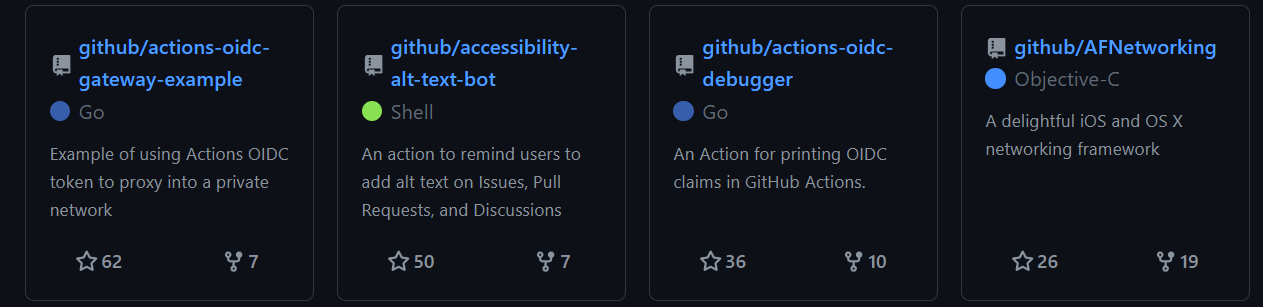
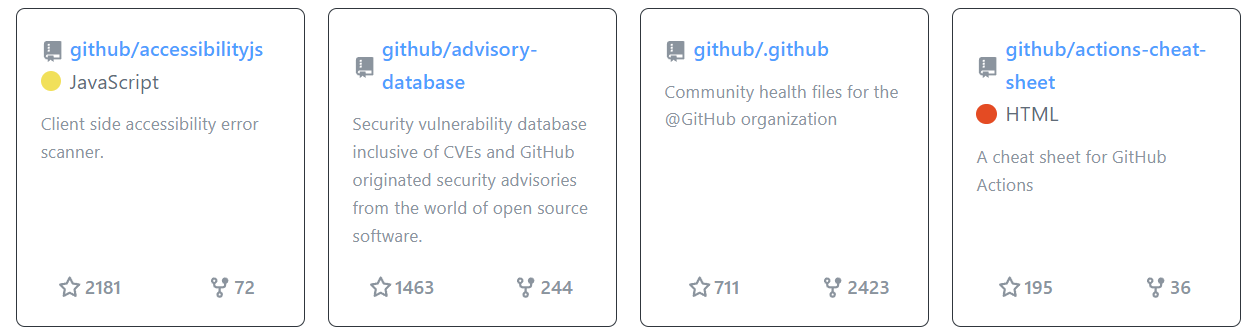
Show customizable GitHub repository cards on your website in just a couple of HTML lines.
Add the necessary scripts and styles from a CDN.
<script src="https://cdn.jsdelivr.net/npm/github-repository-cards@latest/app.js" defer></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/github-repository-cards@latest/style.css"><section class="github-repo-cards" data-user="github"></section><section class="github-repo-cards" data-user="github" data-starred=true></section>The cards are customizable. You can pass parameters to the section to make changes to the cards.
Your GitHub username.
Pass data-starred (default false) along with data-user to display latest user starred repos.
Pass data-target-blank (default true) to open the links in a new tab.
Pass data-max-count (default 12) to specify the maximum number of repos to show.
Pass data-background (default #0d1117) to configure the background of the container. The value can be any CSS-acceptable color value.
You can also add custom CSS to your own project.