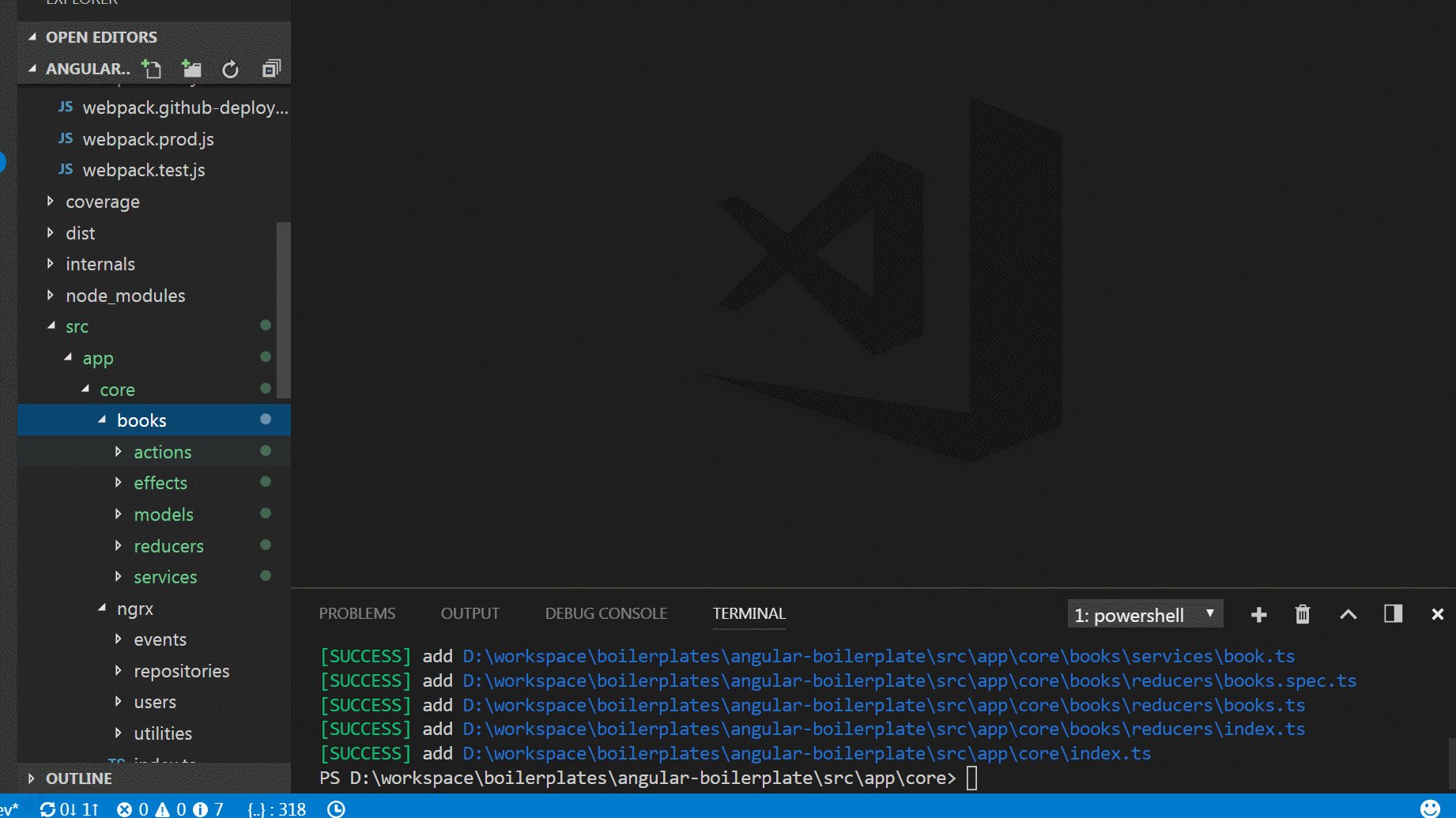
npm install generate-ngrx -ggen-ngrxCurrently, this generator will generate the following files in your working directory
ngrx
| index.ts // root state reducer
|___actions //actions folder
| | action.ts
|___effects //effects folder
| | effects.ts
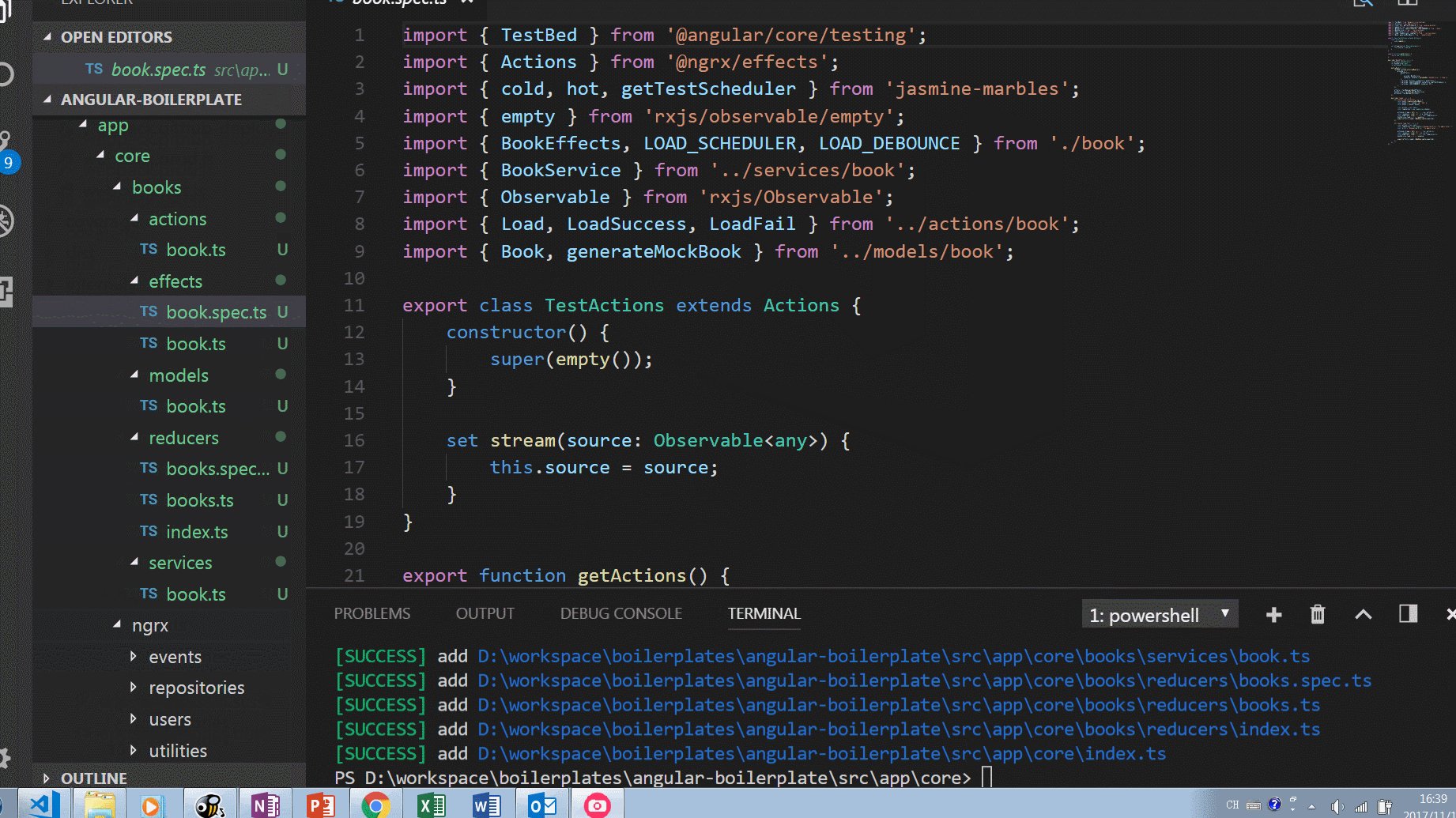
| | effects.spec.ts //jasmine-marbles testing
|___models //model folder
| | model.ts
|___reducers //reducer folder
| | index.ts //creating feature reducers
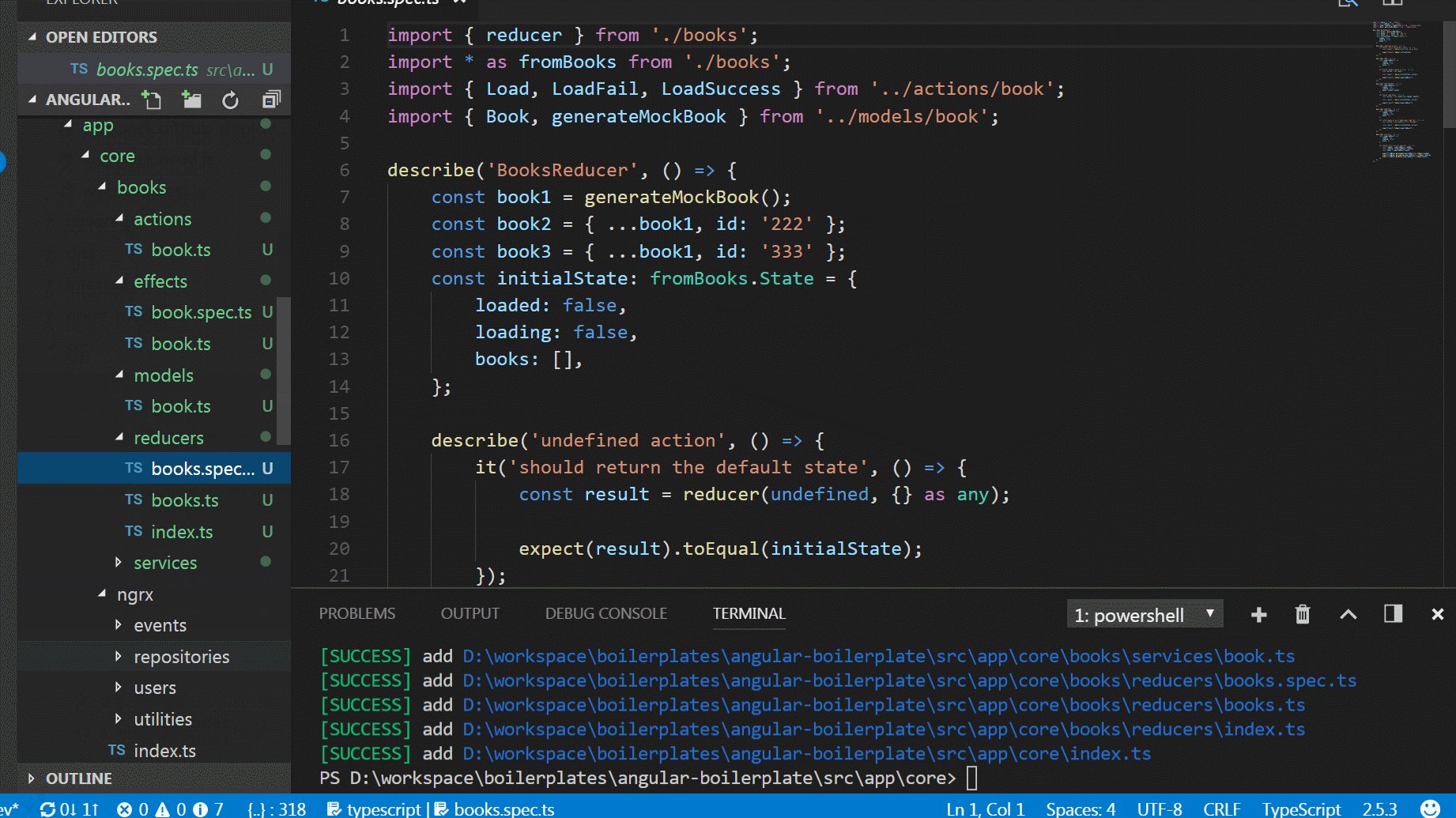
| | reducers.spec.ts
| | reducers.ts
|___services //service folder
| service.ts
This generator can work well if you create a separating folder to store all the ngrx modules. e.g. 'core/ngrx'. like this. The root reducer is index.ts.
Instead of changing your working directory frequently, it is recommended to add these lines in your package.json
{
"genNgrx": {
"pagesFolder": "./src/app/pages",
"baseNgrxPath": "./src/core/ngrx",
"rootReducerPath": "./src/core/ngrx/index.ts"
}
}The pagesFolder is the directory where you usually store your pages.
The baseNgrxPath is the directory to store your ngrx modules. Then files will be generated based on the configured path.
The rootReducerPath is the path of your root reducer.
You can also install it on specific projects
npm install --dev generate-ngrxThen add a line in your scripts of package.json
"scripts":{
"generate": "gen-ngrx"
}Then
npm run generateMIT