Github Api Widget

Demo
https://mugan86.github.io/github-api-widget/
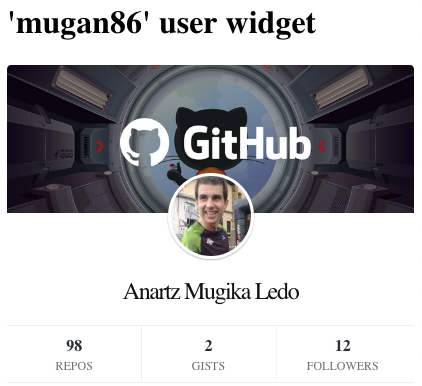
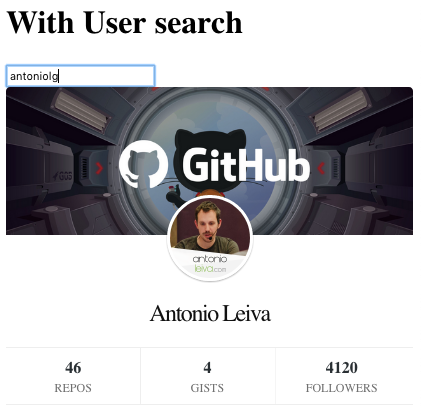
Screenshots


Instructions
Install
npm install github-api-widget
Add css style
In src/styles.css
;Use in Angular
With default components (use search github user). Add only in desire component.html this tags
If not use search component
For example in app.component.ts add
Properties
user: User = null;error: boolean;Inject SearchService
constructorprivate userSearch: SearchUserService Take data from API Github with select user (for example 'mugan86')
this.userSearch.takeApiData'mugan86'.then ;In html template (app.component.html) you must add:
Example
Change principal widget background image
Add in style.css this rule:
