github-org-cards
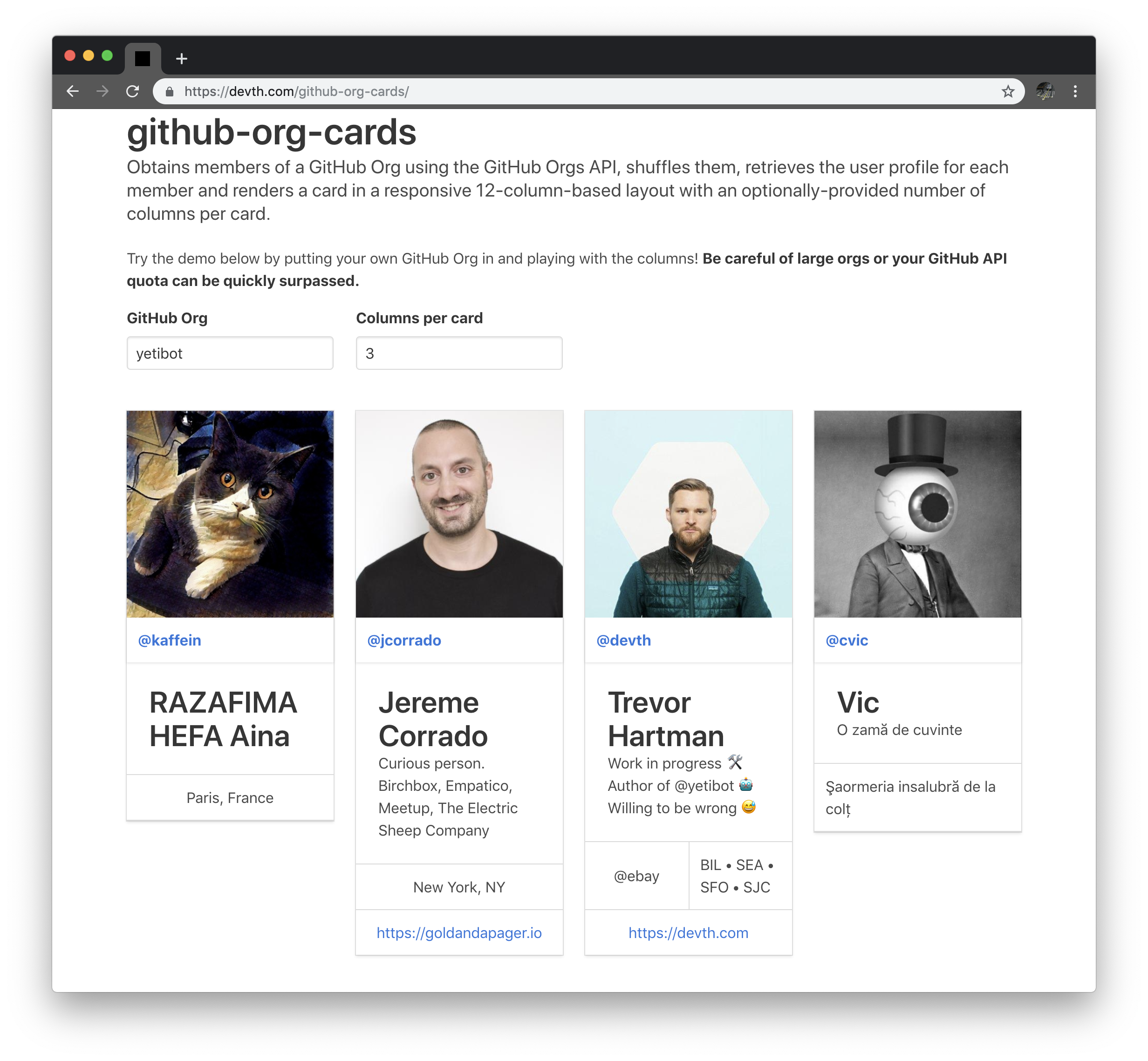
Obtains members of a GitHub Org using the GitHub Orgs API, shuffles them, retrieves the user profile for each member and renders a card in a responsive 12-column-based layout with an optionally-provided number of columns per card.

Install
npm install --save github-org-cardsUsage
See example/src/App.js for a full example.
import React Component from 'react' import GitHubOrg from 'github-org-cards' { return <GitHubOrg = ='reactjs' /> }License
MIT © devth

