glsl-solid-wireframe
draw wireframes on a triangular mesh using a fragment shader
This module uses barycentric coordinates to draw a wireframe on a solid triangular mesh. Alternatively, it will simply draw grid lines at integer component values of a float- or vector-valued variable which you give it.
You can see a detailed explanation of the technique here. It uses OES_standard_derivatives to scale the lines to a uniform width, but also exposes a basic fallback that scales lines relative to the size of the triangle in case OES_standard_derivatives is not available. Support for OES_standard_derivatives is 96% for mobile and 99% across the board.
Please do not confuse it with nVidia's Solid Wireframe technique. That technique uses a geometry shader so will not be available in WebGL any time soon. The barycentric wireframe mesh produces a similar result but duplicates and expands the geometry to achieve it. It's not perfect.
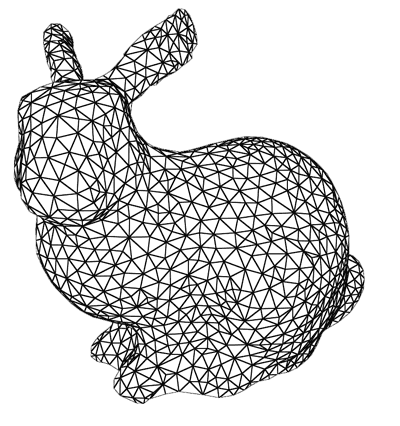
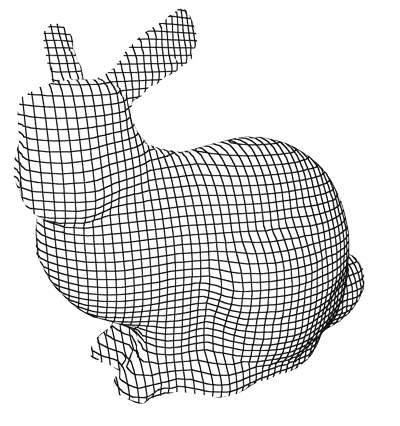
Example

Barycentric coordinate based mesh. See demo →

Cartesian coordinate based mesh. See demo →
Or see an interactive demo here. Code using regl to draw a barycentric triangular mesh is below.
const regl = extensions: 'oes_standard_derivatives';const glsl = ;const camera = regl;const mesh = ; const draw = ; reglframe { reglclearcolor: 1 1 1 1 depth: 1; ;};API
Installation
$ npm install glsl-solid-wireframeJavaScript API
In order to use the barycentric wireframe shader, each triangle must have a vec2 vertex attribute that is [0, 0] in one corner, [1, 0] in the second, and [0, 1] in the third. Since assigning these attributes without duplicating the mesh is not a straightforward assignment problem, the module exports a function that simply expands the mesh and assigns the proper attributes. The extra storage may be prohibitive, but you certainly don't need to use this convenience function in order to use the shaders. You may be able to do better (PR welcome!) or barycentric coordinate assignment may simply be trivial for your geometry.
var wmesh = require('glsl-solid-wireframe')(mesh[, opts = {}])
Create a wireframe mesh given an existing triangular mesh.
The input must be a simplicial complex consisting of positions and cells.
The wireframe mesh has these properties:
wmesh.positions: an array of[x, y, z]vertex arrayswmesh.cells: an array of triangle indiceswmesh.attributes: extra attributes transferred from the input. See below.
You may optionally provide opts.attributes. If you do, the attribute references will be copied for each element into a new list of vertex attribute arrays.
glslify API
To require the modules via glslify:
float bary_wire_scaled(vec2 b, float width[, float feather = 0.5])
Returns 0.0 on the grid lines and 1.0 on the rest of the triangle. b is the varying vec2 barycentric coordinate, width is the width of the grid lines in pixels, and feather is the radius on either side of width over which to transition in order to avoid sharp aliasing. feather must be strictly greater than zero to avoid inequality fighting issues with smoothstep. In order to use this shader, OES_standard_derivatives must be available so this function is only available in a fragment shader.
float bary_wire_unscaled(vec2 b, float width[, float feather = 0.5])
Returns 0.0 on the grid lines and 1.0 on the rest of the triangle. b is the varying vec2 barycentric coordinate, width is the width of the grid lines where 0.0 shows no lines at all and 1.0 causes all three lines to meet in the center, and feather is the radius on either side of width over which to transition in order to avoid sharp aliasing. feather must be strictly greater than zero to avoid inequality fighting issues with smoothstep. This shader does not use OES_standard_derivatives.
float cart_wire_scaled(genType f, float width[, float feather = 0.5])
Returns 0.0 on the grid lines and 1.0 on the rest of the triangle. f is a float, vec2, vec3, or vec4. Grid lines will appear at integer values of any of the components. width is the width of the grid lines in pixels, and feather is the radius on either side of width over which to transition in order to avoid sharp aliasing. feather must be strictly greater than zero to avoid inequality fighting issues with smoothstep. In order to use this shader, OES_standard_derivatives must be available so that this is only available in a fragment shader.
float cart_wire_unscaled(genType f, float width[, float feather = 0.5])
Returns 0.0 on the grid lines and 1.0 on the rest of the triangle. f is a float, vec2, vec3, or vec4. Grid lines will appear at integer values of any of components. width is the width of the grid lines where 0.0 shows no lines at all and 1.0 causes all three lines to meet in the center, and feather is the radius on either side of width over which to transition in order to avoid sharp aliasing. feather must be strictly greater than zero to avoid inequality fighting issues with smoothstep. This shader does not use OES_standard_derivatives.
See also
License
© Ricky Reusser 2016. MIT License.